💡「暮らしとNotionコミュニティ」がオープンしました!
サブスクで有料記事がすべて読めるほか、Notionの質問サポートや勉強会などの特典も。 沢山のNotionユーザーと繋がれるコミュニティはこちらから!
以前こちらの記事でご紹介した、Notionのボタン機能。ワンクリックで設定した動作を行ってくれる、とても便利な機能でしたね!
そんなボタン機能が、少し前にデータベースのプロパティとして追加になりました。
今回は「ボタンプロパティ」についての解説と、活用アイデアをいくつかご紹介します!
🎬 Director:Rei
✍🏻 Writer:みのくるみ
1.ボタンプロパティとは?
新たに登場したボタンプロパティ。これまでのボタン機能と同じように、ボタンに動作を設定して、ワンクリックで行うことができる、とても便利な機能です。

ボタンには次のような動作を設定することができます。もちろん、複数組み合わせることも可能です。
🔧 設定できる動作(2024/05時点)
- ページを追加する
- ページ(プロパティ)を編集する
- 確認/警告画面を表示する
- ページを開く(開き方を設定する)

これまでのボタン機能との違いは、今回の「ボタンプロパティ」はデータベースにボタンが配置できること。
今までのボタン機能は、ページの中に配置できる「ブロック」としての機能でした。そのため、ブロックを追加したり、ページを追加したりと、大きな単位での動作が得意な機能でした。

一方でボタンプロパティは、データベースのプロパティの一つとしてボタンが設置できるので、「このページのこのプロパティを編集する」などの細かい動作が得意になりました。

ここからは、そんな新機能のボタンプロパティの活用方法をいくつかご紹介します!
使ってみたいものがあったら、ぜひ取り入れてみてください。
2.活用方法のアイデア
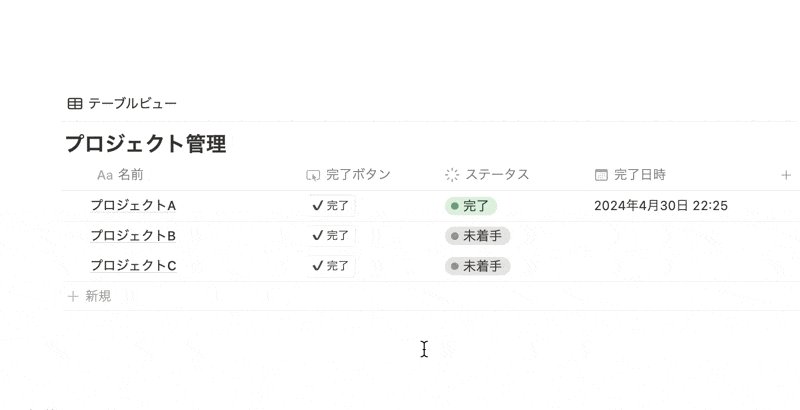
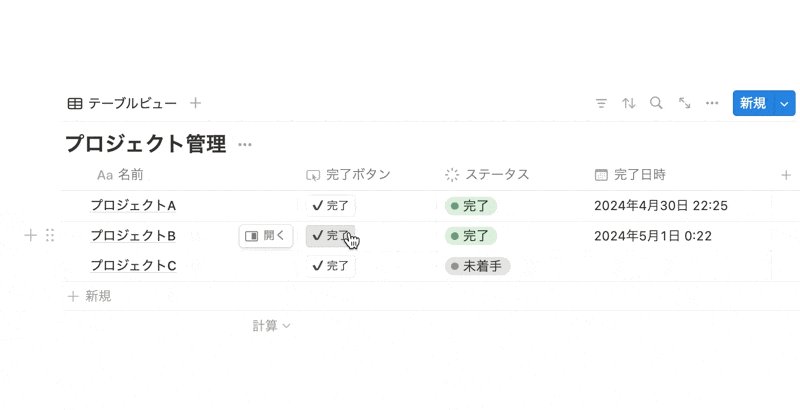
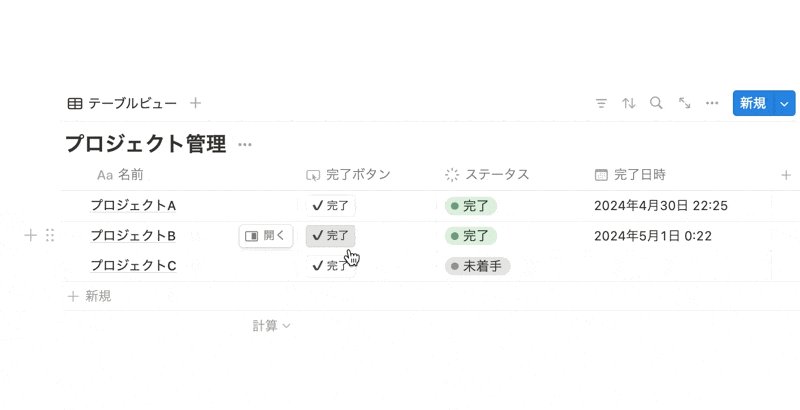
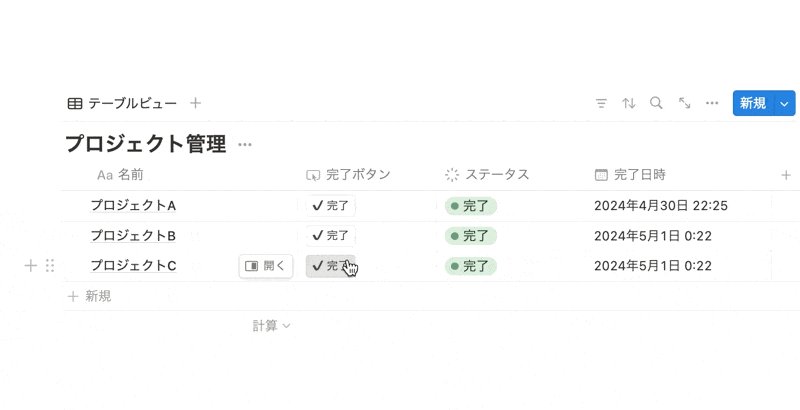
2-1. プロジェクトの完了ボタンとして
一つ目は、完了ボタンを作成し、プロジェクトのステータスを変更する方法です。プロジェクトやタスクの進捗管理にオススメです。
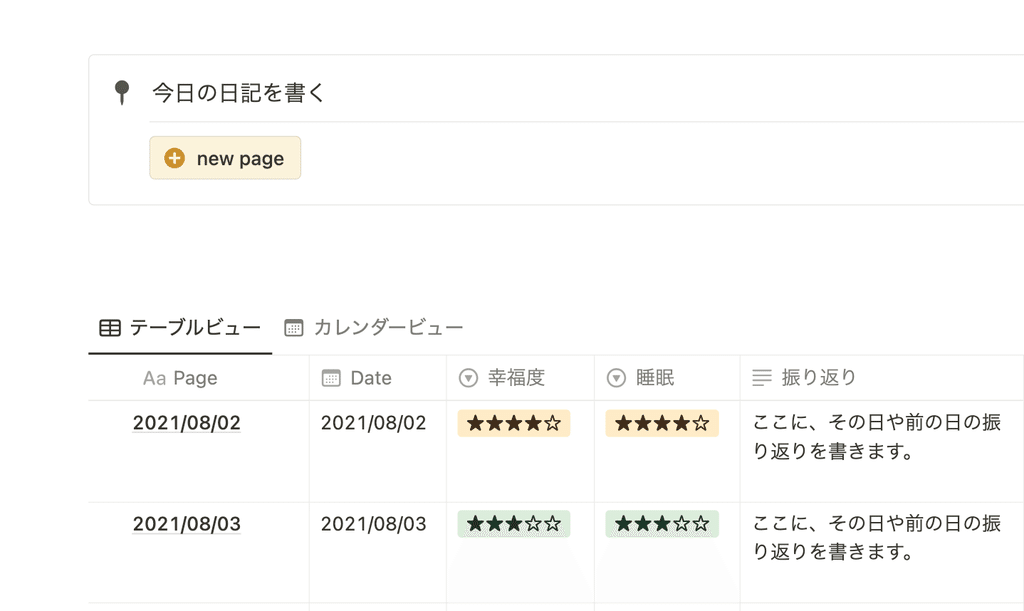
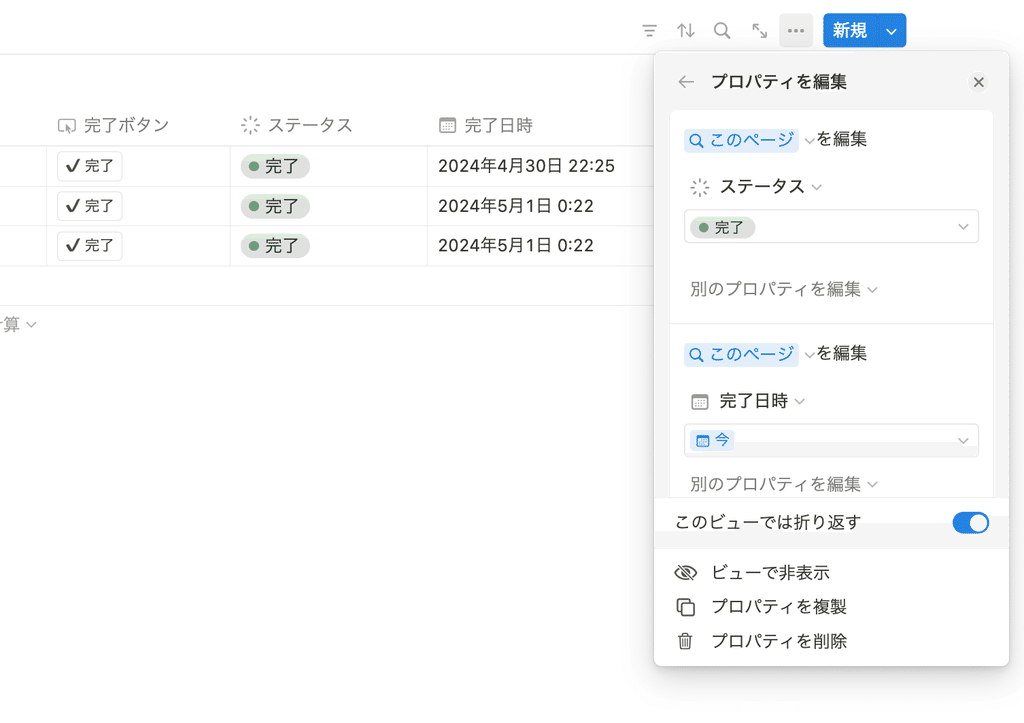
今回は、ボタンをクリックしてステータスを「完了」にし、完了した日時を記録するボタンを作ってみました。

🔧 作り方
1. プロパティに「ボタン」「ステータス」「日付」を用意する
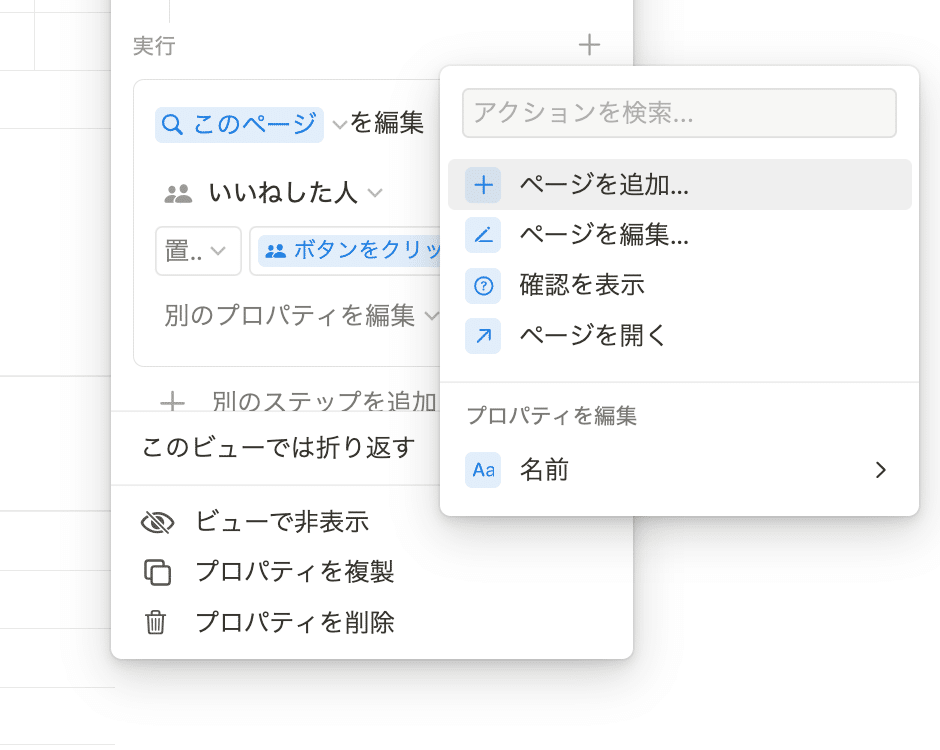
2. ボタンプロパティを編集する
・「アクションを追加」→「ページを編集」→データベースを「このページ」に選択。
・「プロパティを編集」から「ステータス」のプロパティを選択し、「完了」を選択する。
・「別のステップを追加」から、同様に「ページを編集」の動作を選び、「日付」のプロパティで「今」を選択する。

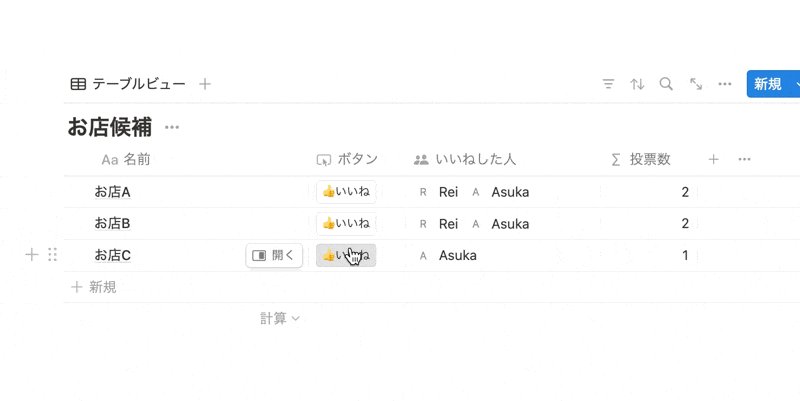
2-2. お店やプロジェクトの投票の集計に
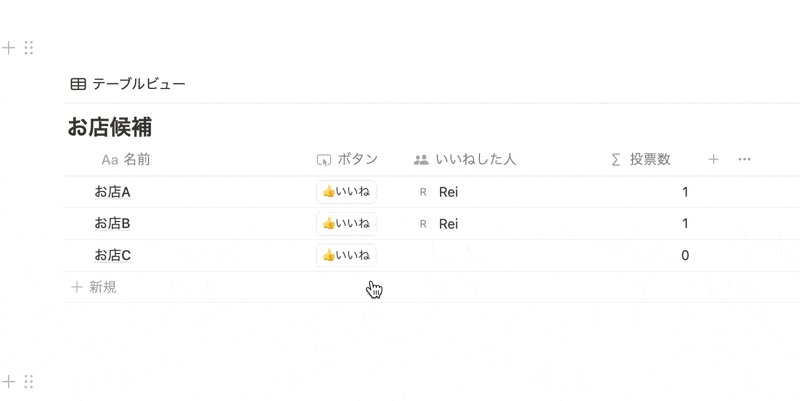
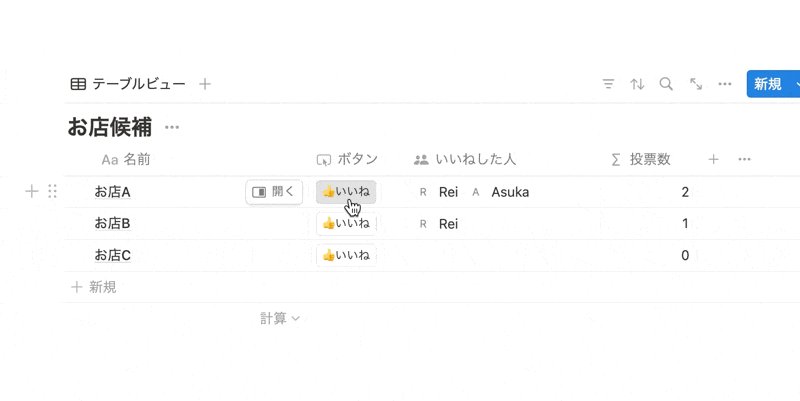
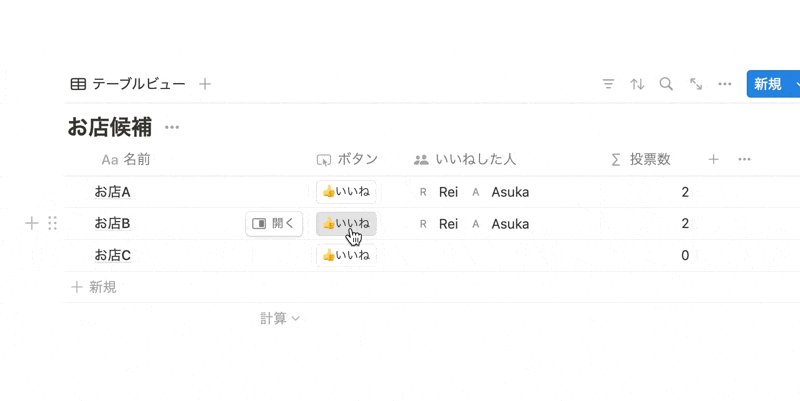
二つ目は、ボタンプロパティを使って投票を集計する方法です。
歓送迎会や忘年会などのお店を決める時や、仕事での意思決定で皆んなの意見を聞きたい時などに、投票ツールとして活用できます。
今回は、「いいね」ボタンを押したユーザーを「いいねした人」に追加し、その数を集計する関数を入れてみました。

🔧 作り方
1. プロパティに「ボタン」「ユーザー」「数式」を用意する
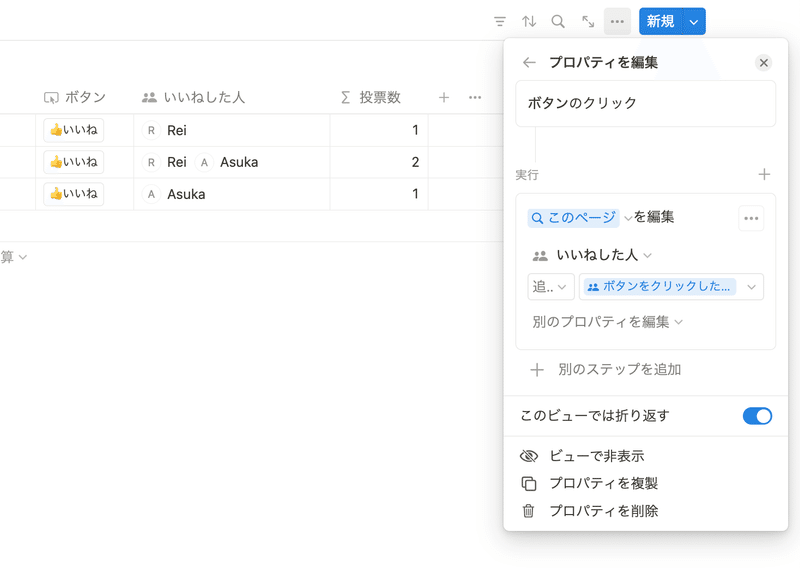
2. ボタンプロパティを編集する。
・「アクションを追加」→「ページを編集」→データベースを「このページ」に選択。
・「プロパティを編集」から「ユーザー」のプロパティを選択。
・条件に「追加」「ボタンをクリックしたユーザー」を選択する。

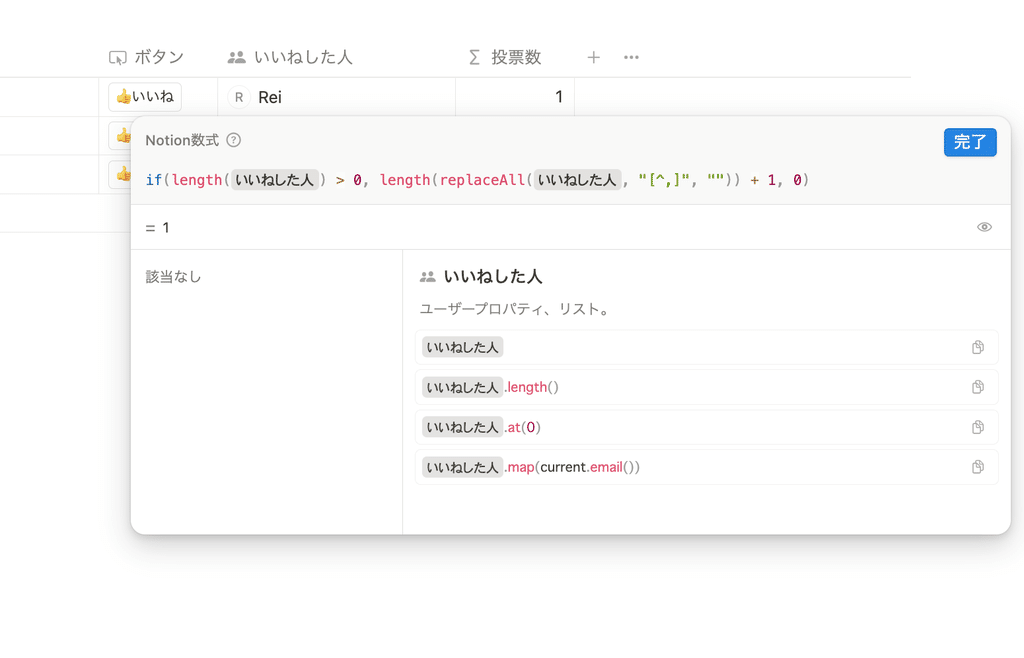
3. 数式プロパティに以下の関数を入力する。
if(length(prop("いいねした人")) > 0, length(replaceAll(prop("いいねした人"), "[^,]", "")) + 1, 0)
※「いいねした人」の部分はユーザープロパティの名称を入れてください。

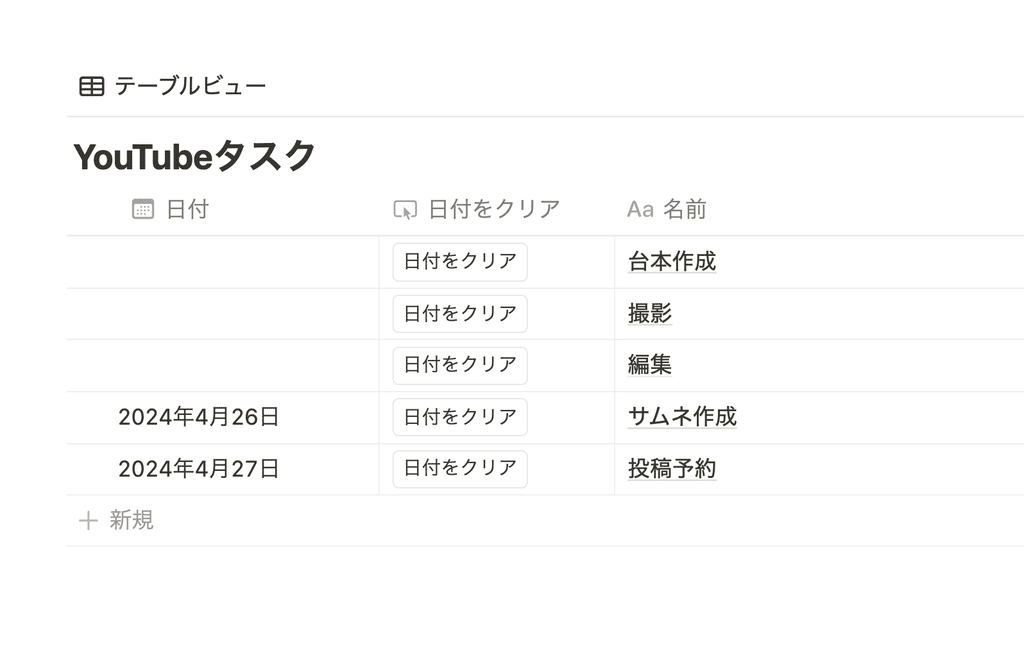
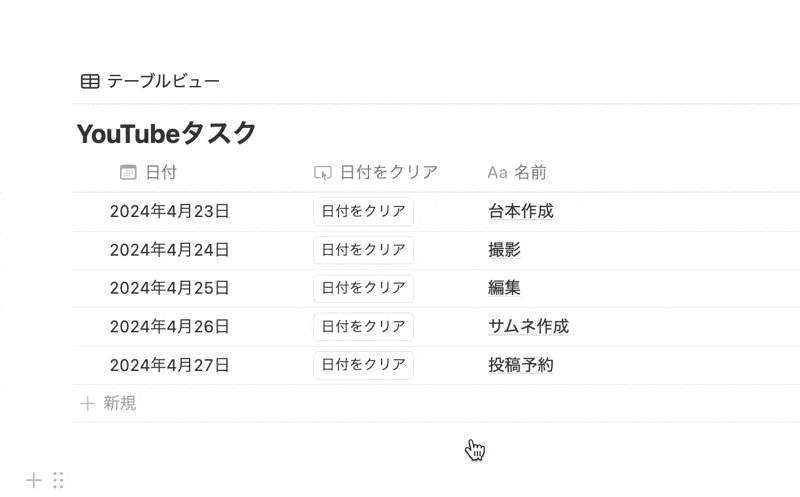
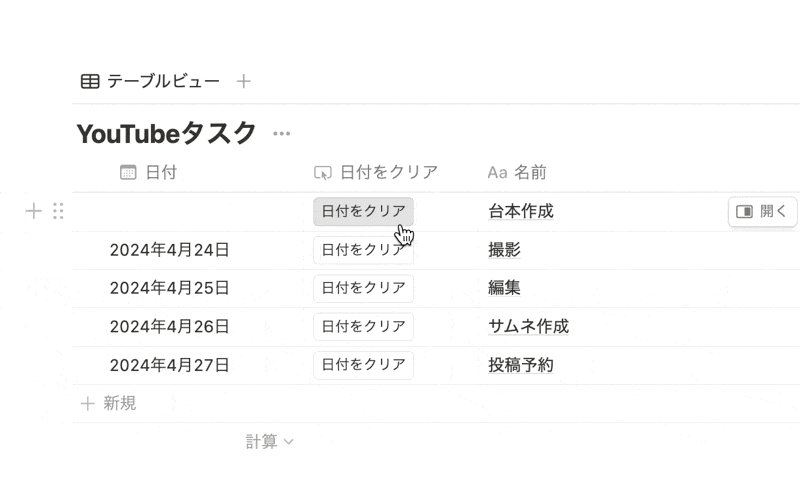
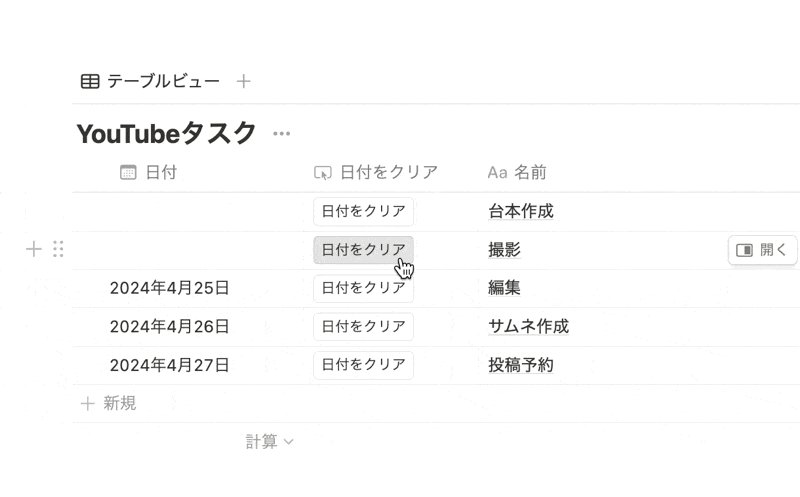
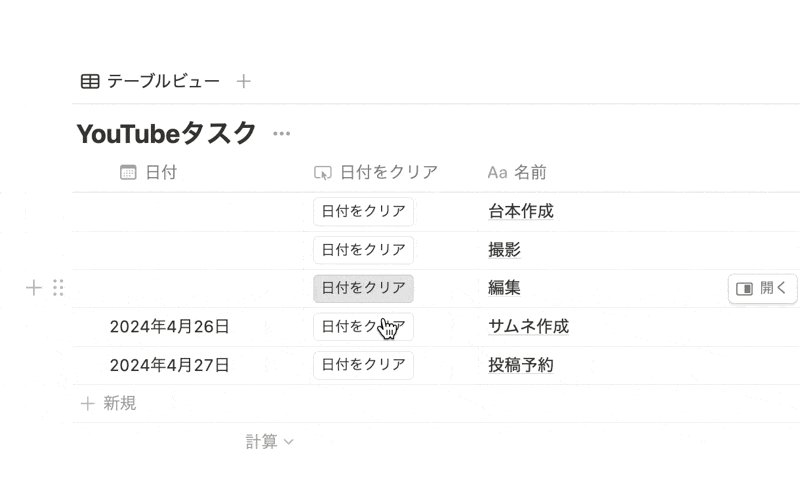
2-3. 繰り返し使いたいタスクの日付をクリアする
三つ目は、日付をクリアするボタンです。繰り返し発生するプロジェクトやルーティーンなどでタスクを使い回したい時などに便利な使い方です。
今回は、YouTubeを撮影するときのタスクの日付をクリアするボタンを作ってみました。

🔧 作り方
1. プロパティに「日付」「ボタン」を用意する
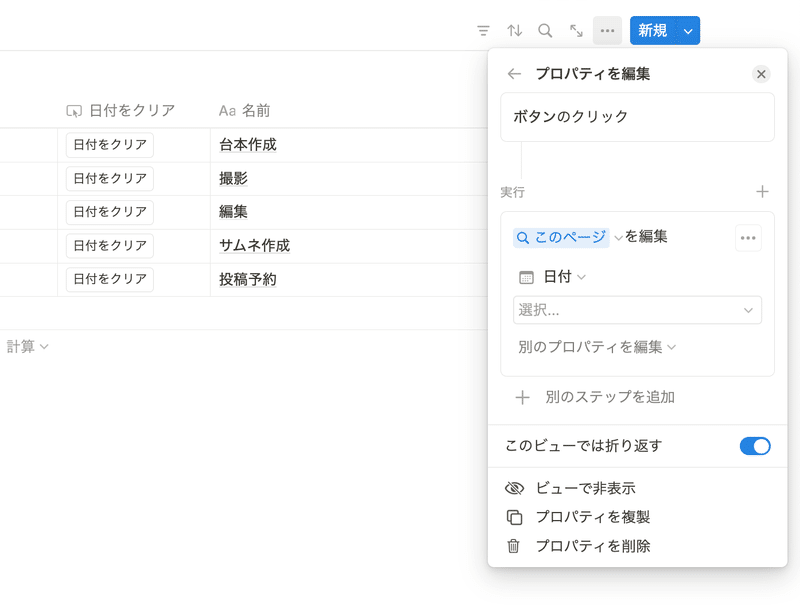
2. ボタンプロパティを編集する
・「アクションを追加」→「ページを編集」→データベースを「このページ」に選択。
・「プロパティを編集」から「日付」のプロパティを選択する。
・ここで「今」や「今日」などの日付を選択せず、プルダウンを空欄のままにする。

4-4. 勉強時間のログを取る
最後は、勉強時間や作業時間を記録する方法です。勉強や作業を一日にどれくらいしたか、やった時間を記録したい時に活用できます。
今回は、開始・終了ボタンを押した日時を記録して、関数で勉強時間を計算するスタディーログを作ってみました。

🔧 作り方
1. プロパティに「ボタン」×2、「日付」×2、「数式」を用意する
2. 日付プロパティの名前をそれぞれ「開始日時」「終了日時」に変更する
3. ボタンの名前もそれぞれ「開始」「終了」に変更する

4. 「開始」ボタンのプロパティを編集する
・「アクションを追加」→「ページを編集」→データベースを「このページ」に選択。
・「プロパティを編集」から「開始日時」を選択し、「今」を選択する。

5. 「終了」ボタンのプロパティも同様に、「終了日時」で「今」を選択する
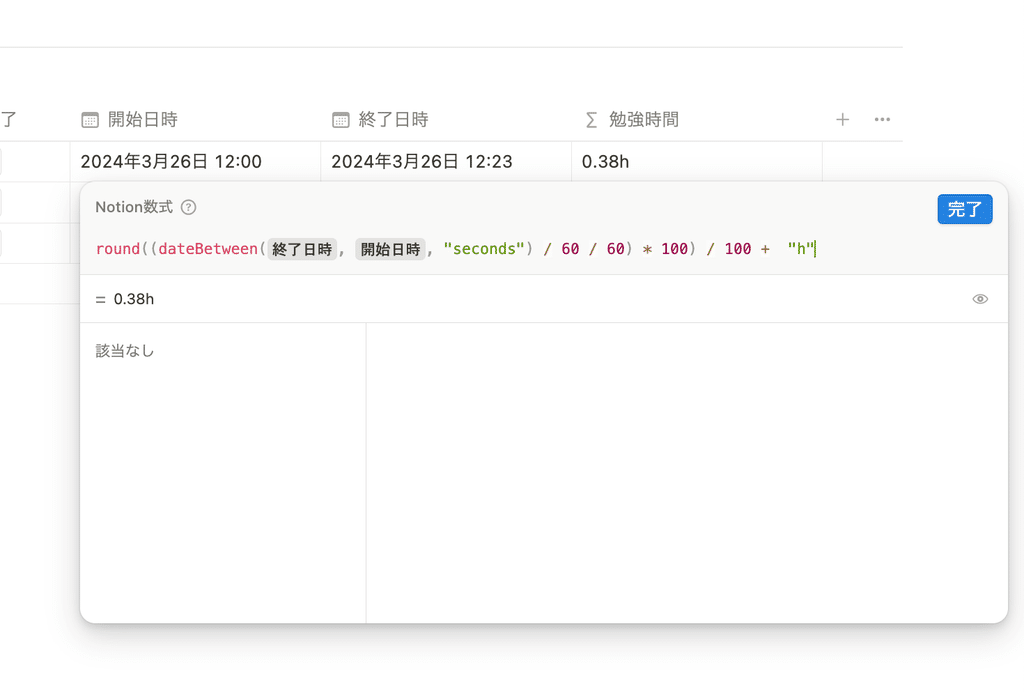
6. 数式プロパティに以下の関数を入力する
round((dateBetween(prop("終了日時"), prop("開始日時"), "seconds") / 60 / 60) * 100) / 100 + "h”

まとめ
以上が、ボタンプロパティ」についての解説と、活用アイデアのご紹介でした!
真似したいアイデアがあれば、ぜひ参考にしてみてください。
「暮らしとNotion。」で販売しているNotionテンプレートの一覧はこちらから!
書籍「Notionライフハック」も好評発売中です!36種類のテンプレート付きで、Notionの具体的な活用方法をたっぷりご紹介しています。
YouTubeでもNotionの使い方や具体的な活用例などをご紹介しているので、こちらもよかったら合わせてご覧ください。
引き続き、忙しい毎日が捗るような、暮らしとNotionに関する情報を発信していきます。
最後まで読んでいただき、ありがとうございました!
また次回の記事でお会いしましょう。