💡「暮らしとNotionコミュニティ」がオープンしました!
サブスクで有料記事がすべて読めるほか、Notionの質問サポートや勉強会などの特典も。 沢山のNotionユーザーと繋がれるコミュニティはこちらから!
「あったら良いな」と長年思い続けていた、Notionのグラフ機能。同じように、まだかまだかと待ち望んでいた方も多いのではないでしょうか。
そんなグラフ機能が、ついに公式機能「Notionチャート」として登場しました!

今回の記事では、そんな新機能の「Notionチャート」をいち早くご紹介。作れるグラフの種類や作り方、カラー変更などの細かい設定までを徹底解説します!
🎬 Director:Rei
✍🏻 Writer:みのくるみ
1.Notionチャートとは?
今回登場したグラフ機能「Notionチャート」は、Notion上でデータベースをグラフ化することができる新機能です。
これまでは、以前ご紹介した「ChartBase」などの外部サービスを用いてしかグラフを作れませんでしたが、ついにNotionの公式機能に追加されました!

ChartBaseの解説記事は今でも好評なので、今回のグラフ機能はNotionユーザーにとっては非常に嬉しい新機能ではないでしょうか。
🔗以前ご紹介した「ChartBase」の記事はこちら
ここからは、作れるのグラフの種類や、グラフの作り方、細かい設定方法などを詳しくご紹介していきます!
2.グラフの種類と活用事例
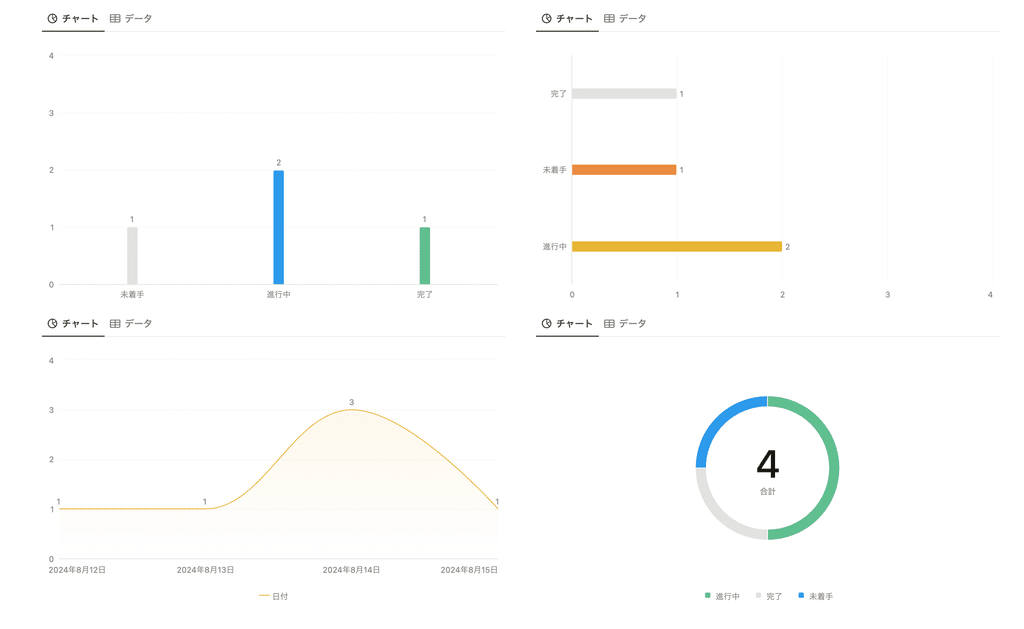
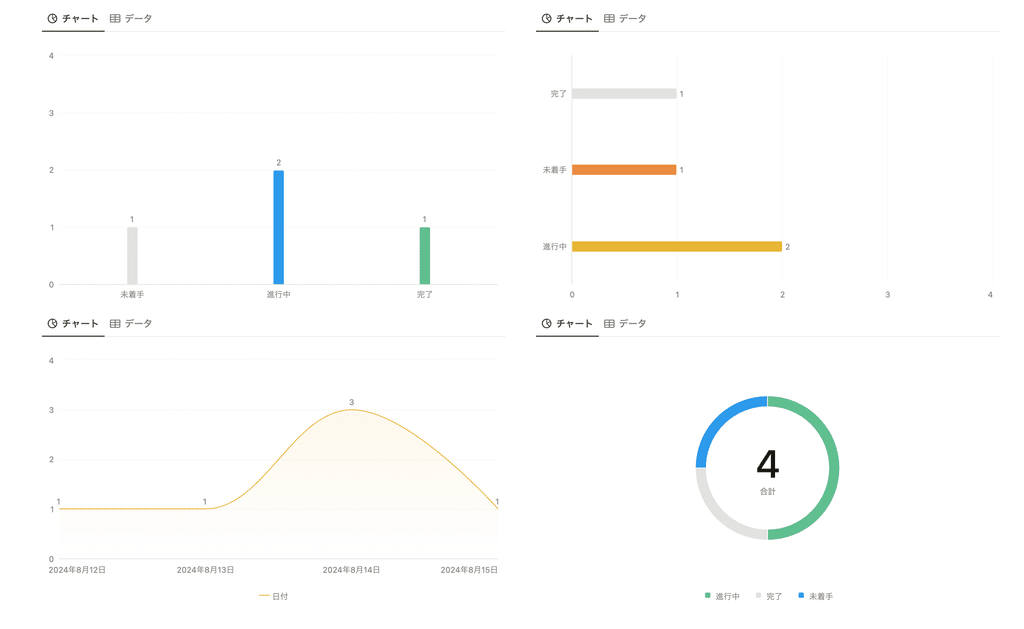
作成できるグラフの種類は、左上から縦棒グラフ、横棒グラフ、線グラフ、ドーナツグラフの4種類。

今回はこちらの家計簿テンプレートをもとに、実際にそれぞれのグラフを作ってみました!
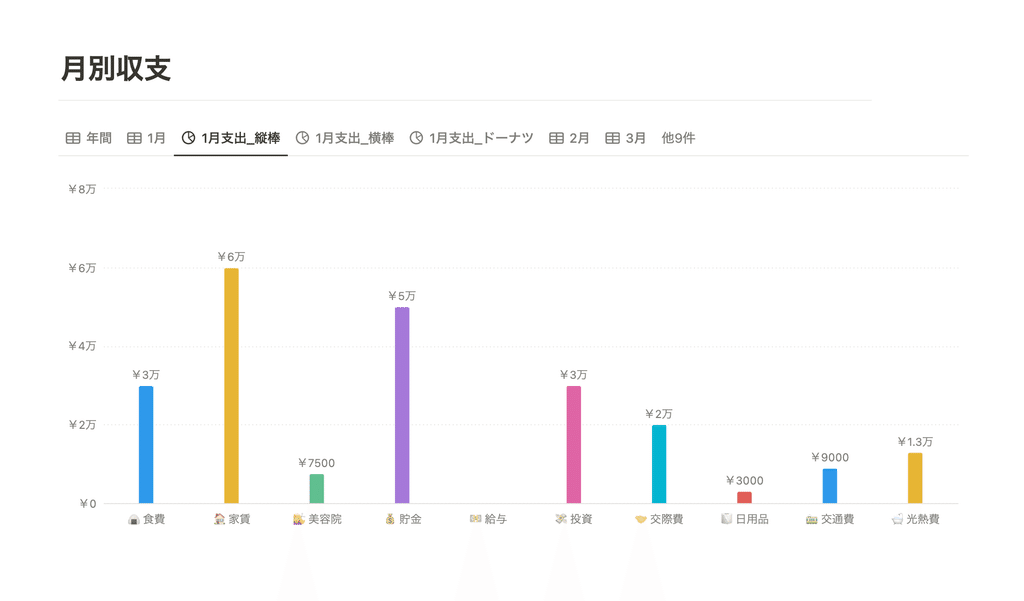
2-1.縦棒グラフ

シンプルな縦棒グラフは、値の高い項目や低い項目を判別するのに便利なグラフです。
今回は例として、月の支出額を「家賃」「食費」などの項目ごとにグラフにしてみました。パッと見てどの項目にお金をかけているかが非常に分かりやすいですね。
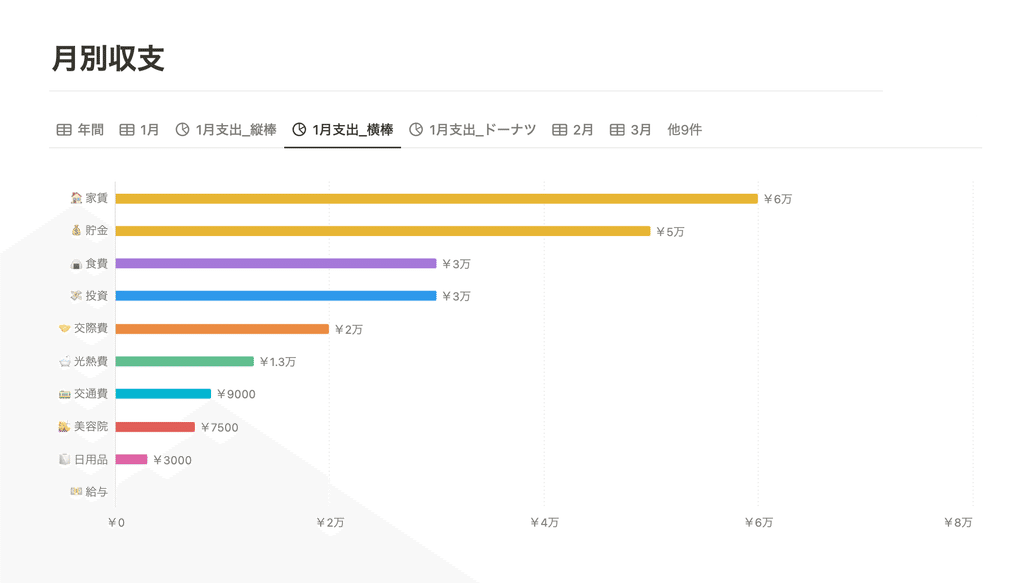
2-2.横棒グラフ

続いては、同じ情報を横棒グラフにしてみました。横棒グラフは、値の大きい順、小さい順に並べて比較をするのに便利です。
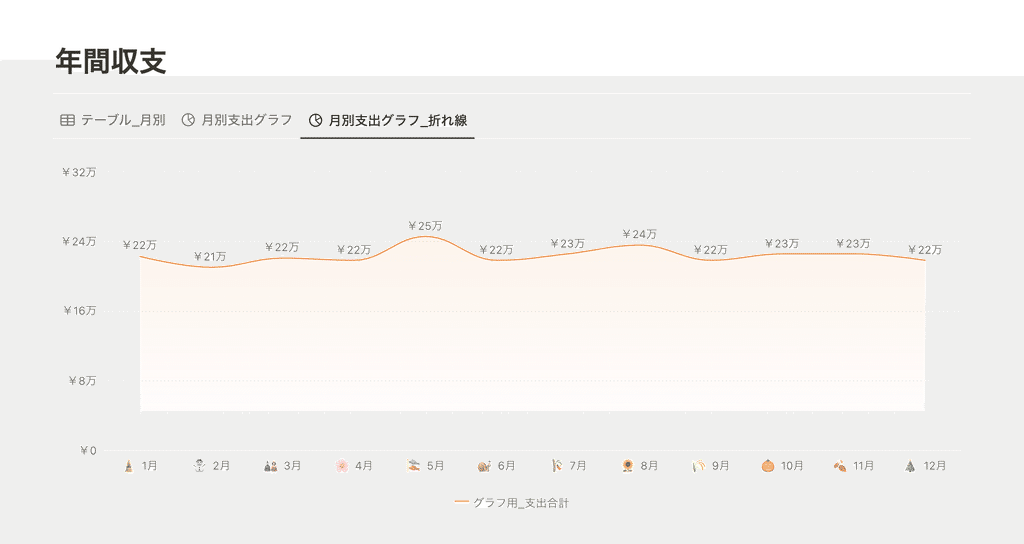
2-3.折れ線グラフ

折れ線グラフは、時系列で値の変化を見るのに便利です。今回は、年間の合計支出額を折れ線グラフにしてみました。
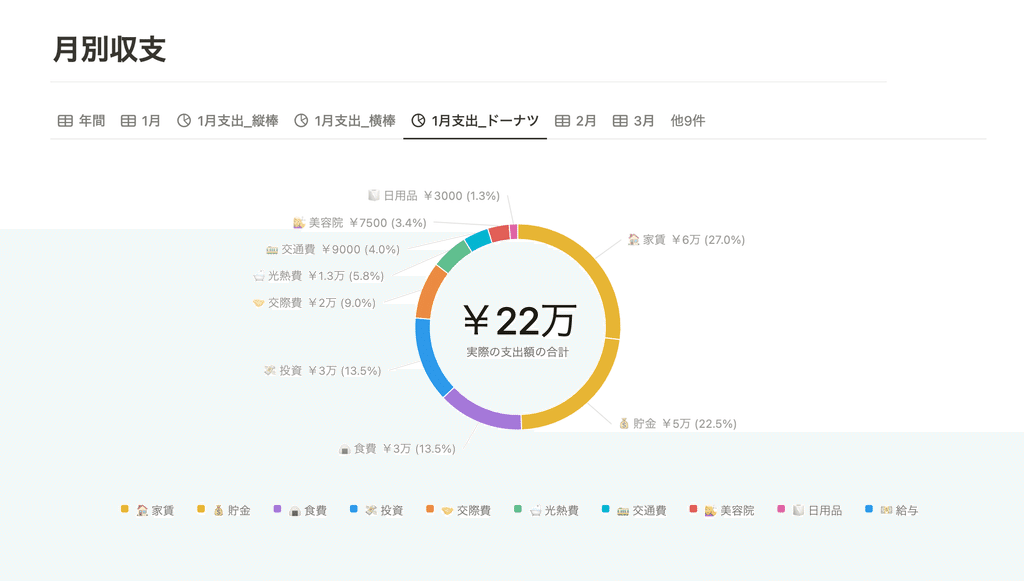
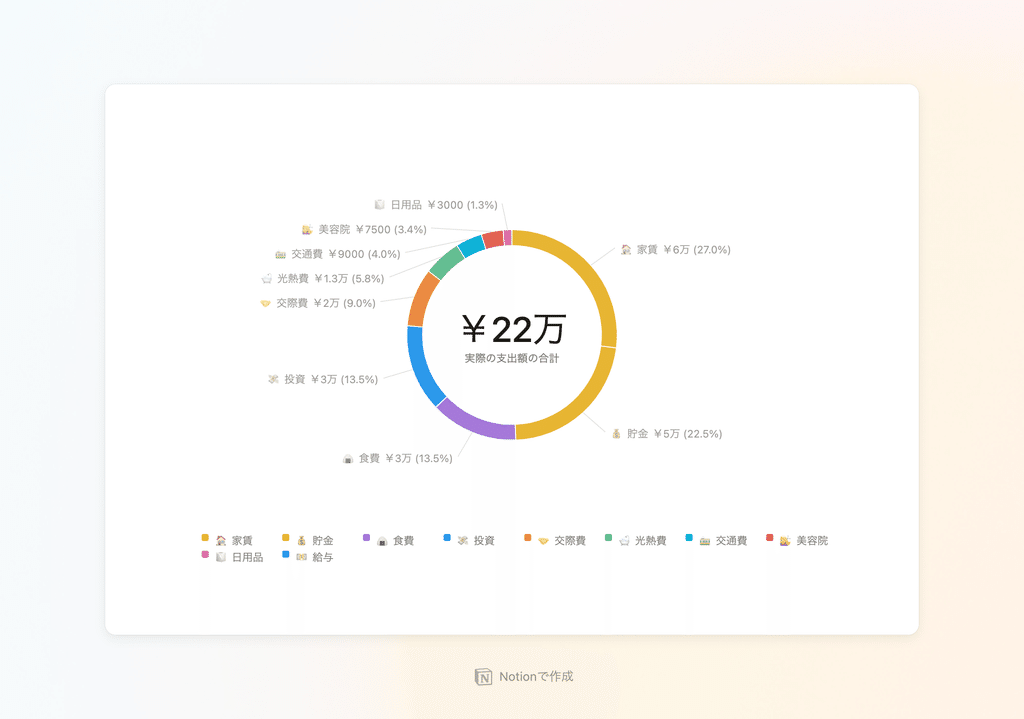
2-4.ドーナツグラフ

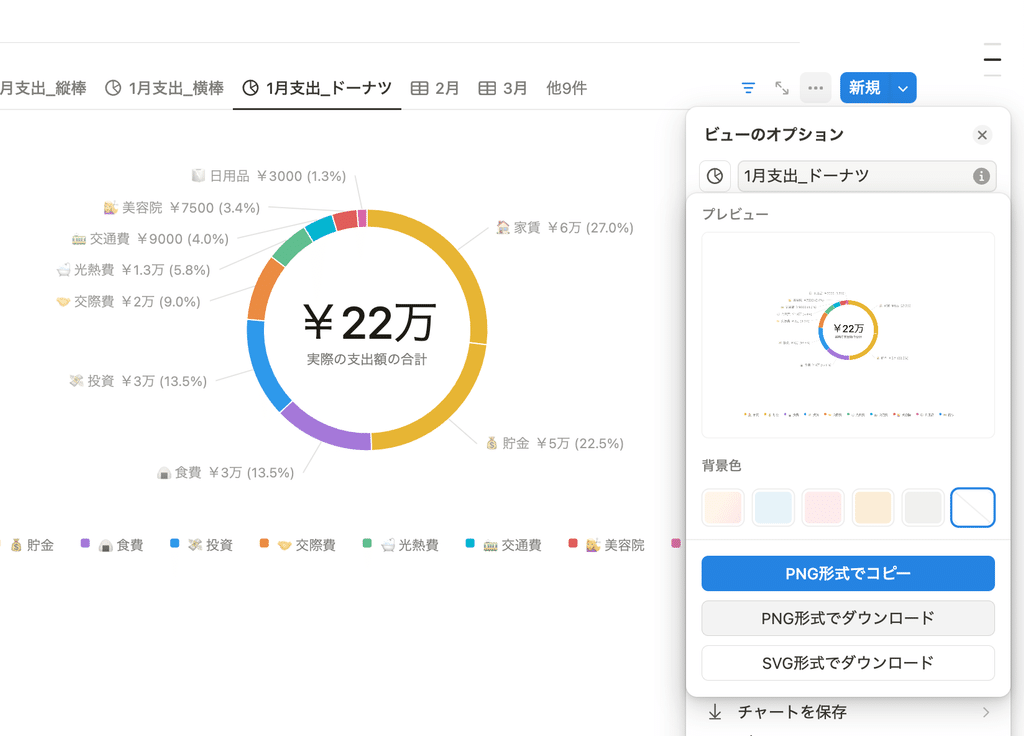
ドーナツグラフは、全体の内訳や構成比率の比較などに便利なグラフ。各項目が、全体のうちのどれくらいなのかが分かりやすいですね。
3.グラフの作り方と設定できる項目
続いては、グラフの作り方や、カラーの変更・ラベルの表示の有無などの設定できる項目をご紹介します。
3-1.グラフの作り方
今回の「Notionチャート」はビューの一つとして追加されているので、ビューを変更する画面でグラフを作成することが可能です。
1. グラフにしたいデータベースの右上「…」から「チャート」を選択

2. 好きなグラフ(チャート)の種類を選択

また「+」から「グラフ」を選択して、一から作成することもできます。この場合はすでにあるデータベースを選択するか、新しいデータベースを作成してグラフを作ります。

🔗「ビュー」について詳しく知りたい方はこちらから!
3-2.設定できる項目
ここからは、細かく設定できる項目を詳しくご紹介します。
X軸・Y軸の設定
縦棒、横棒、折れ線グラフは、データベースのプロパティをX軸・Y軸にそれぞれ設定できます。グラフ右上の「…」からオプションを開き、それぞれ「データ」の項目で設定ができます。

並べ替え・0値を除外
グラフの各項目を、あいうえお順や数値の大きい順などに並べ替えができます。また「ゼロ値を除外」をオンにして、見た目をシンプルにすることも可能です。

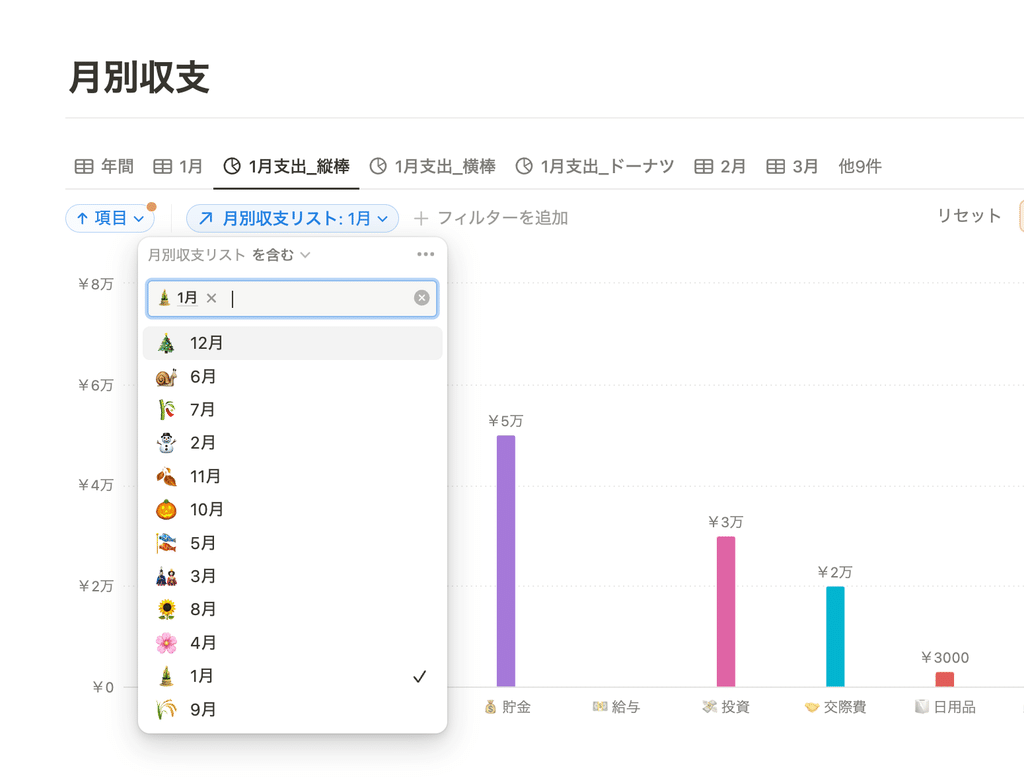
フィルターを掛ける
「Notion Chart」はデータベースのビューのひとつなので、フィルターを掛けることもできます。例えば年間のデータから今月だけに絞り込みたい時などに便利です。

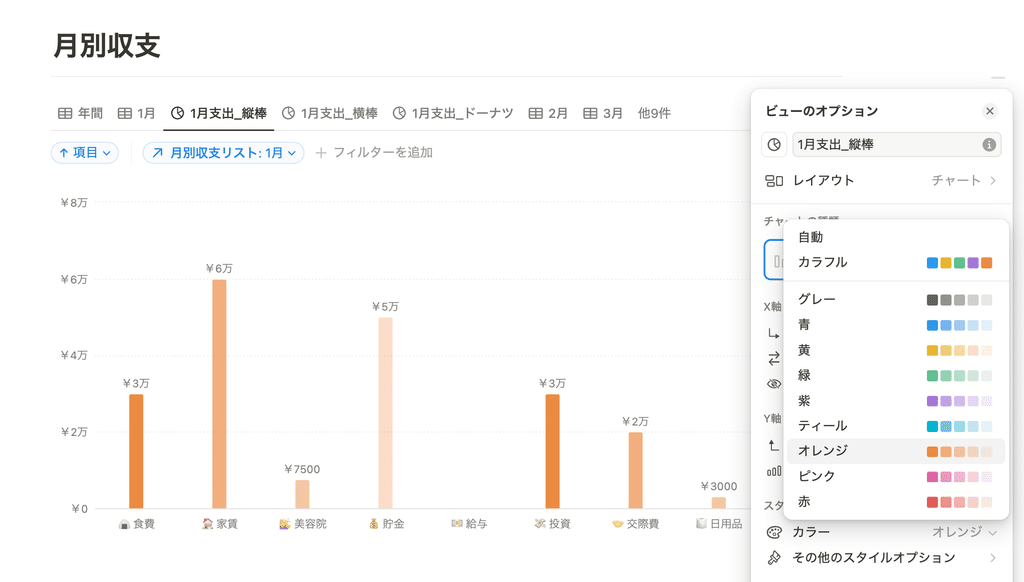
カラーの変更
グラフはすべてカラーの変更が可能です。カラフル・グレー・青・黄・緑…など、全10色の中から好きな色が選択できます。

カラフル以外のカラーは、そのカラーをベースにしたグラデーション色で表示されます。また、X軸やY軸のデータに「セレクト」や「ステータス」を選んだ場合は、それぞれのタグの色が反映されるようです。
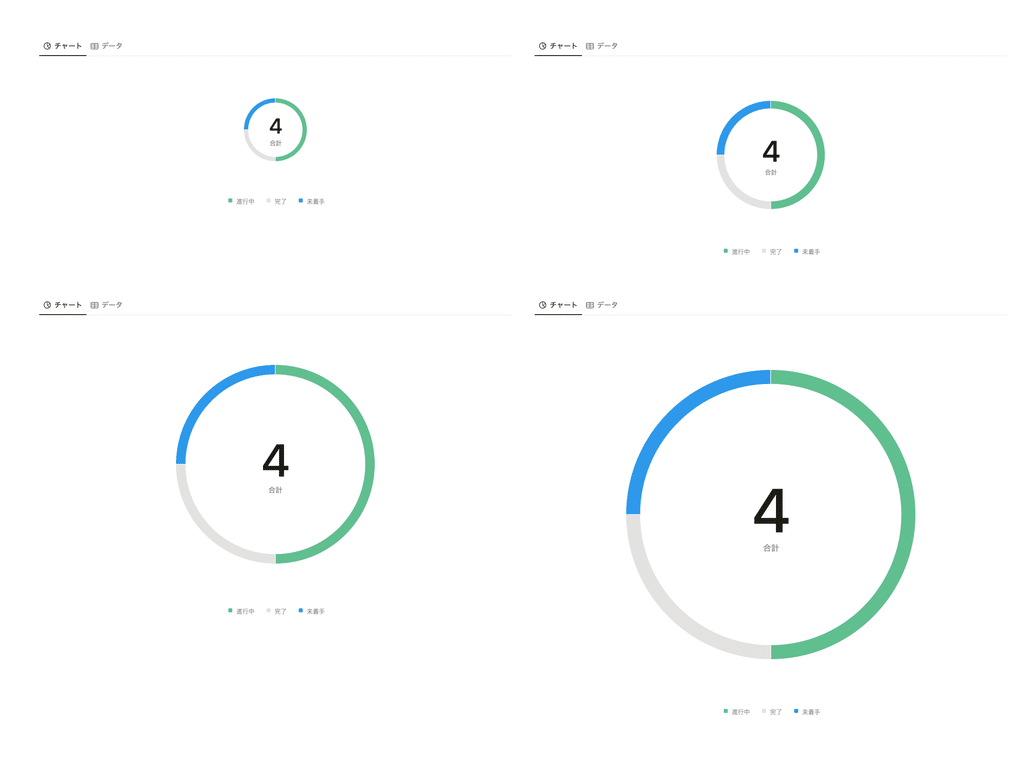
グラフの高さ(サイズ)やラベルの有無が選べる
「その他のスタイルオプション」からは、グラフの高さを大・中・小・特大から選べます。コンパクトに表示したい時は小に、画面いっぱいに表示したい時は特大に、などページに合わせて使えますね。

また同じく「その他のスタイルオプション」からは、グラフのグリッド線や軸ラベル、データラベルの表示・非表示なども選べます。ExcelやPowerPointのグラフとほぼ同じように設定ができるので、使い勝手も良さそうです。

グラフを画像として保存できる
さらに嬉しいのが、グラフのコピー・保存機能。メニュー内の「チャートを保存」から、グラフだけを画像としてコピーしたり、保存したりすることができます。

またその際に背景色を選ぶことができ、グラデーションの背景色で保存をしてみるとこのような感じになりました。これならPower Pointなどにも添付できるので、使い道が広がりますね。

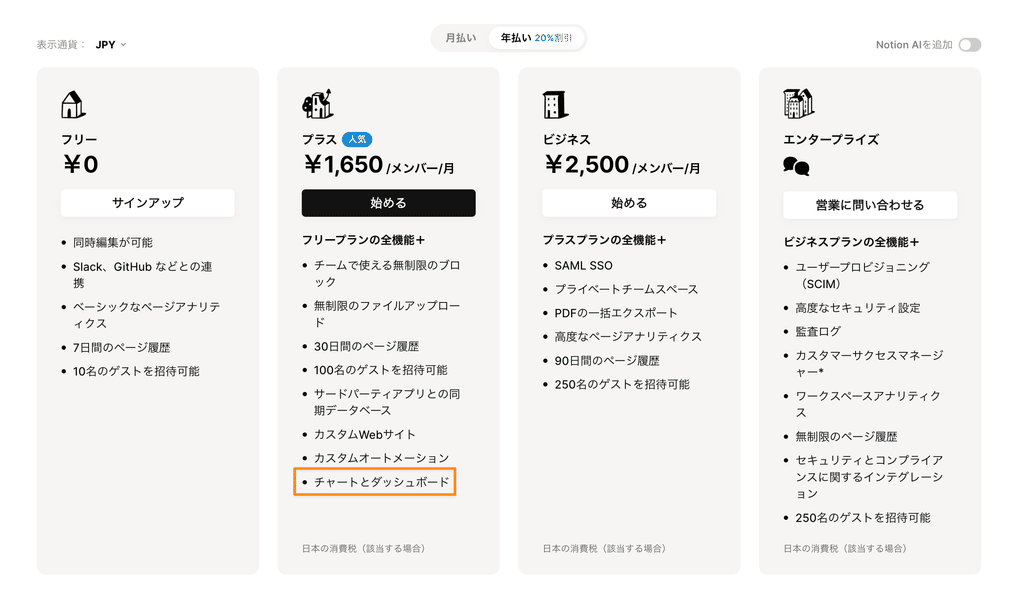
無料は1つのグラフのみ、有料プランは無制限
気になる料金プランごとの制限ですが、2024年8月現在のところ無料プランは1つのみ、有料プラン(プラスプラン以上)は無制限で使うことができます。
無料プランの場合は、最もグラフを使いたいものに限定して使ったり、画像保存を活用したりして、工夫して使う必要がありそうです。

まとめ
以上が、Notionの待望の新機能、「Notionチャート」の解説でした!
待ち望んでいた機能が一つ、ついに登場しましたね!プランによっては制限があるのが少し惜しいところですが、ぜひこの機会に触ってみてください!
「暮らしとNotion。」で販売しているNotionテンプレートの一覧はこちらから!
書籍「Notionライフハック」好評発売中です!36種類のテンプレート付きで、Notionの具体的な活用方法をたっぷりご紹介しています。
YouTubeでもNotionの使い方や具体的な活用例などをご紹介しているので、こちらもよかったら合わせてご覧ください。
引き続き、忙しい毎日が捗るような、暮らしとNotionに関する情報を発信していきます。
最後まで読んでいただき、ありがとうございました!
また次回の記事でお会いしましょう。