💡「暮らしとNotionコミュニティ」がオープンしました!
サブスクで有料記事がすべて読めるほか、Notionの質問サポートや勉強会などの特典も。 沢山のNotionユーザーと繋がれるコミュニティはこちらから!
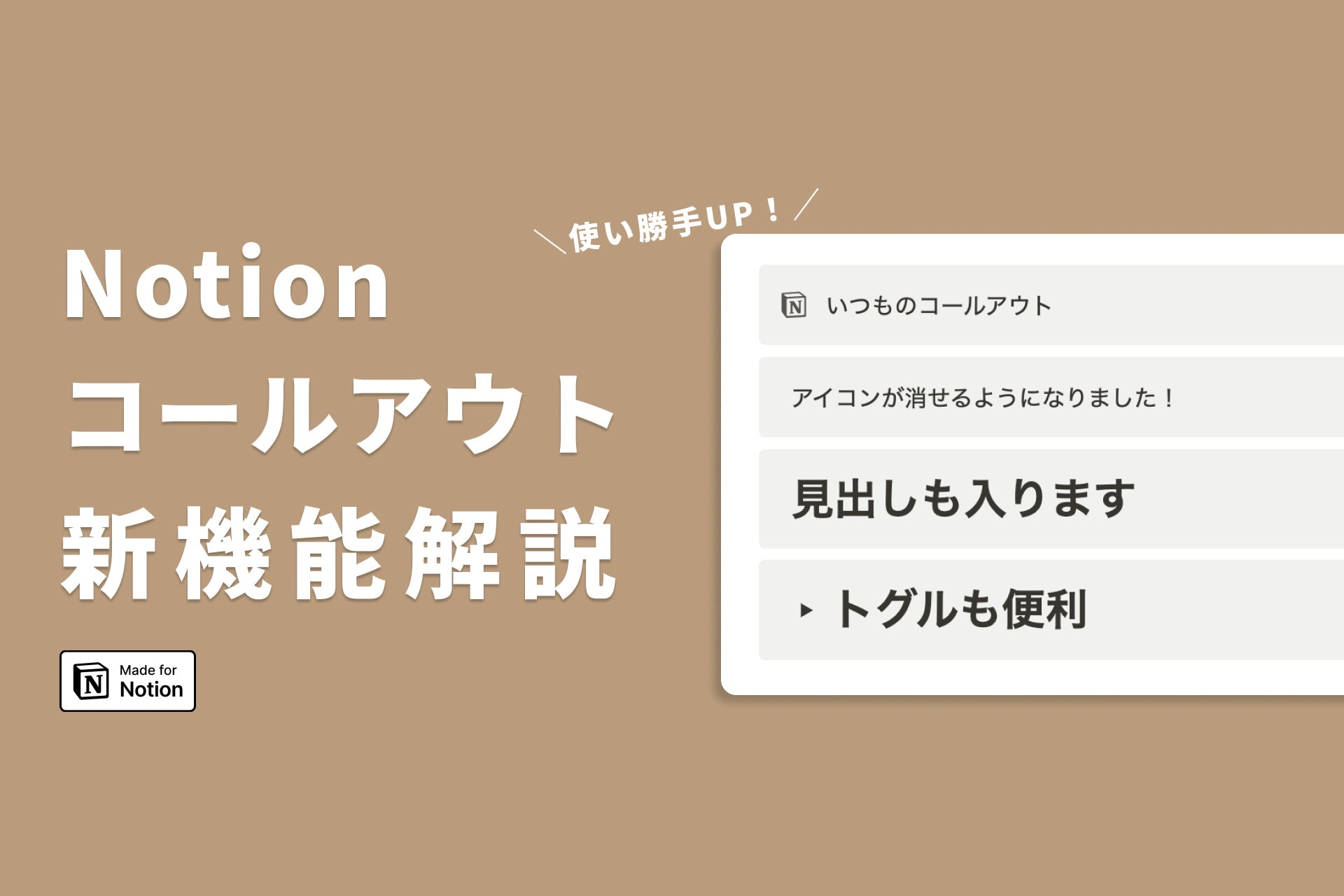
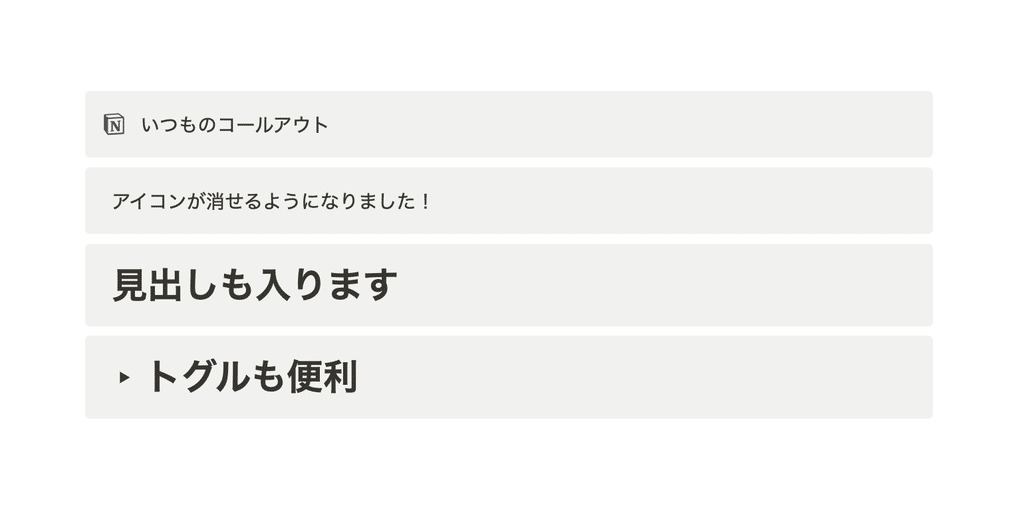
文字を囲ってくれるNotionの便利なブロック、コールアウト。目立たせたい部分に使えて、重宝している方が多いのではないでしょうか。
そんなコールアウトが、さらに使いやすくアップデートされました!
今回はアップデートの内容と、新しくなったコールアウトを活用したデザイン案をいくつかご紹介します。

🎬 Director:Rei
✍🏻 Writer:みのくるみ
1. 新機能①アイコンの非表示
アップデートの一つ目は、アイコンの非表示です。コールアウトの特徴でもあるアイコンですが、文字だけをシンプルに囲いたい…という時も結構ありますよね。
今回のアップデートでは、そんなアイコンの表示を必要に応じてオンオフで切り替えられるようになりました!
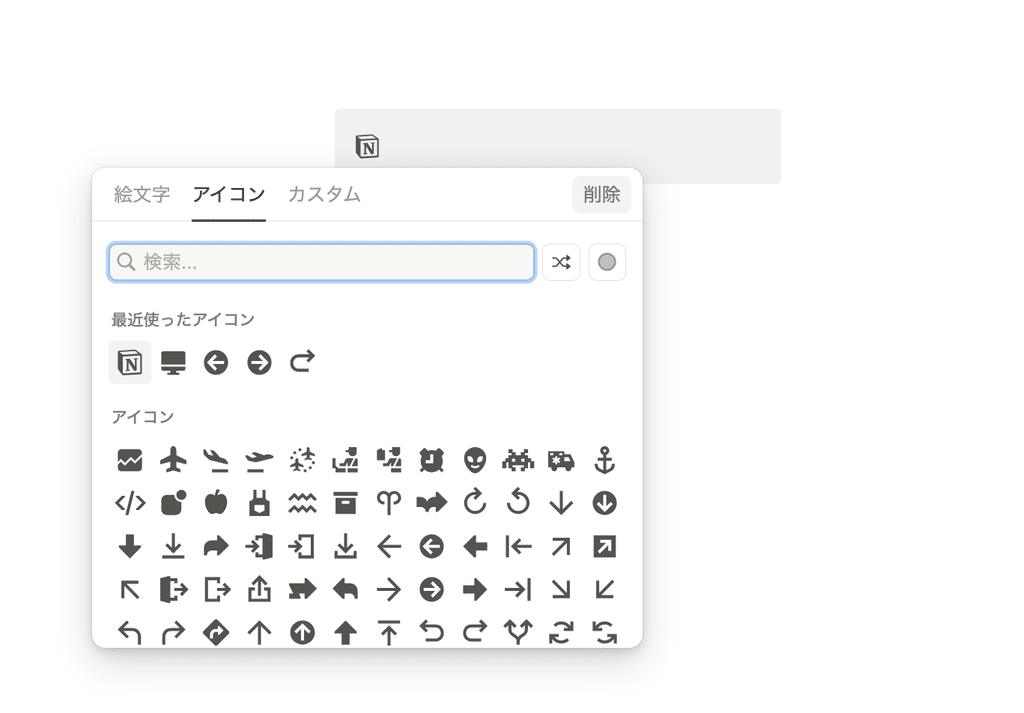
📍アイコンの削除方法コールアウトのアイコンをクリックし、右上の「削除」をクリックします。

またアイコンを削除したあとにやっぱり表示したい!という時は、以下の手順で再表示にできます。
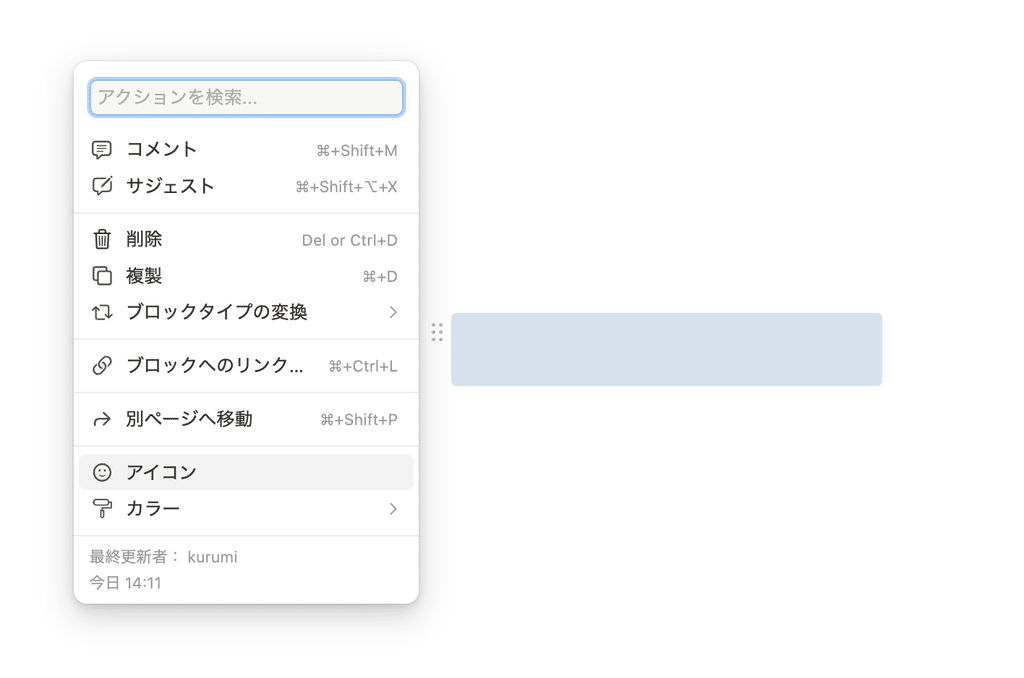
📍アイコンの表示方法コールアウトブロックのブロックハンドルをクリックし、「アイコン」をクリック。好きなアイコンを選択します。

アイコンをオフにすると、よりシンプルになり見やすくなりますよ。コールアウトを活用する幅ももっと広がりそうです。
2.新機能②1行目から好きなブロックを配置できる
もう一つは、コールアウトの1行目に関するアップデートです。
これまではアイコンと同じ行は固定テキストとなっていましたが、今回のアップデートにより1行目から好きなブロックを配置できるようになりました!
画像やデータベースを配置したい時などに見栄えが気になる場面があったので、かなり嬉しいアップデートですね。

配置の仕方は、別の場所で作成した見出しやトグルなどの好きなブロックをコールアウトの1行目にドラッグ&ドロップするだけです。
アイコンの非表示と組み合わせると、よりスマートに表示できますね。
3.コールアウトを活用したデザイン案
最後に、新しくなったコールアウトを活用したデザイン案をいくつかご紹介します。気になるものがあったらぜひ取り入れてみてください!
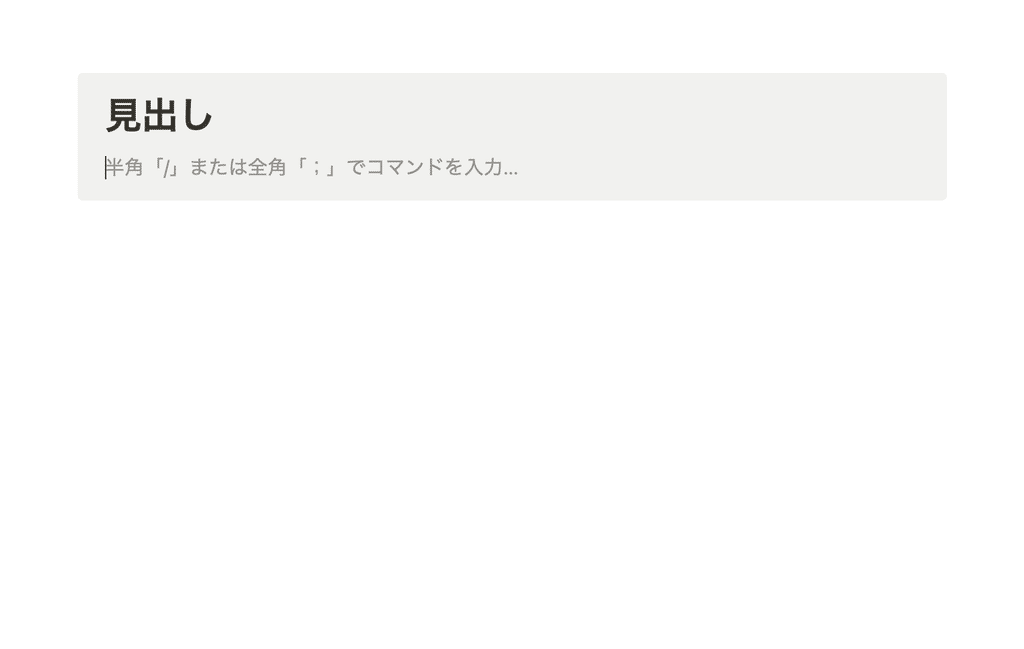
①コールアウト×見出しブロック
これまで見出しに文字の背景色をつけていた方にぜひ使ってみて欲しいのがこちらの使い方。
コールアウトだと背景に余白が付くため、より見栄えが良くなります。文字の色とコールアウトの色を揃えてみても良いですね。

②コールアウト×トグルでページをシンプルに
こちらはコールアウトのアイコンを非表示にし、トグルを一行目に配置する使い方です。
トグルを閉じたときはすっきりと、開けた時もトグルの範囲が分かりやすく、より見やすくなります。

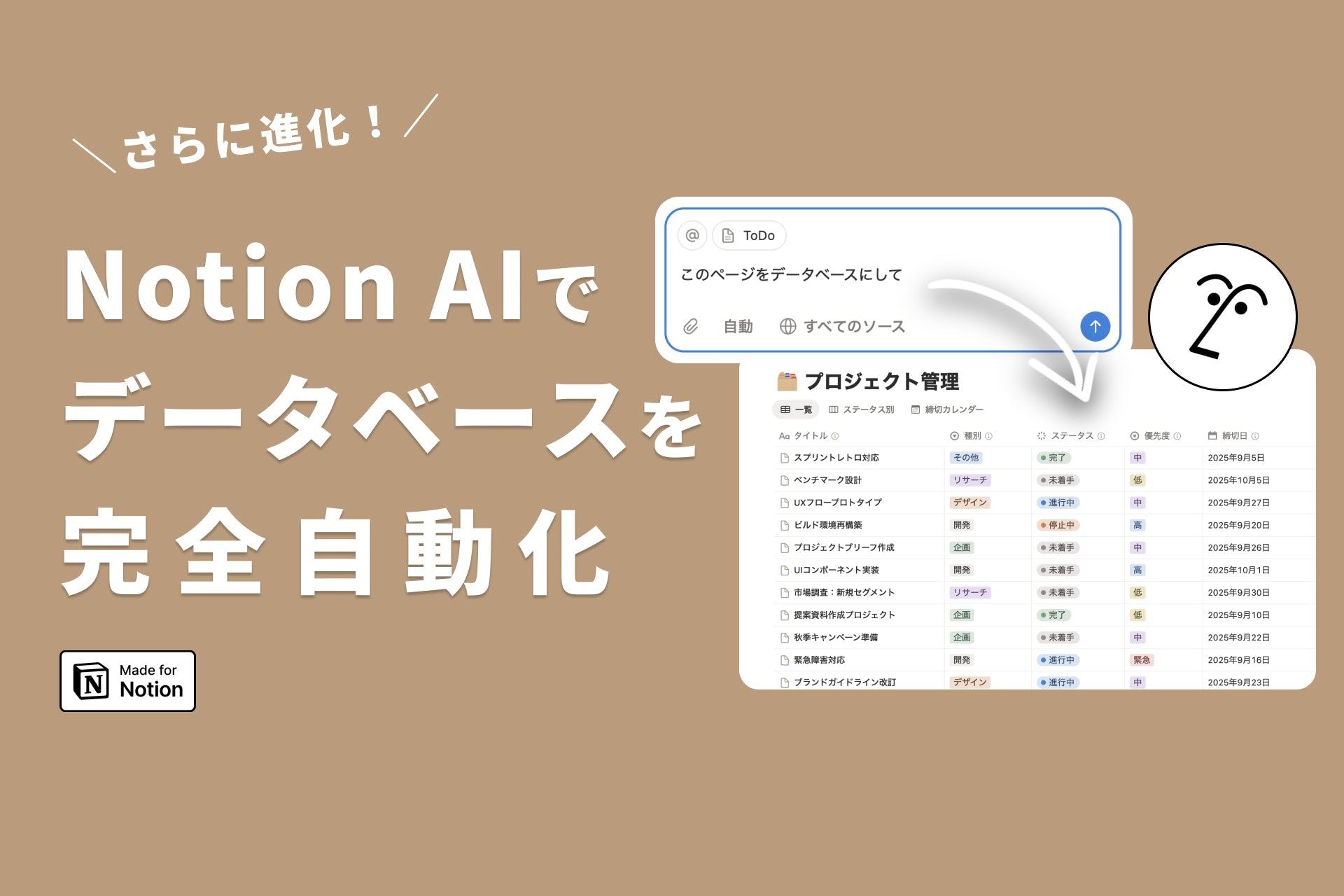
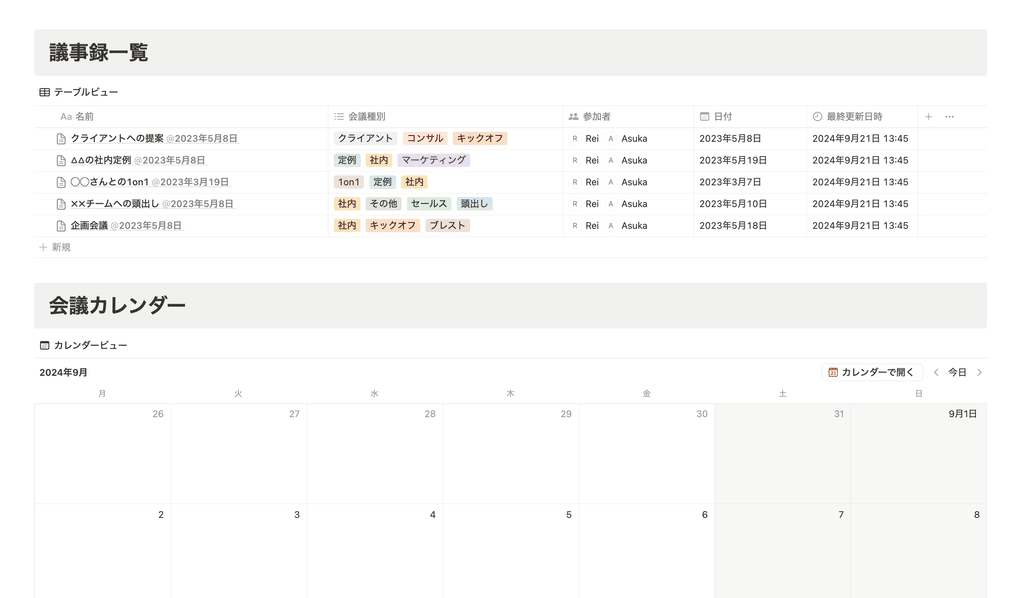
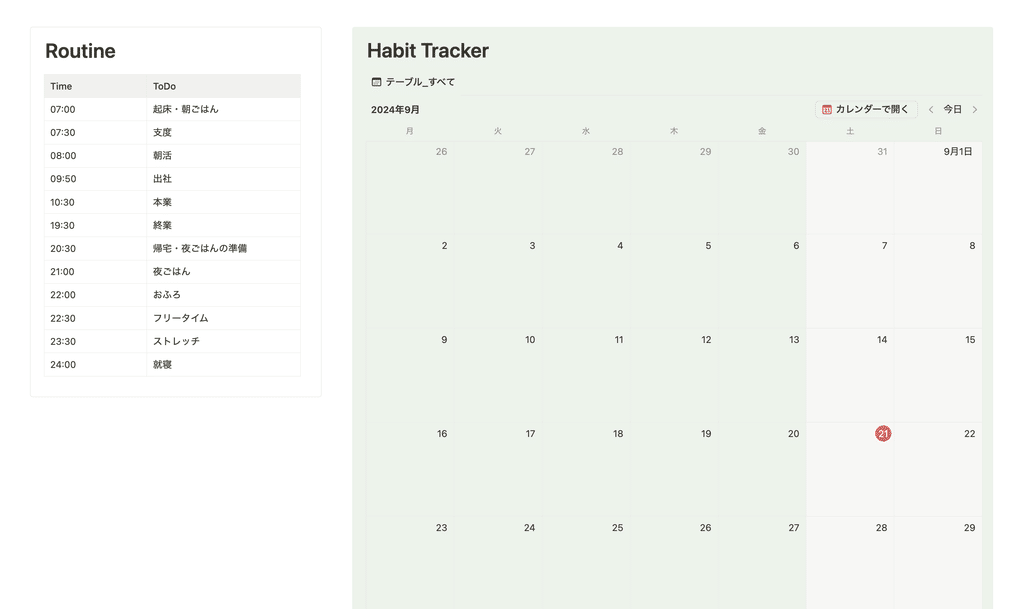
③データベースに背景色をつける
一行目が固定ではなくなったため、データベースを配置したときも見た目がシンプルになりました。
好きな背景色が付けられるので風景なページも賑やかになり、レイアウト分割も分かりやすくなりますね。

④Notionサイトでの活用もおすすめ!
NotionサイトでWebサイトを作っている方にぜひ取り入れてみてほしいアイデアもいくつかあります。
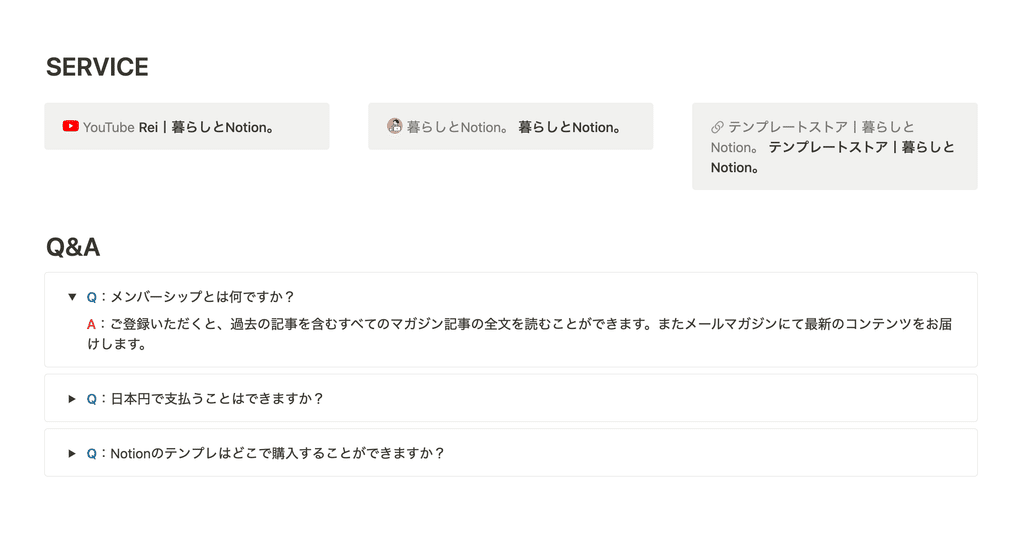
メンションリンクをコールアウトに配置し、背景色を敷くことで目立ちやすいリンクボタンが完成。さらに、トグルと組み合わせれば本格的なQ&Aも作れます。

通常の2分割の画面も、背景にコールアウトを敷くことでさらにWebサイトっぽい見た目になりますね。

まとめ
以上が、コールアウトのアップデート解説と、デザイン案のご紹介でした!
新しくなり、より便利に使えるようになったコールアウト。まだ触っていない方は、ぜひ色々な使い方を試してみてください!
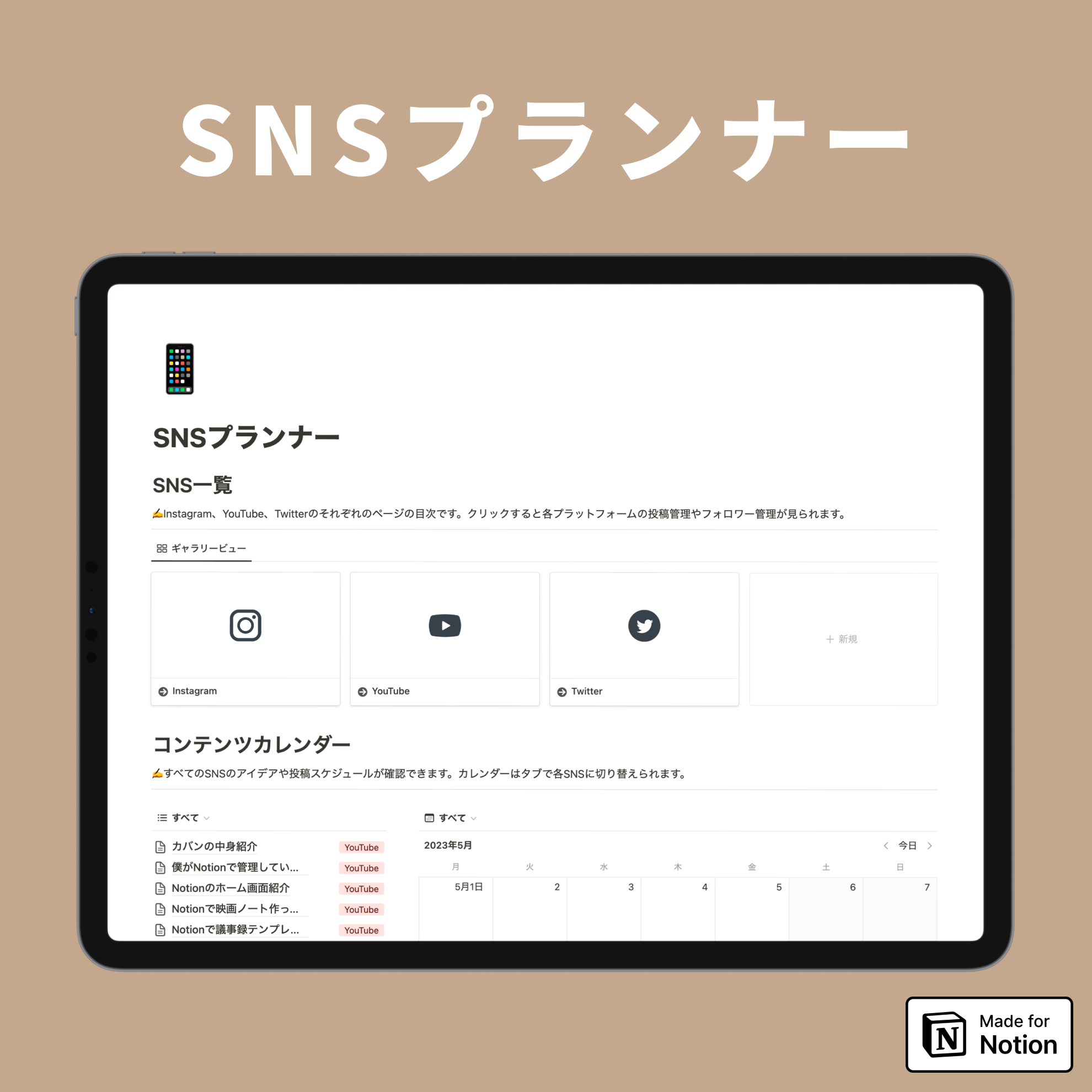
「暮らしとNotion。」で販売しているNotionテンプレートの一覧はこちらから!
書籍「Notionライフハック」好評発売中です!36種類のテンプレート付きで、Notionの具体的な活用方法をたっぷりご紹介しています。
YouTubeでもNotionの使い方や具体的な活用例などをご紹介しているので、こちらもよかったら合わせてご覧ください。
引き続き、忙しい毎日が捗るような、暮らしとNotionに関する情報を発信していきます。
最後まで読んでいただき、ありがとうございました!
また次回の記事でお会いしましょう。