💡「暮らしとNotionコミュニティ」がオープンしました!
サブスクで有料記事がすべて読めるほか、Notionの質問サポートや勉強会などの特典も。 沢山のNotionユーザーと繋がれるコミュニティはこちらから!
皆さんはNotionの機能のひとつ、「ボタン機能」を使いこなせていますか?
ボタンをクリックすることで、さまざまな動作を自動で行ってくれるボタン機能。使いこなすと、よく使う動作がボタンひとつで省略できたり、スマホからの操作が便利になったりと、よりNotionを活用できます。
今回はそんなボタン機能を使って、「日記テンプレート」と「習慣トラッカーテンプレート」を例に、このように便利なボタンを作成する方法をご紹介します!
📒 日記テンプレートに「今日の日記を書く」ボタンを作成

🏃🏻 習慣トラッカーテンプレートに「チェックをつける」ボタンを作成

テンプレートをお持ちの方は、ぜひ一緒に作ってみてください。
👇それぞれのテンプレートの解説記事はこちら!
🎬 Director:Rei
✍🏻 Writer:みのくるみ
1. ボタン機能とは?
活用方法をご紹介する前に、まずはボタン機能についてざっくりと解説したいと思います。

そもそもボタン機能とは、ボタンをクリックするだけで、さまざまな動作を自動で実行してくれる機能です。
「ボタンを押すと〜する」という動作を設定する必要があり、動作は下記の5種類から選べます。これらの動作は単体ではもちろん、複数を組み合わせることも可能です。
- ブロックを挿入する:テキスト、リスト、画像、埋め込み、データベースなどから指定したブロックを自由に挿入できる
- ページを追加:選択したデータベースに新しいページを作る
- ページを編集:プロパティを編集する
- 確認を表示:確認や警告のポップアップを表示する
- ページを開く:選択したページを開く

🔗ボタン機能のより詳しい説明はこちらから
今回はこの中から、「ページを追加」「ページを編集」「ページを開く」の3つの動作を使った、ボタン機能の活用方法をご紹介します。
2.日記に「今日の日記を書く」ボタンをつくる
一つ目は、日記テンプレートに「今日の日記を書く」ボタンを作成する方法です。
📒使うボタンの動作:「ページを追加」「ページを開く」→ボタンを押すとデータベースに新規ページが作成され、同時にページが開くようにする
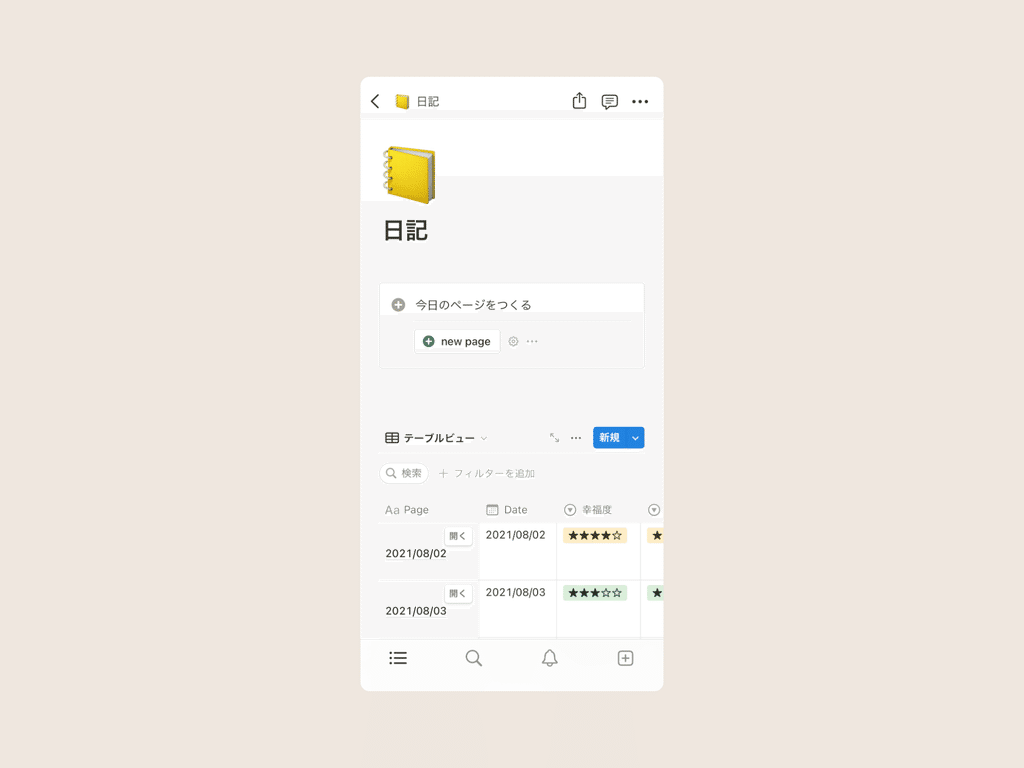
ボタンを押すと、このようにその日の日記を簡単に書き始めることができるようになります。

作り方は以下の通りです。テンプレートをお持ちの方は、ぜひ一緒に操作しながら作ってみましょう!
まずは①「ページを作成する」動作を設定し、次に②「ページを開く」という動作を設定していきます。
1-1.「ページを作成する」動作を設定する
1.「+」から「ボタン」を選択

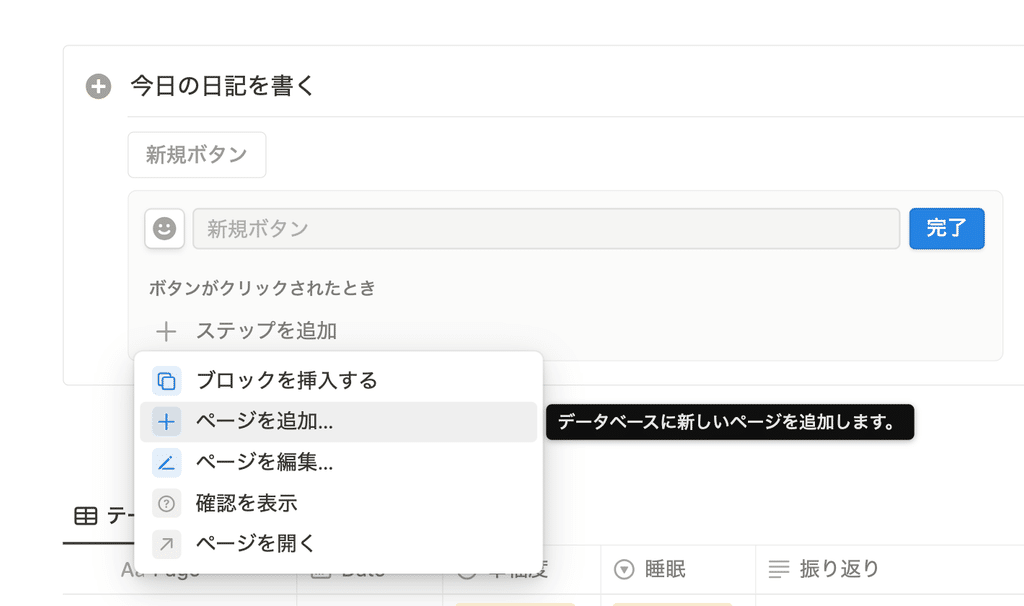
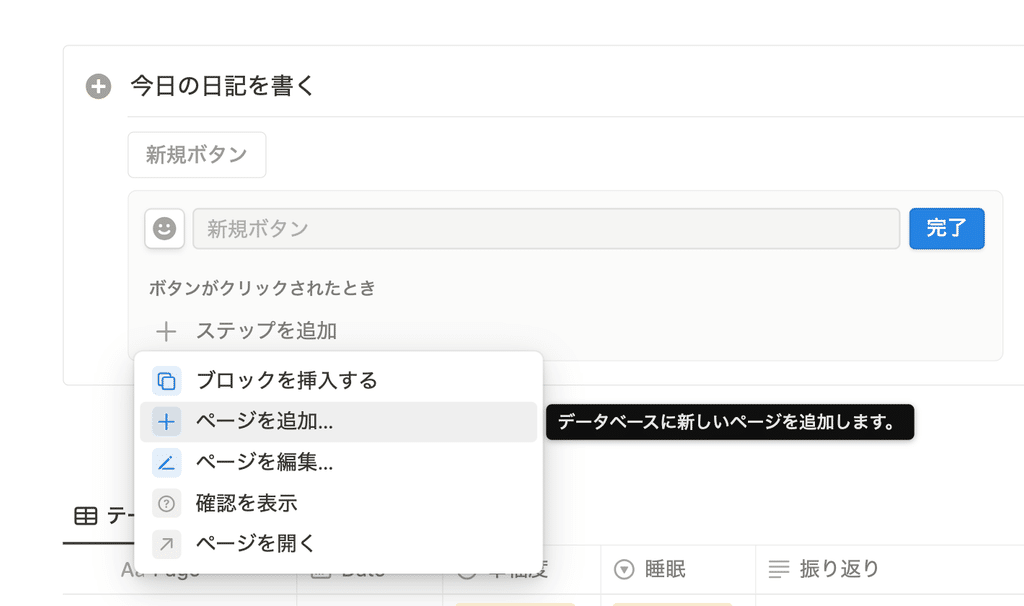
2.ボタンの動作の設定画面が出たら、「ページを追加」を選択

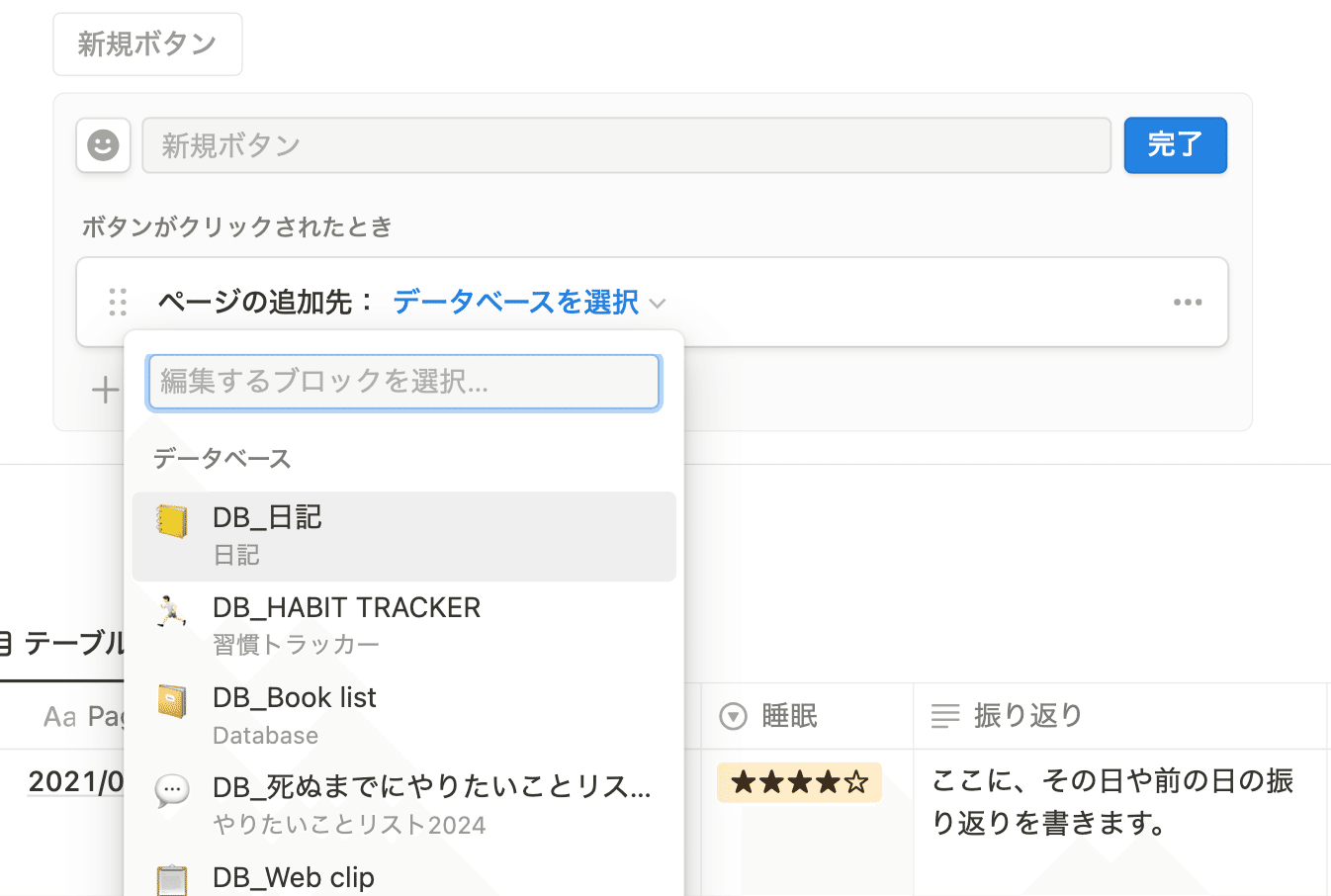
3.データベースを選択する

🔧応用編テンプレートがある場合はここで選択することもできます。予めタイトルに「@今日」と入れたテンプレートを作っておくと、タイトルに既にその日の日付が入ったページをボタンひとつで作成できます。
これで、ボタンを押すと日記データベースにページが追加されるようになりました。続いてそのまま「ページを開く」動作を設定しましょう。
1-2.「ページを開く」動作を設定する
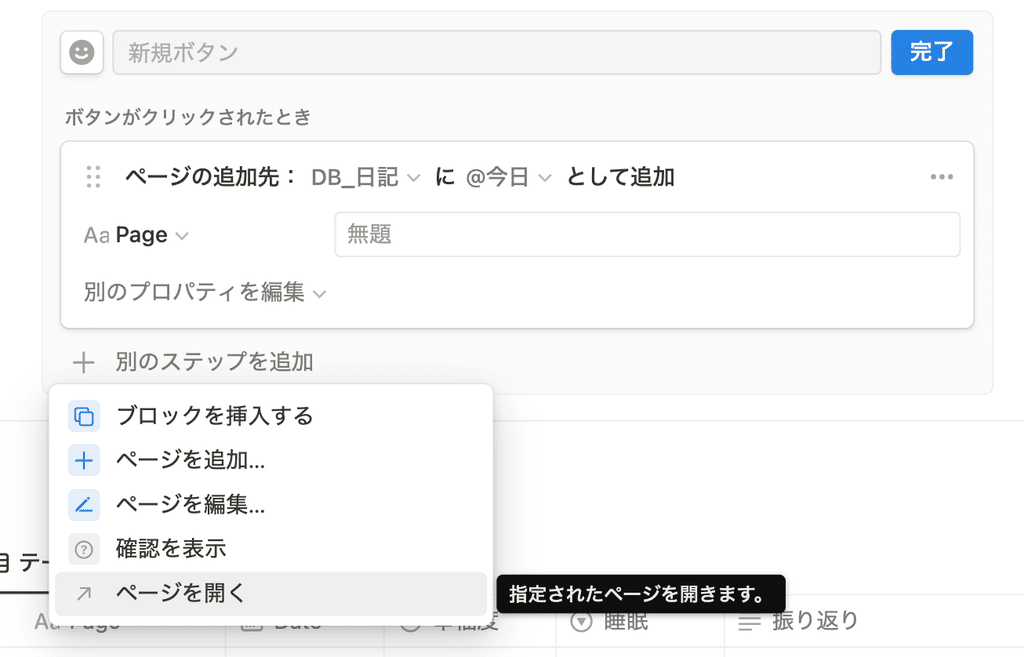
1.「+別のステップを追加」から「ページを開く」を選択する

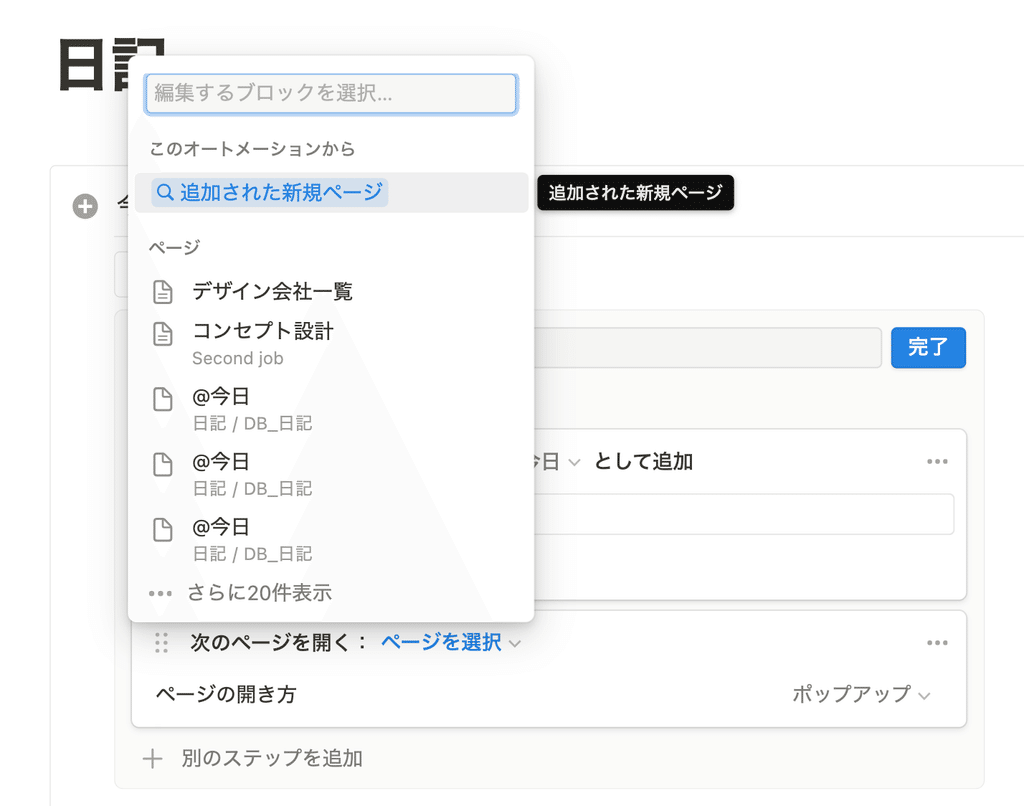
2.どのページを開くかの設定ができるので、「ページを選択」ボタンから、「追加された新規ページ」を選択します。

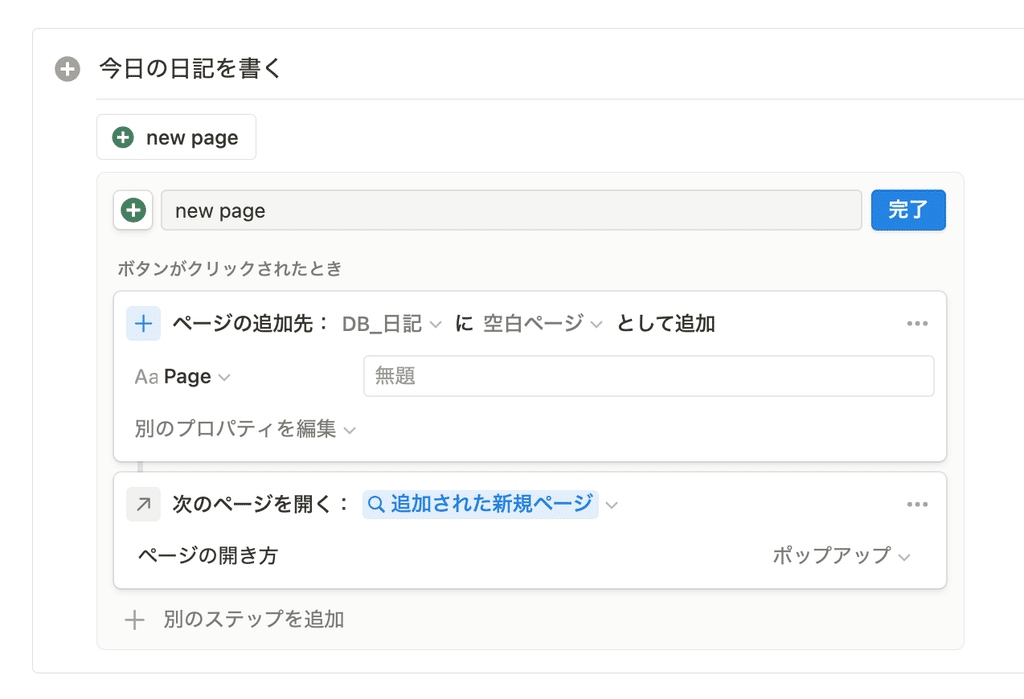
これで、「新規ページを作り、そのページを開く」動作が設定できました。あとはボタンのアイコンを選び、名前を入力して「完了」ボタンを押すだけです。

ボタンをページの最も左上に配置すると、スマホで開いた時に一番上に表示されるので、スマホからも日記が書きやすくなります。

同じ方法で、ブックリストに「読みたい本を追加」ボタンを作る……などにも応用できます。よく使うページにパッと入力したい際などに便利なので、ぜひ色々なページに活用してみてください。
2. 習慣トラッカーに「チェックをつける」ボタンをつくる
続いては、習慣トラッカーテンプレートを例に、「チェックをつける」ボタンを作る方法をご紹介します。
🏃使うボタンの動作:「ページを編集」→今日できた習慣のボタンを押すとその項目にチェックが入るようにする
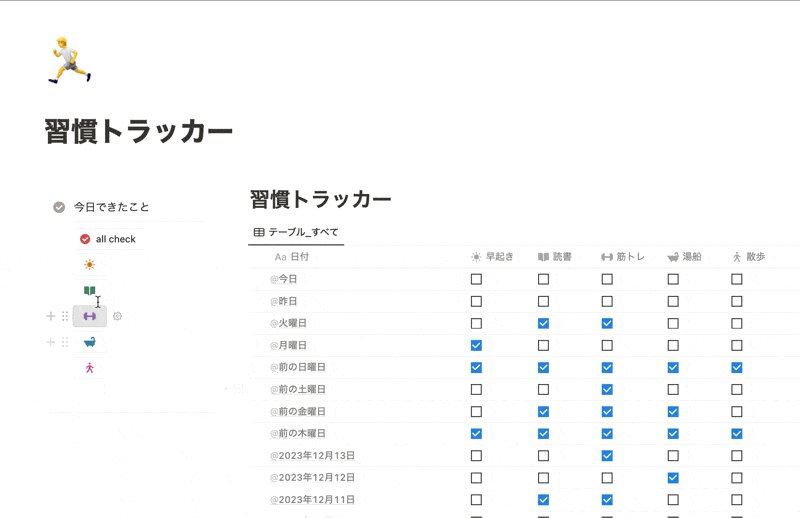
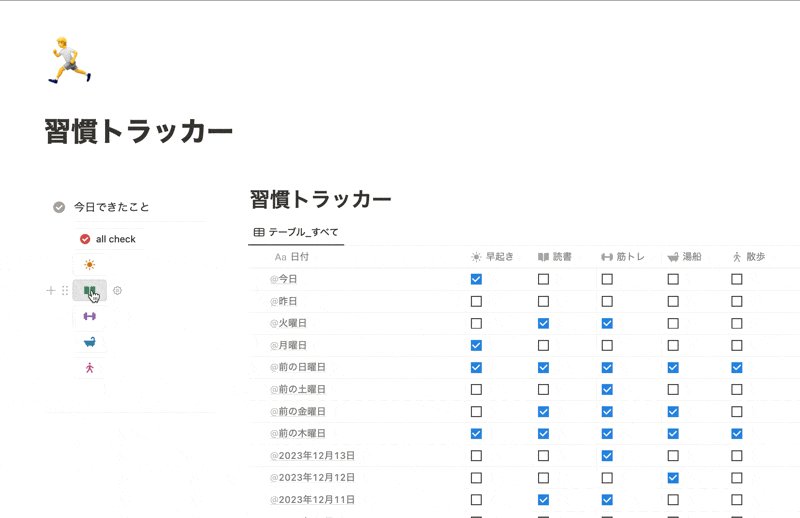
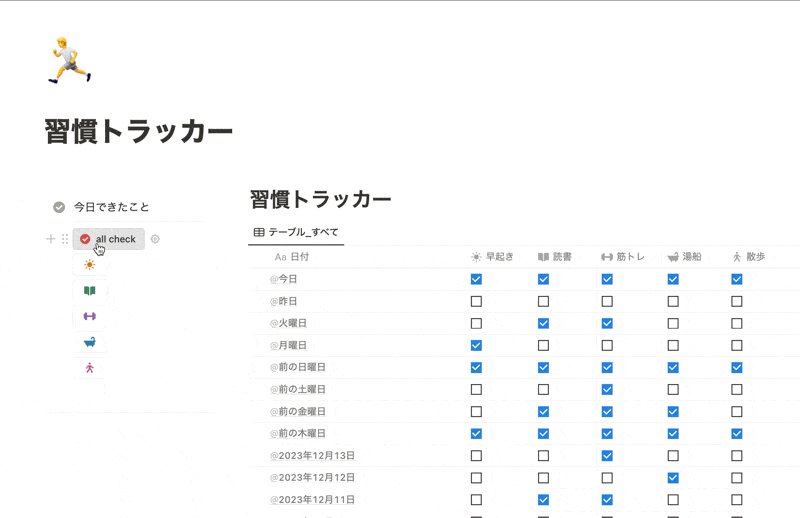
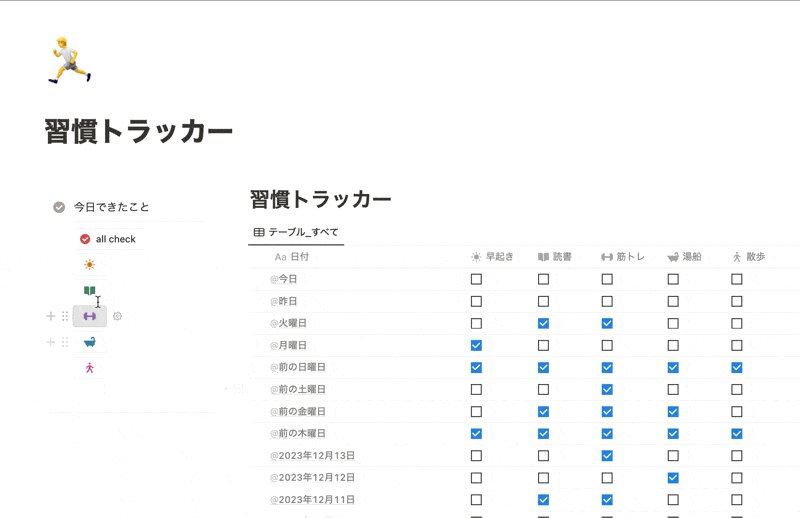
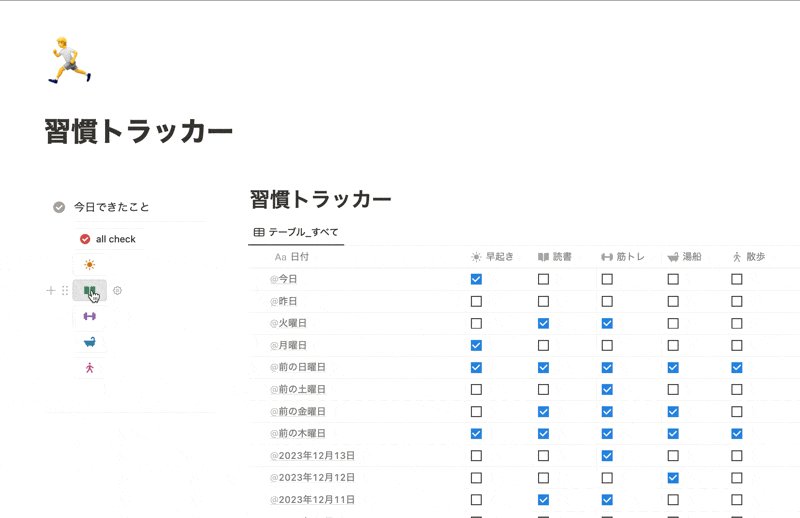
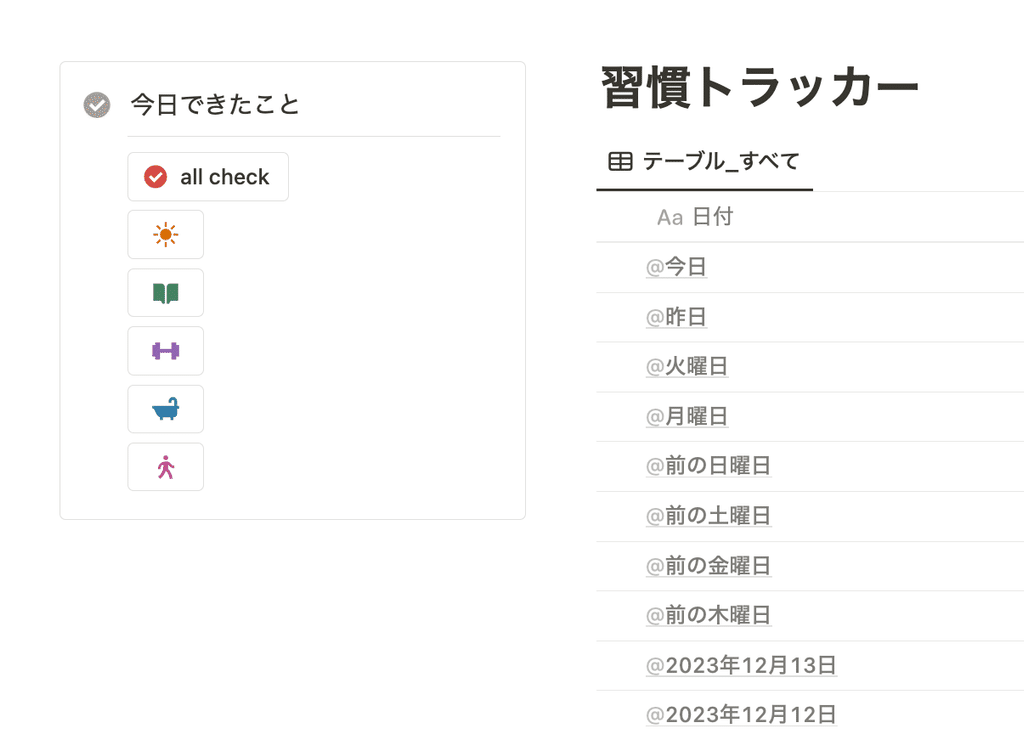
このように今日できた習慣のボタンを押すと、その項目にチェックが付く……というボタンを作っていきましょう。

今回は例として「☀️早起き」という習慣にチェックを付けるボタンを作成します。
2-1.「ページを編集」する動作を設定する
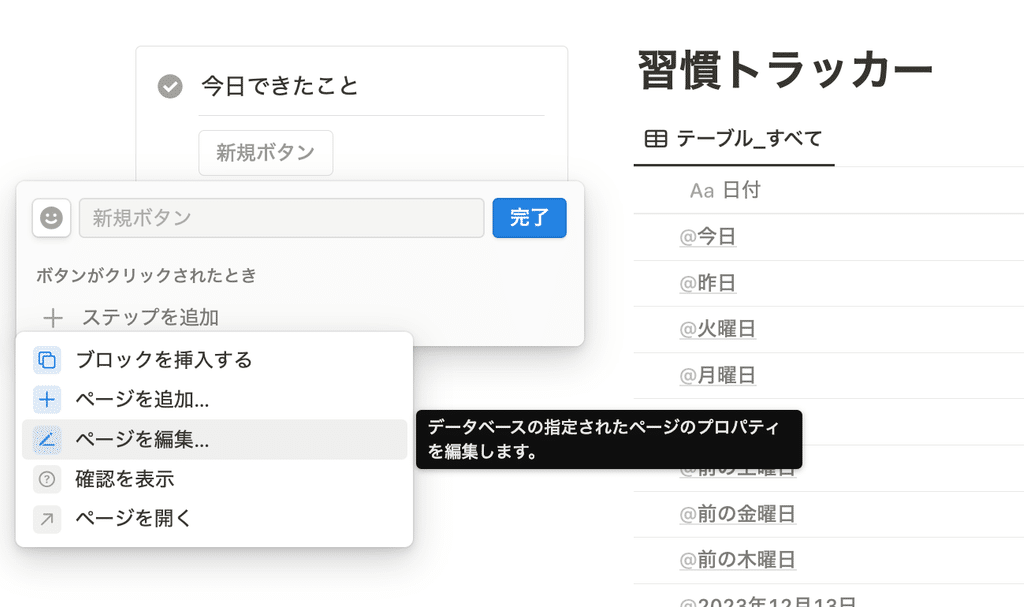
1.ボタンを作成し、「ページを編集」を選択します

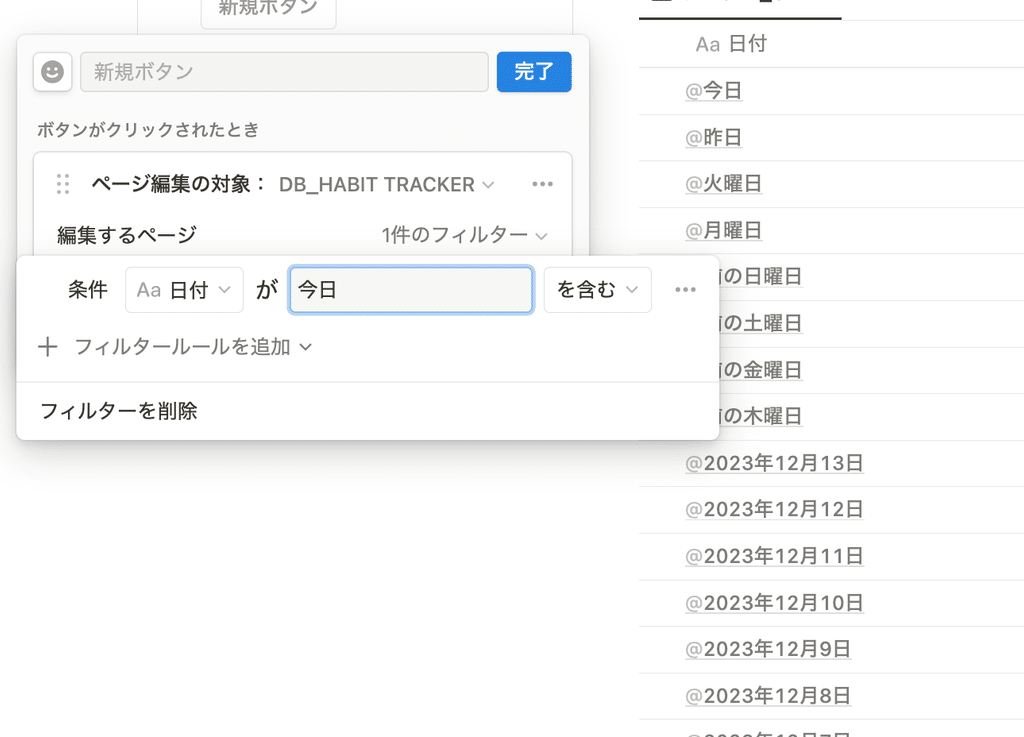
2.データベースを選択し、「編集するページ」の右端の「🔽」をクリックすると、条件の設定画面になります。テンプレートではタイトルに「今日」という日付が入るページが毎日作られるので、今回は「日付が『今日』を含む」という条件を作成します。

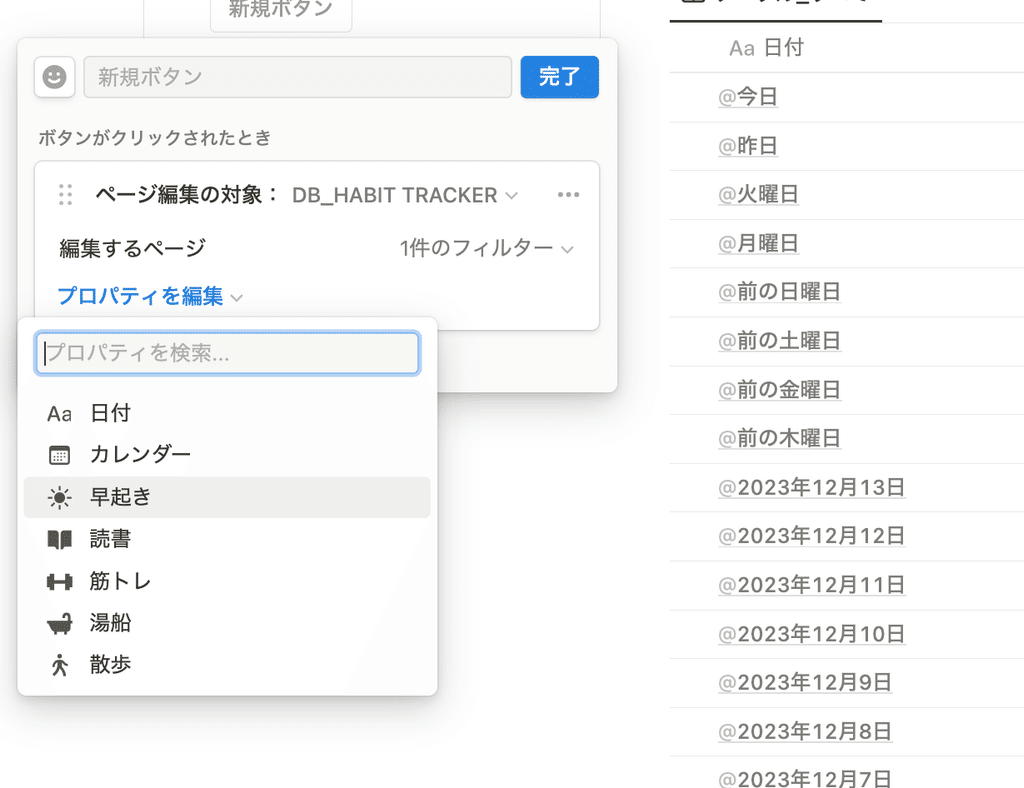
3.「プロパティを編集」をクリックし、「☀️早起き」を選択します。

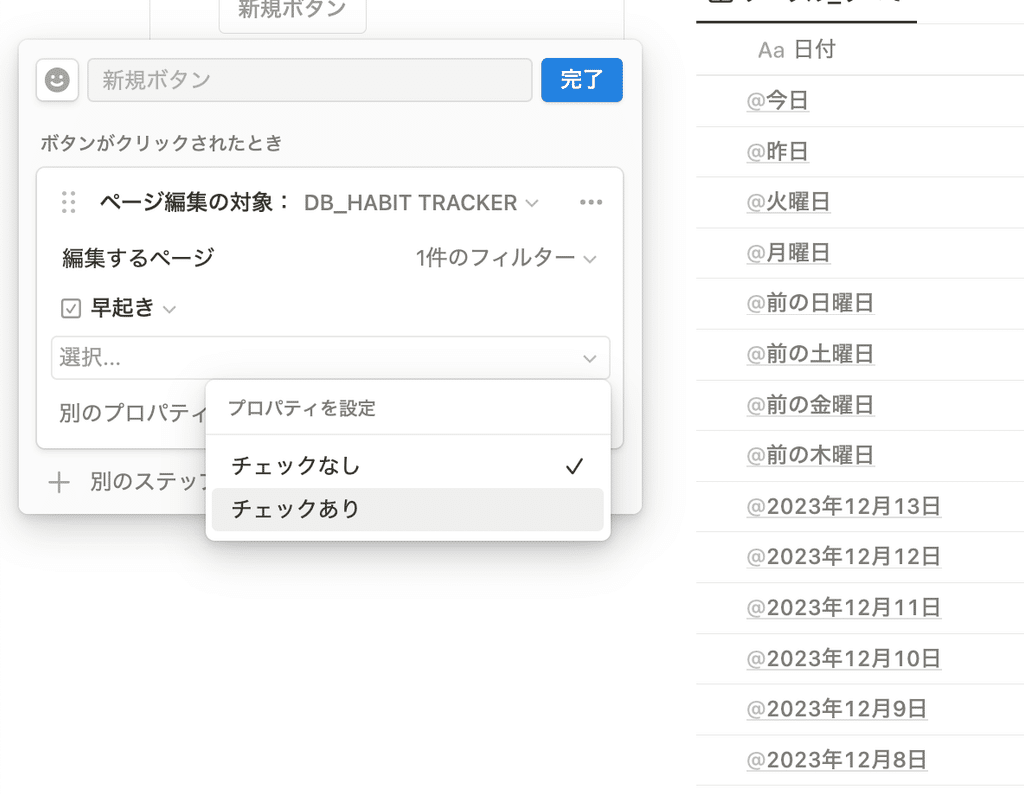
4.チェックを外すか付けるかが選べるので、「チェックあり」を選択します。

これで設定は完了です。あとはアイコンを編集して、完了ボタンを押せば完成です。ボタンの名前を未入力にすると、アイコンのみのボタンになります。

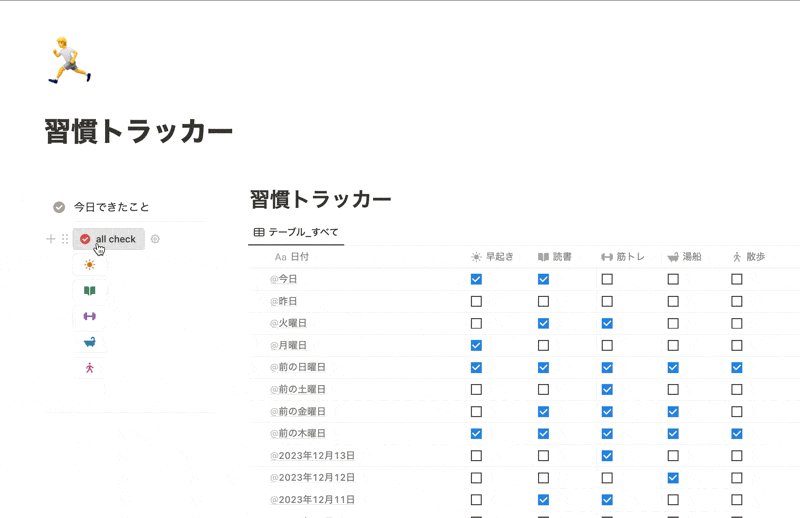
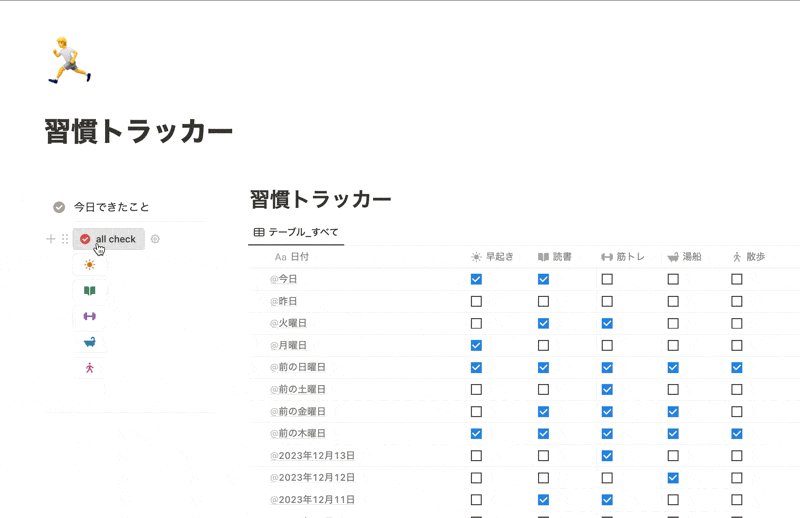
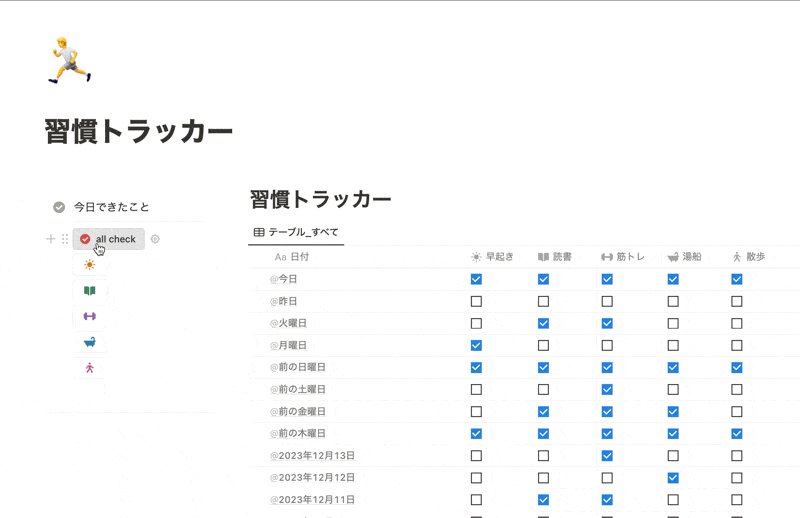
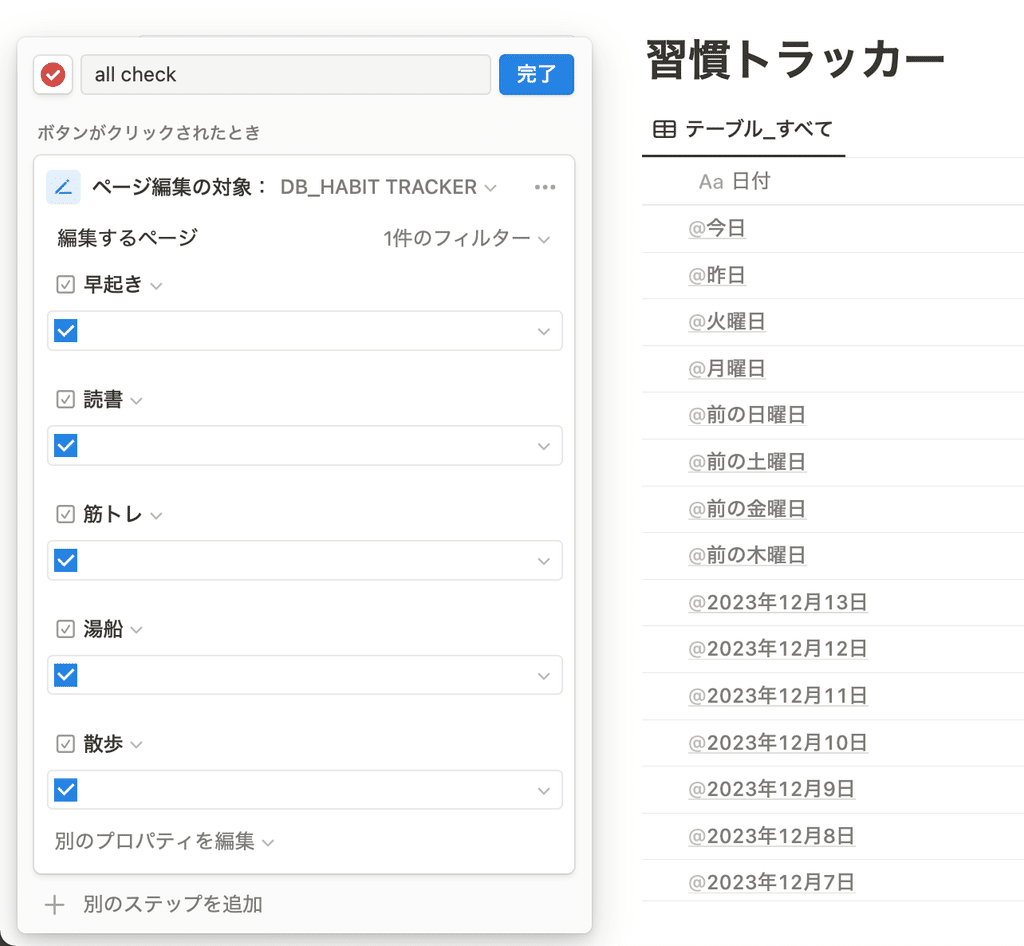
同じように、それぞれ5種類の習慣のボタンと、全てをまとめてチェックする「all check」のボタンを作ってみました。
「all check」は、先程のステップの続きで「別のプロパティを編集」から、全てにチェックを付ける指示を設定しています。

今回使用した「ページを編集」する動作は、チェックボックスだけでなく、日付やタグなど他のプロパティの編集にも活用できます。ぜひ色々なプロパティで試してみてください!
まとめ
以上が、ボタン機能の解説と活用方法のご紹介でした!
このように、毎日開くページや行う動作にボタンを設定すると、ちょっとした負担が減ってより便利に使うことができます。ぜひ皆さんもボタン機能を活用してみてください。
「暮らしとNotion。」で販売しているNotionテンプレートの一覧はこちらから!
書籍「Notionライフハック」好評発売中です!36種類のテンプレート付きで、Notionの具体的な活用方法をたっぷりご紹介しています。
YouTubeでもNotionの使い方や具体的な活用例などをご紹介しているので、こちらもよかったら合わせてご覧ください。
引き続き、忙しい毎日が捗るような、暮らしとNotionに関する情報を発信していきます。
最後まで読んでいただき、ありがとうございました!
また次回の記事でお会いしましょう。