💡「暮らしとNotionコミュニティ」がオープンしました!
サブスクで有料記事がすべて読めるほか、Notionの質問サポートや勉強会などの特典も。 沢山のNotionユーザーと繋がれるコミュニティはこちらから!
プレゼンや社内会議など、仕事の場面で何かと必要になるスライド作り。
Power PointやGoogleスライドで作る方が多いと思いますが、ちょっと腰が重いな……という場面もありますよね。
今回はそんな場面で役立つ、Notionで簡単にプレゼンのスライドを作る方法を解説します!

画像や動画の埋め込みはもちろん、共同編集ができたり、プレゼン資料の共有も簡単。ぜひNotionで、便利でおしゃれなスライドを作ってみてください。
🎬 Director:Rei
✍🏻 Writer:みのくるみ
1.Notionでスライドを作ってみた
早速、Notionで作ったスライドをご紹介します。
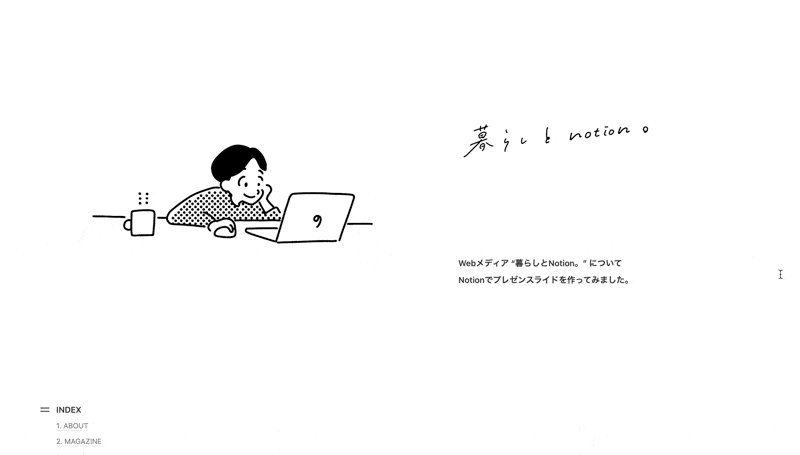
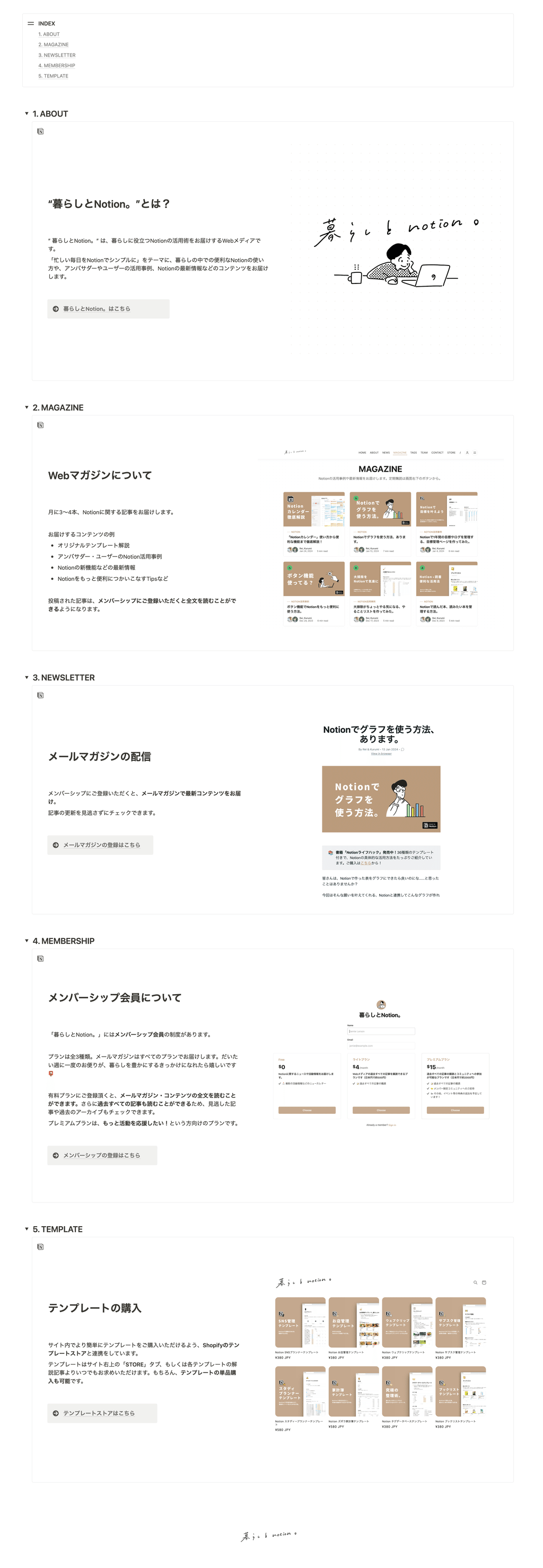
今回はこのWebメディア「暮らしとNotion。」についての紹介スライドを作ってみました!

👇ページの全体像はこちら

このスライド、実は連携サービスなどは一切使っておらず、使っているのはNotionだけ。使用している機能も「コールアウト」「トグル」「見出し」のみと、作り方もとてもシンプルです!
プレゼンをするときも、このページを開いて上から下にスクロールするだけ。URLも発行できるので、スライドの共有も簡単です。
ここからはこのスライドの作り方と、Notionならではの便利な活用方法をご紹介します。
2.スライドの作り方
それでは早速、お見せしたページを例に「表紙」「目次」「スライド(中身)」に分けて作り方をご紹介します。
最後には先ほどご紹介したページもテンプレートとして配布します🎁
2-1. 表紙を作成する
まずは、スライドの表紙にあたる部分を作ります。
1. Notionで新しいページを作成し、タイトルを入れる
2. 「+」から「2列」を選択するか「/2」を入力し、レイアウトを2列に分割する

3. コピー&ペーストで画像を貼り付け、説明文を入力する

📝 メモ
大きさを調整したい時は画像の端に表示されるバーで調整ができます。画像右上の「配置」アイコンから、左揃え・中横揃え・右揃えも選択できます。

2-2. 目次を作成する
続いて、目次を作ってみましょう。プレゼンの枠は「コールアウト」機能を使って作ります。
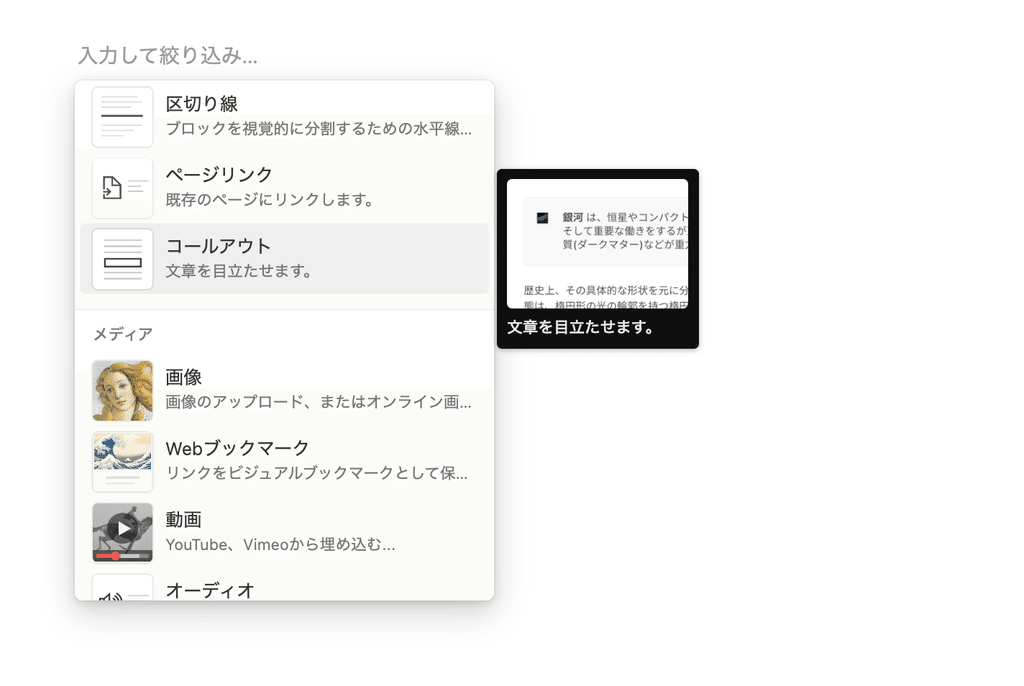
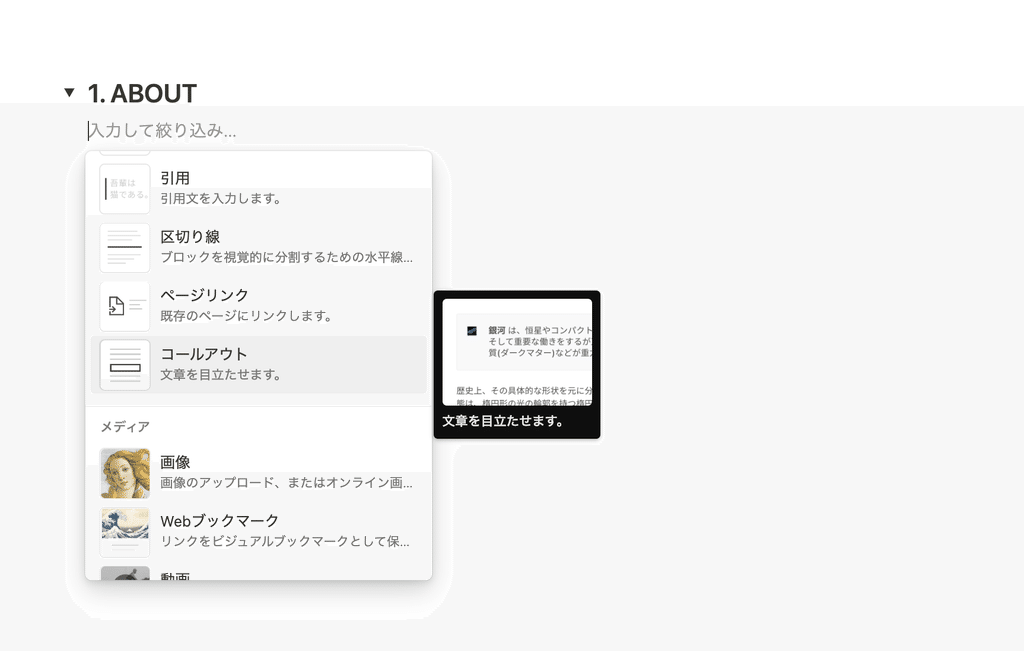
1. 「+」から「コールアウト」を選択、または「/callout」を入力しコールアウトをつくる

2. アイコンや背景の色を好きなデザインに変更し、タイトルを入力する
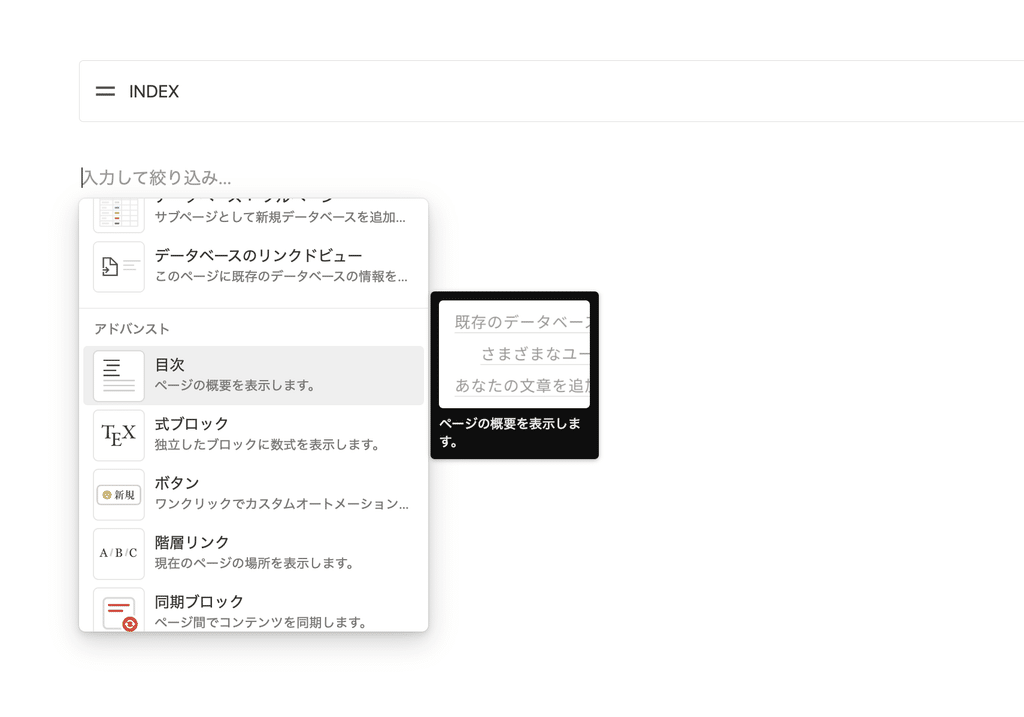
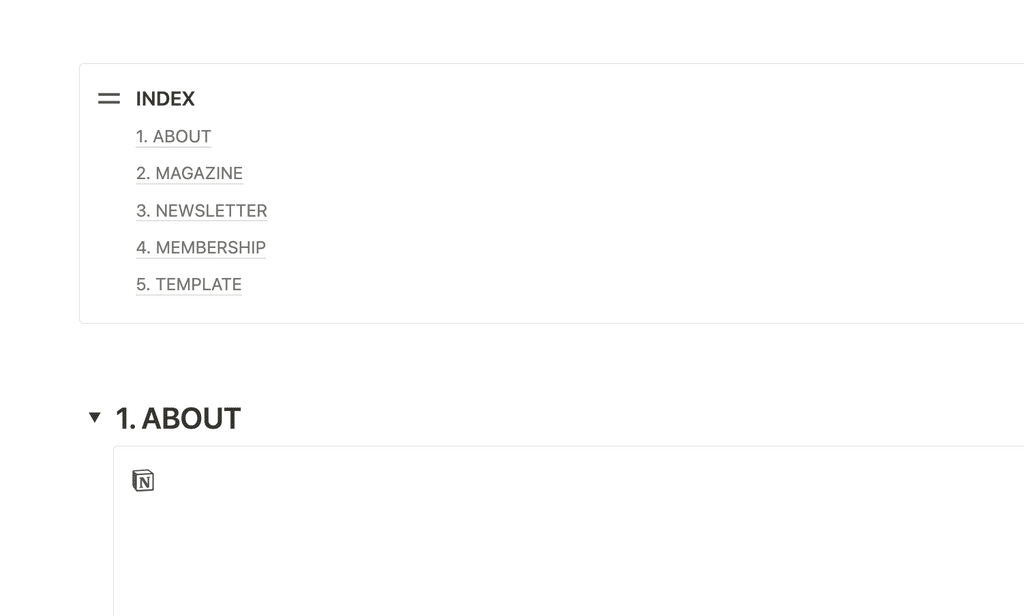
3. コールアウトの外で、「+」から「目次」を選択、または「/目次」を入力して目次をつくる

4. 目次左端の「⋮⋮」マークを掴み、コールアウトの中に移動する

これで目次が完成しました。
2-3. スライドを作成する
続いて、スライドの中身を作っていきます。
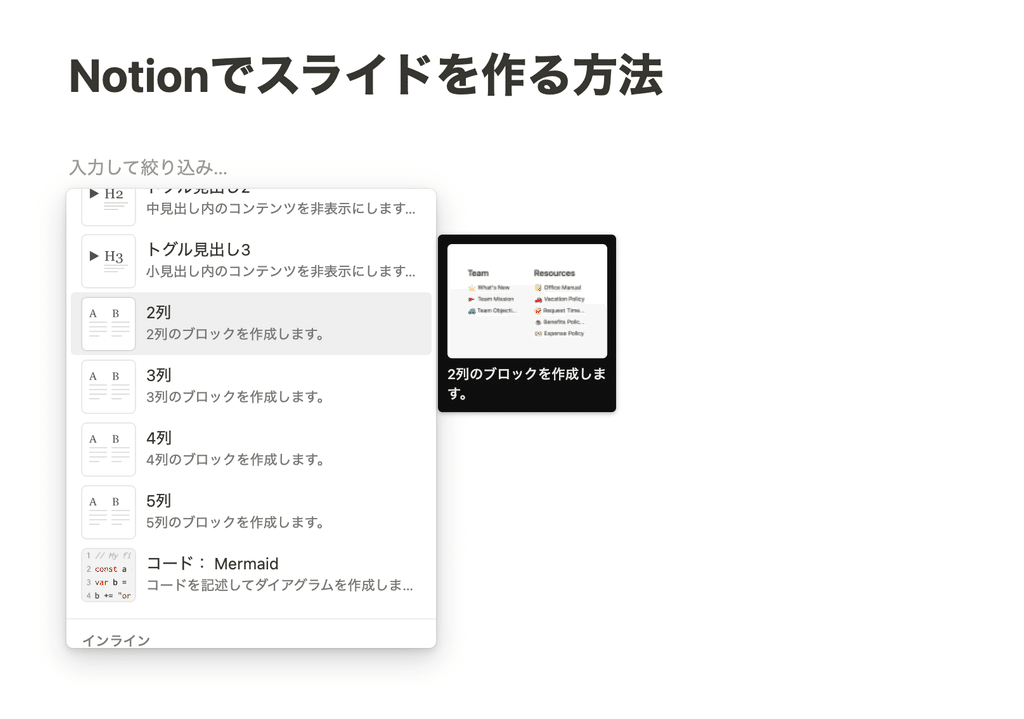
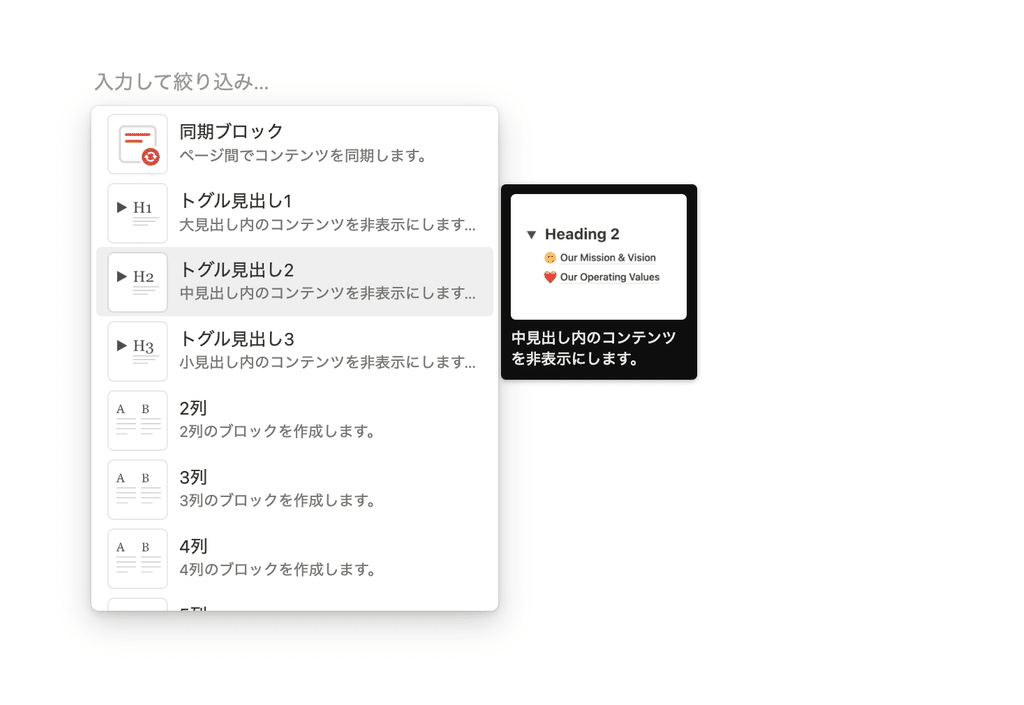
1. 「+」、または「/2」で「トグル見出し2」を選択する

2. トグル見出しにスライドのタイトルを入れる(この文字が目次に表示されます)
3. トグルの中で「コールアウト」を作る

4. アイコンや背景の色を好きなデザインに変更し、タイトルはスペースを入力して空欄にする
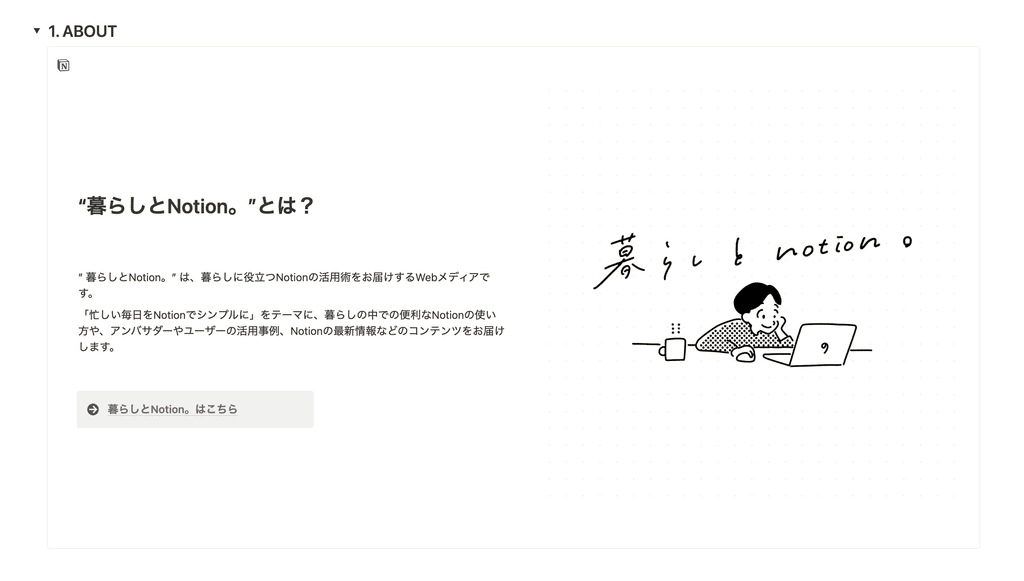
5. コールアウトの中にスライドの中身を作っていく

上下に余白を作り、画面いっぱいにコールアウトを引き伸ばすとよりスライドっぽい見た目になります。
コールアウトの中も2列に分割することができるので、今回は左側に文字を、右側に画像を表示してみました。
同じようにすべてのスライドを作成したら、プレゼン資料の完成です。
💬リンクもおしゃれに表示
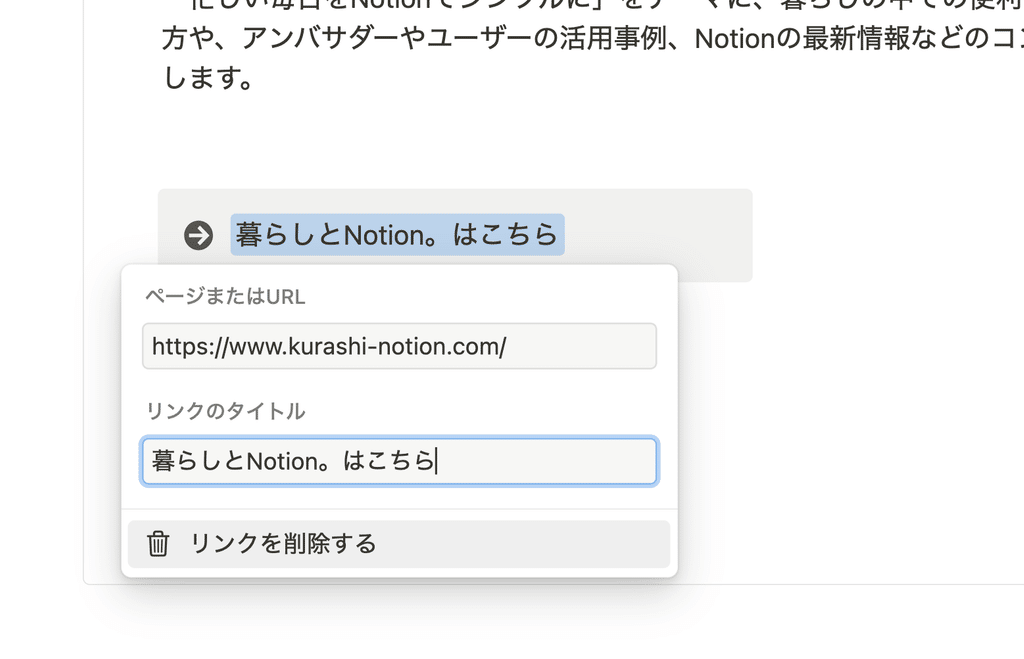
スライドの中にリンクを貼り付ける場合は、コールアウトを使ってリンクボタンを作るのがオススメです。
1. 「コールアウト」を作る
2. 好きなアイコンを選択し、「〜はこちら」などの文字を入れる
3. 文字を選択し、「リンク」をクリック
4. 飛ばしたい先のURLを入れて、Enter

3.活用方法と便利なポイント
最後に、Notionで作ったスライドの活用方法や、Notionならではの便利なポイントをまとめてみました。
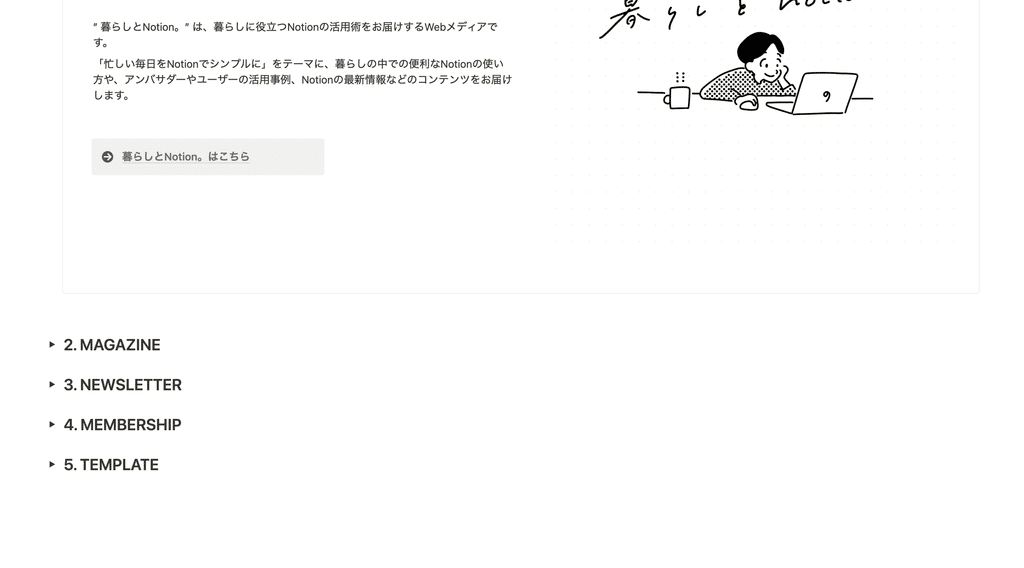
3-1. プレゼンをするときは……
スライドを作成したら、プレゼンをするときは上から順にスクロールしていくだけです。
「トグル見出し」はこのように閉じることができるので、あらかじめ閉じた状態にしておき、発表する際に上から順番に開いていくのもオススメです。

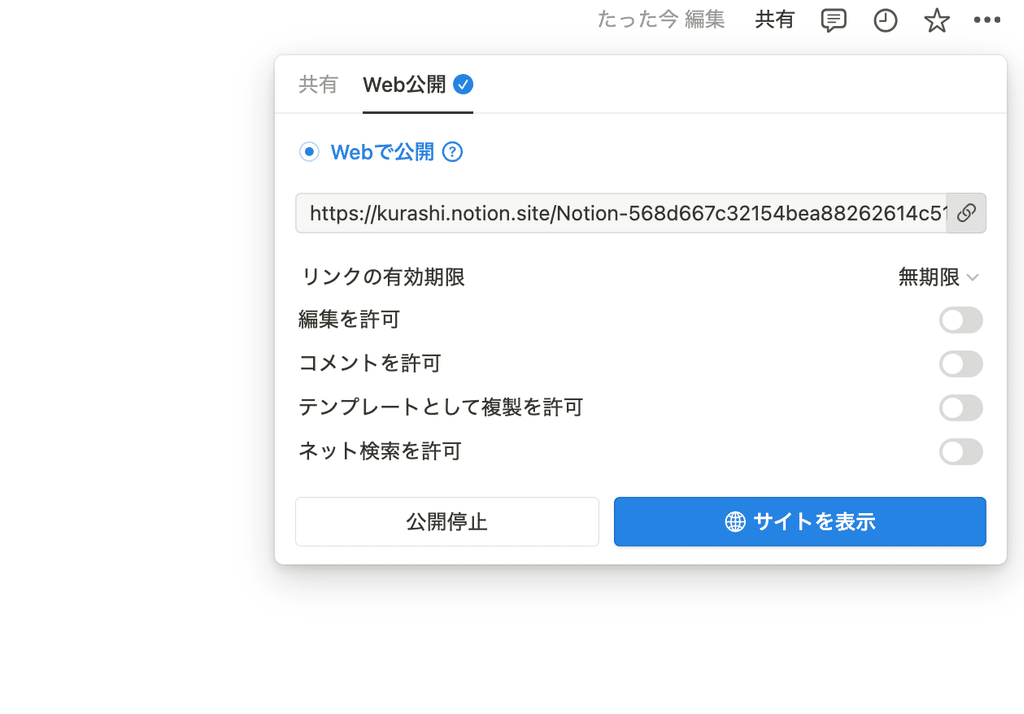
3-2. 資料の共有も簡単
NotionはページのURLが発行できるので、プレゼンが終わったあとに資料を共有するときも簡単です。
1. 右上の「共有」から「Web公開」タブで「公開」を選択
2. ページの編集やコメント、複製などの権限を編集し、リンクをコピー
コピーしたリンクを共有するだけで、簡単に資料の共有ができます。

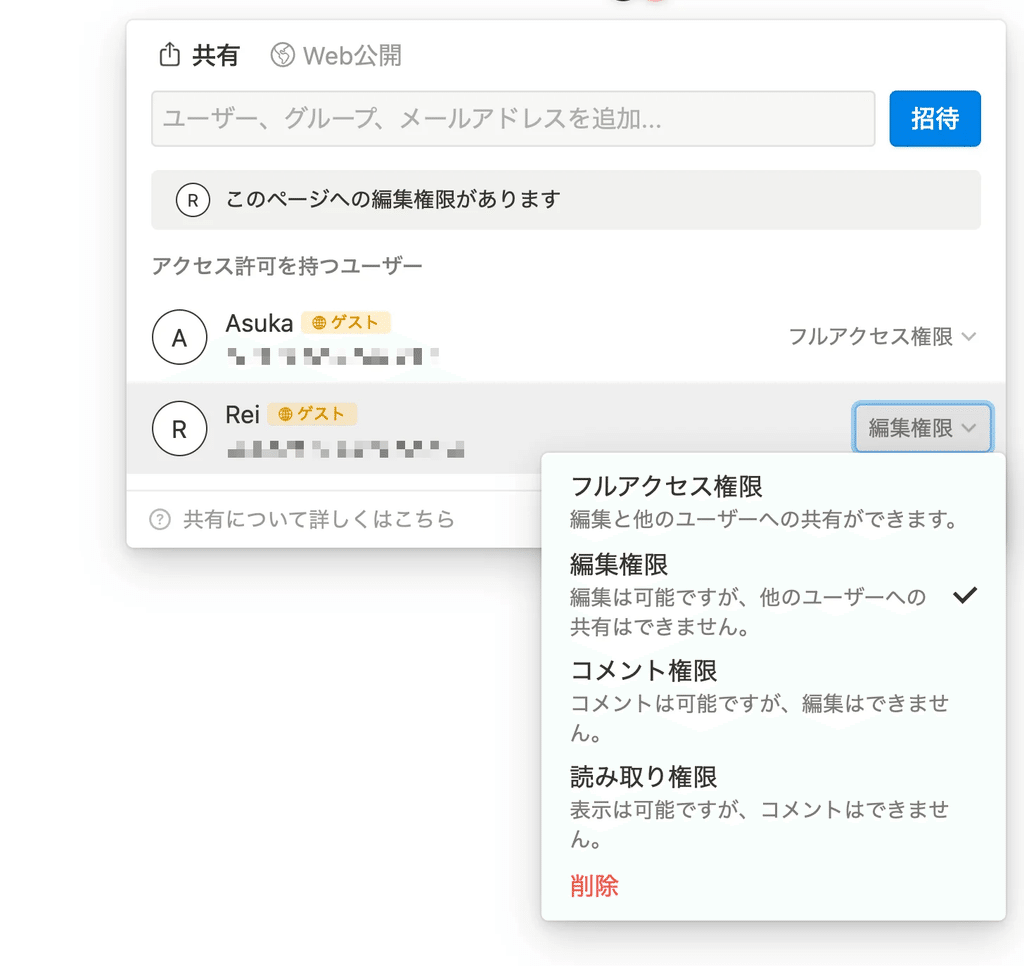
3-3. 共同編集も可能
スライドを誰かと作成したい場合も、Notionならページにユーザーを招待して共同編集ができます。
1. 右上の「共有」から、共同編集する人を選択
2. アクセス権限を選択し、「招待」をクリック(共同編集する場合は「フルアクセス権限」か「編集権限」を選択)
これで、招待されたユーザーもリアルタイムで一緒にスライドを編集することができます。

3-4. 動画やGoogle Driveの埋め込みも
Notionはさまざまなツールの埋め込みに対応しているので、動画やSNS、Google Driveなどをスライドに埋め込むことも可能です。

まとめ・テンプレート配布
以上が、Notionでプレゼンのスライドを作る方法のご紹介でした!
腰が重いプレゼン資料の作成も、Notionなら少し楽しく作ることができそうですね。
🔗テンプレートはこちらから複製できます。
ぜひテンプレートをベースにスライドを作ってみてください!
「暮らしとNotion。」で販売しているNotionテンプレートの一覧はこちらから!
書籍「Notionライフハック」も好評発売中です!36種類のテンプレート付きで、Notionの具体的な活用方法をたっぷりご紹介しています。
YouTubeでもNotionの使い方や具体的な活用例などをご紹介しているので、こちらもよかったら合わせてご覧ください。
引き続き、忙しい毎日が捗るような、暮らしとNotionに関する情報を発信していきます。
最後まで読んでいただき、ありがとうございました!
また次回の記事でお会いしましょう。