💡「暮らしとNotionコミュニティ」がオープンしました!
サブスクで有料記事がすべて読めるほか、Notionの質問サポートや勉強会などの特典も。 沢山のNotionユーザーと繋がれるコミュニティはこちらから!
こんにちは!Notion公式アンバサダーのReiです。
今回は、Twitterでも反響のあった、こちらのNotionのホーム画面のテンプレートをご紹介したいと思います!
Notionの活用事例でよく目にするホーム画面。デザインや内容も様々で「この人のホーム画面おしゃれだな、真似したい」と思ったり、ホーム画面を見るとその人の色が分かったりして、おもしろいですよね。
でも、いざ自分だけのホーム画面を作ってみよう!と思うと、これが意外と難しい…。
何を配置しよう?どうやって配置しよう?と考えるのが楽しかったりするのですが、正解がないので僕も彷徨うことがしばしばあります。
今回はそんなホーム画面のテンプレートを作ってみたので、そちらを例にページをデザインするためのコツや、まとめると便利なページなどを解説していきたいと思います!
今回はこのテンプレートを詳しく解説していきますので、是非最後までご覧ください!
🎬 Director:Rei
✍🏻 Writer:みのくるみ
ホーム画面がなぜ必要なのか
そもそも、ホーム画面はなぜ必要なのでしょうか。
Notionを使い続けると、色々なページが増えていきますよね。日記のページや習慣トラッカーのページ、仕事で使うプロジェクト管理のページ…。
サイドバーを使ってページを整理することもできますが、ページが多くなると探しにくい事も。また、よく使うページなのに階層が深くてすぐに開けない…と、ちょっと不便な時もあるかもしれません。
そんな時、一箇所で管理できるダッシュボードのような場所があったら便利ですよね。ざっくり言うと、ホーム画面とは沢山のページをまとめたり整理したりして、Notionをより便利に使うためのページのことです。
お気に入りのページをまとめるだけでなく、日記などの毎日使うデータベースをリンクさせてホーム画面から入力する…なんていう使い方も。
Notionを使い始めたけどまだホーム画面が無いという方や、ホーム画面を作りたいけどどうしたら良いかわからない…という方は、ぜひ今回のテンプレートを参考にしてみてください!
Notionのホーム画面の作り方。
それではさっそく、今回配布するテンプレートを例に、ホーム画面の作り方をご紹介していきます。
テンプレートはこのnoteの最後で配布しているので、もし気に入ってくださった方はそのまま使ってみてください!
1. Notionはページを分割できる
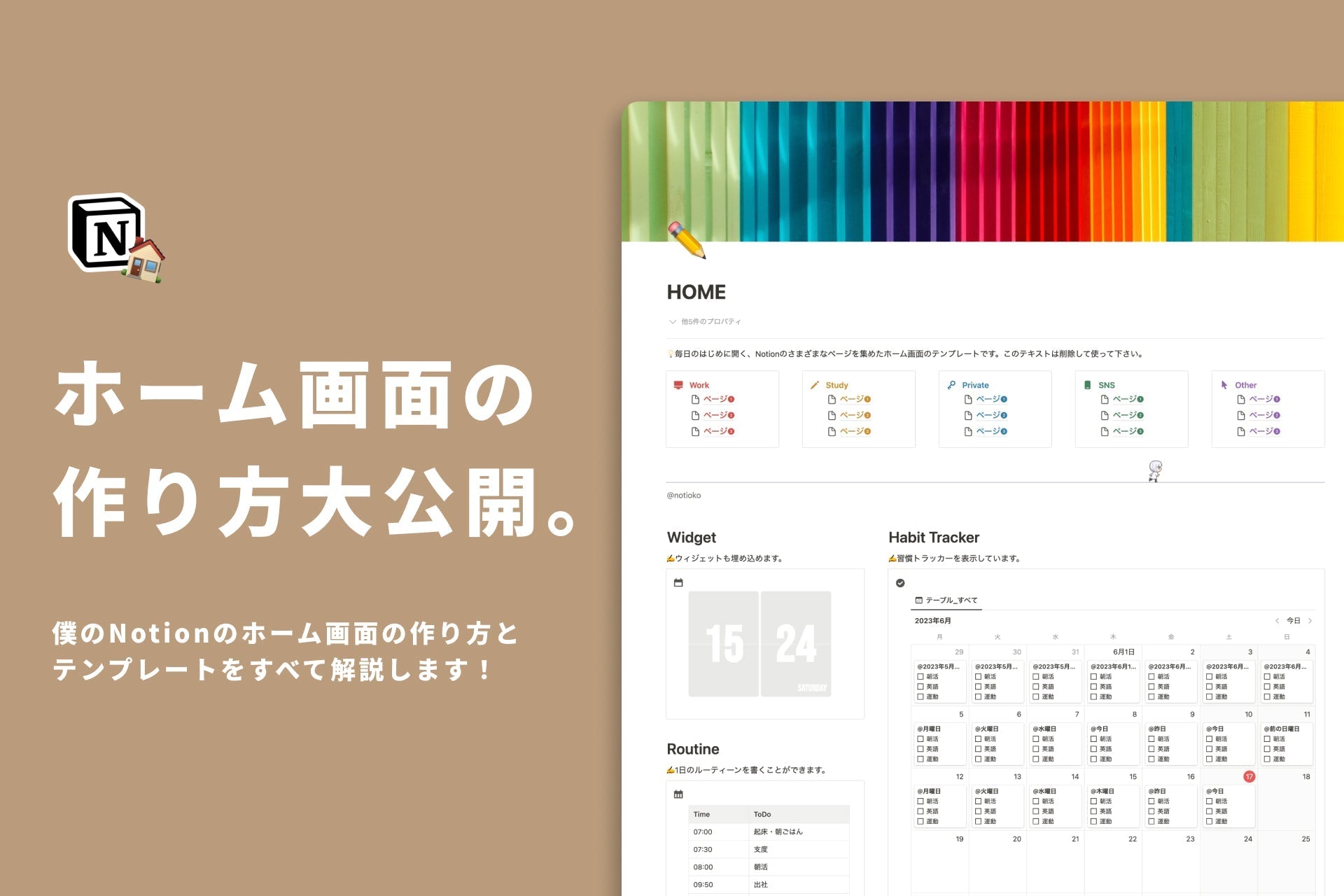
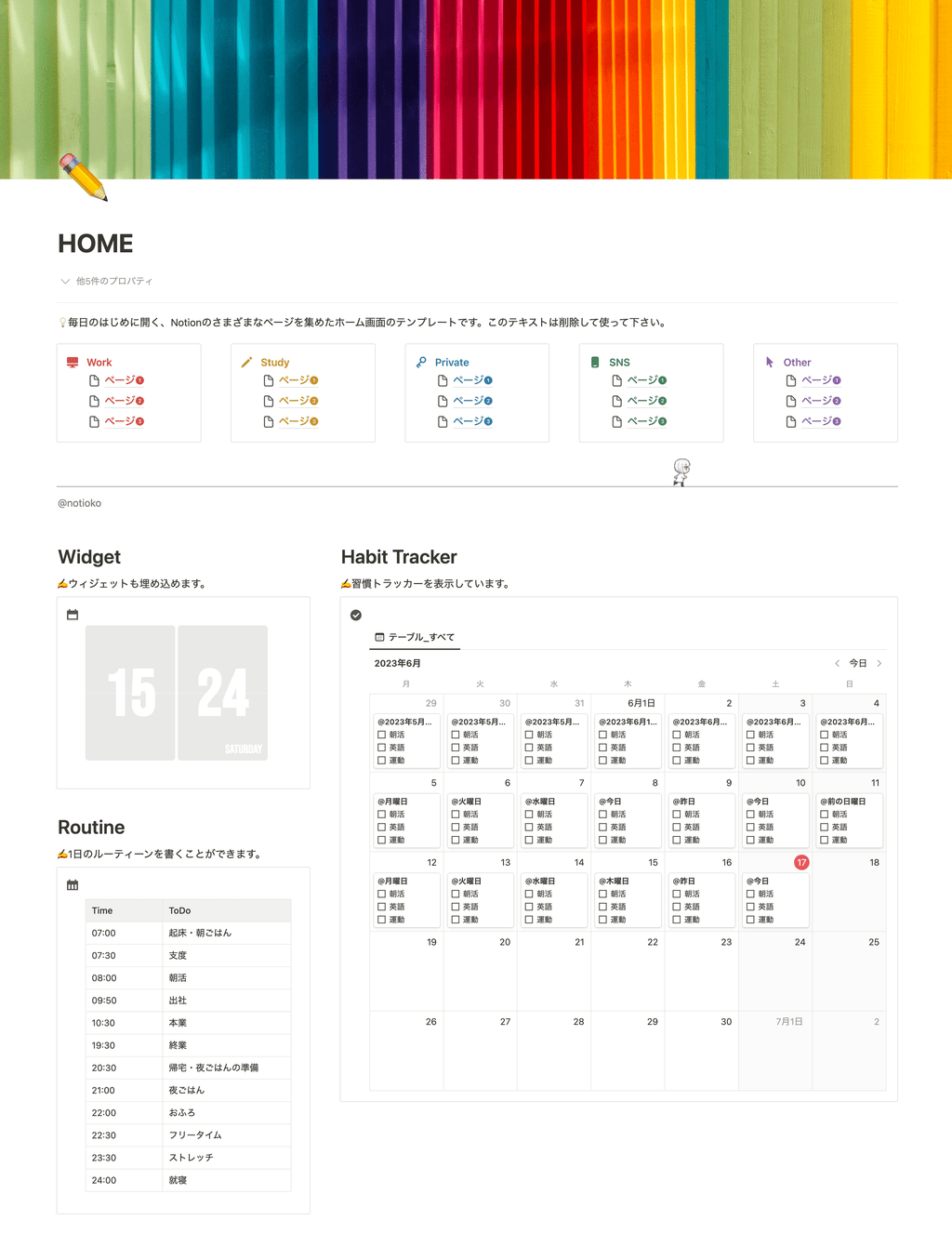
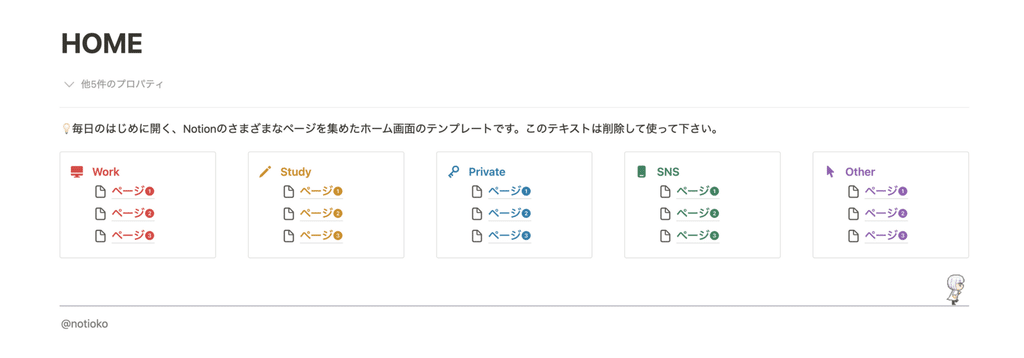
このホーム画面では、一つの大きなページを分割し、レイアウトすることでデザインをつくっています。それぞれのブロックはドラッグ&ドロップで動かすことができます。
ホーム画面の一番上には、ページを5つに分割してカテゴリーごとにページのインデックスを作ってみました。
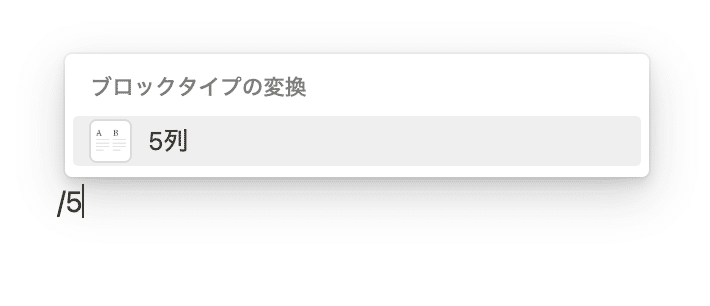
ページを分割するには、空白部分で「/(スラッシュ)」を使います。例えば上のように5列に分割したい時は、「/5」と入力してみてください。
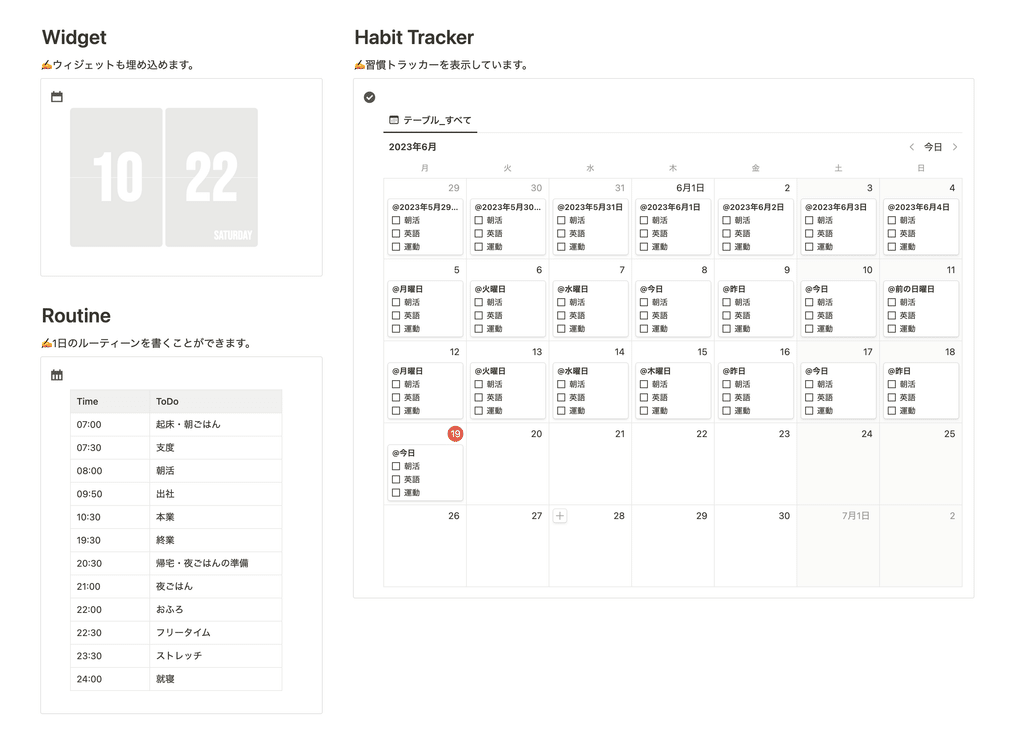
2. 「埋め込み」機能を活用しよう
色々な方のホーム画面を見ていると、よくおしゃれな時計やカレンダー、天気などが埋め込まれていますよね。
実はこれは「ウィジェット」といって、Notionにはこうしたウィジェットなどの外部サイトのHTMLを埋め込むことができる機能があるんです。
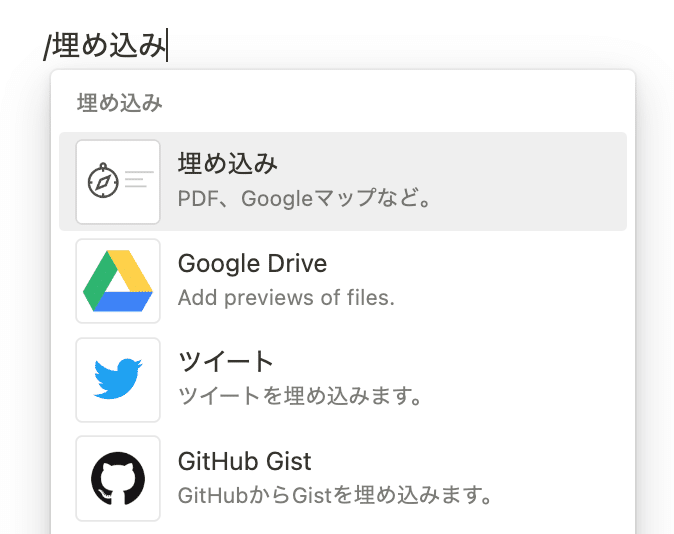
この「埋め込み」機能を活用すれば、時計やカレンダー、天気などのウィジェットだけでなく、TwitterをはじめとするサービスもNotionに埋め込む事ができ、ホーム画面をもっと拡張することが可能です。
テンプレートでは時計のウィジェットを埋め込んでみましたが、ぜひ皆さんの好きなサービスやウィジェットを探して埋め込んでみてください!
👇🏻 僕もよく使っているウィジェットはこちら
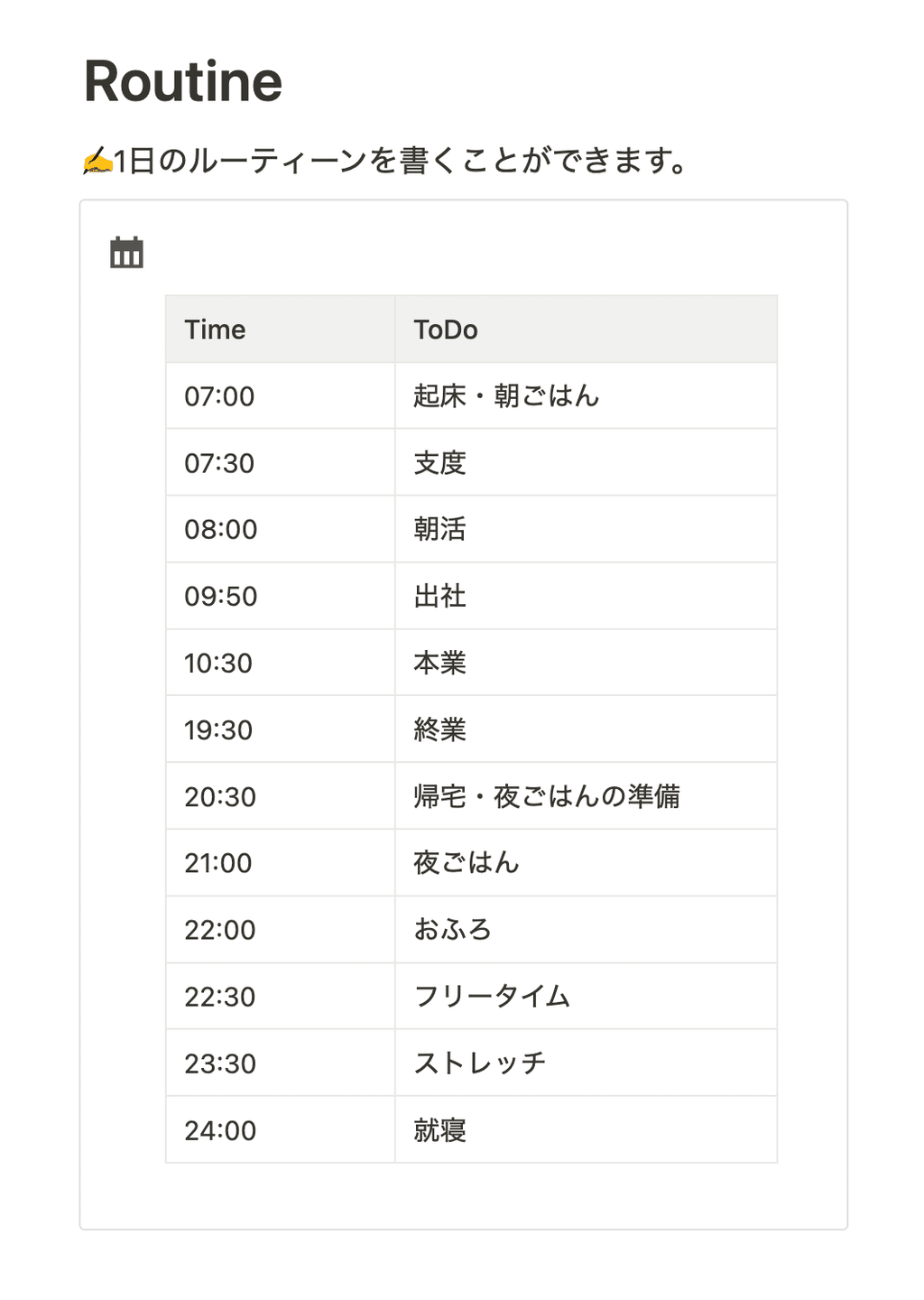
3. 毎日見るページで習慣管理
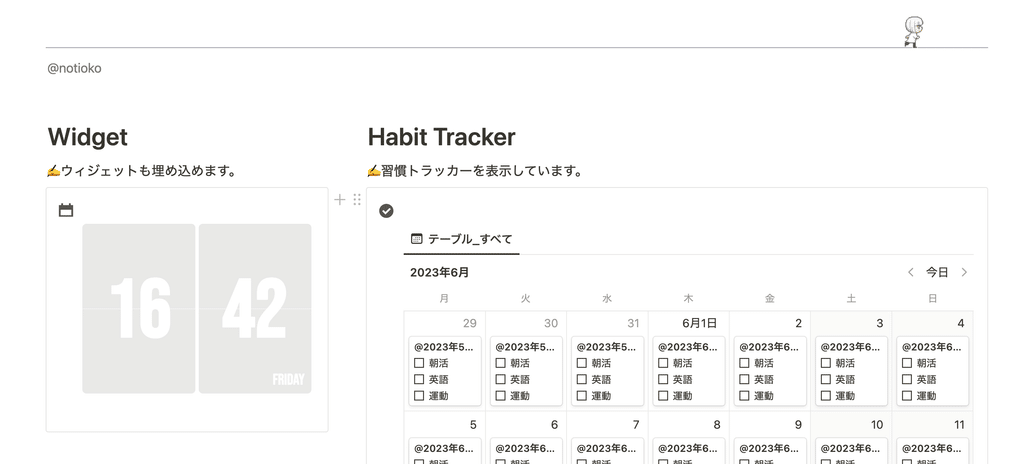
ウィジェットの下には、1日の習慣やルーティーンを書き出す場所を用意してみました。
ルーティーンは「シンプルテーブル」という機能を活用したもの。自分の生活リズムや毎日したい習慣などは、このルーティーンに書いておくと自然と意識が向きそうですね!
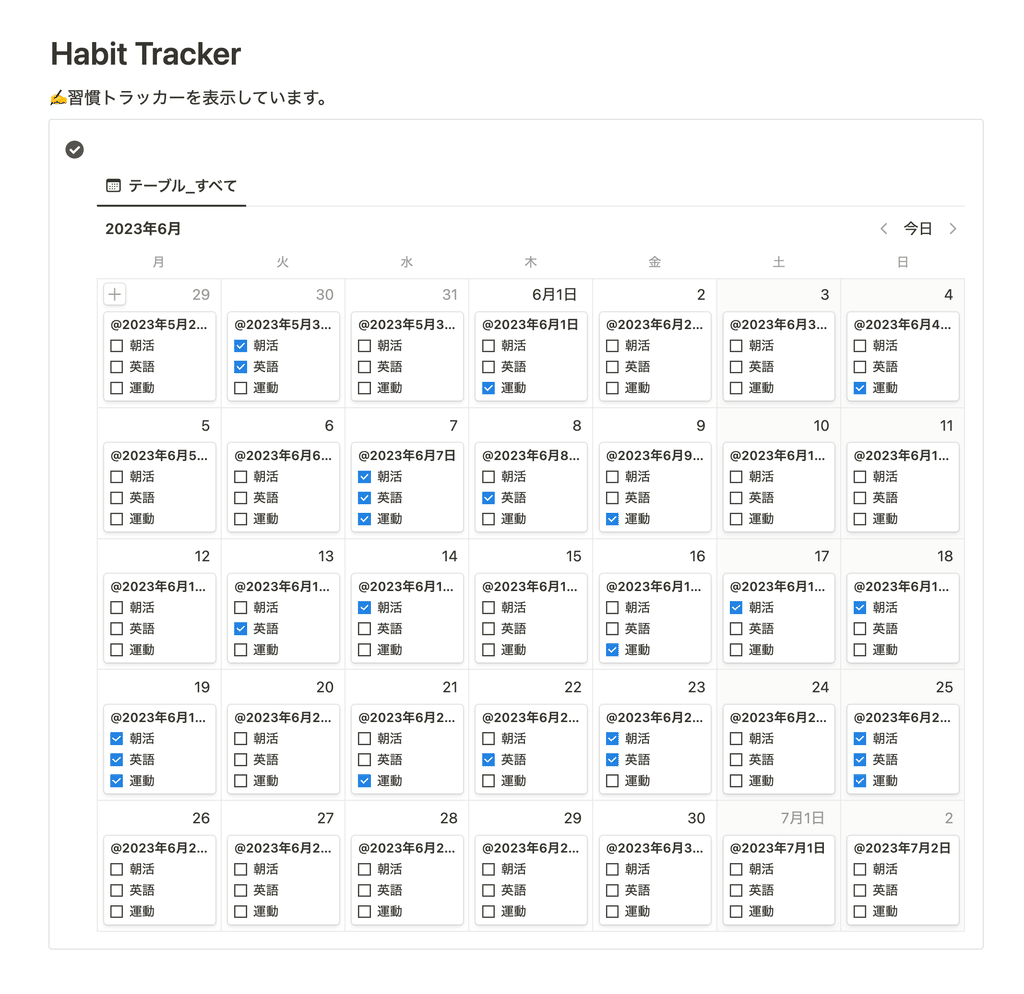
さらに右側には、習慣トラッカーを配置してみました。1ヶ月分がカレンダーで表示され、ここからチェックを付けていく事ができます。毎日チェックするものは、毎日見るホーム画面に置いておくと忘れなくなるのでオススメです!
習慣トラッカーのテンプレートも過去の記事でご紹介しているので、気になる方はチェックしてみてください!
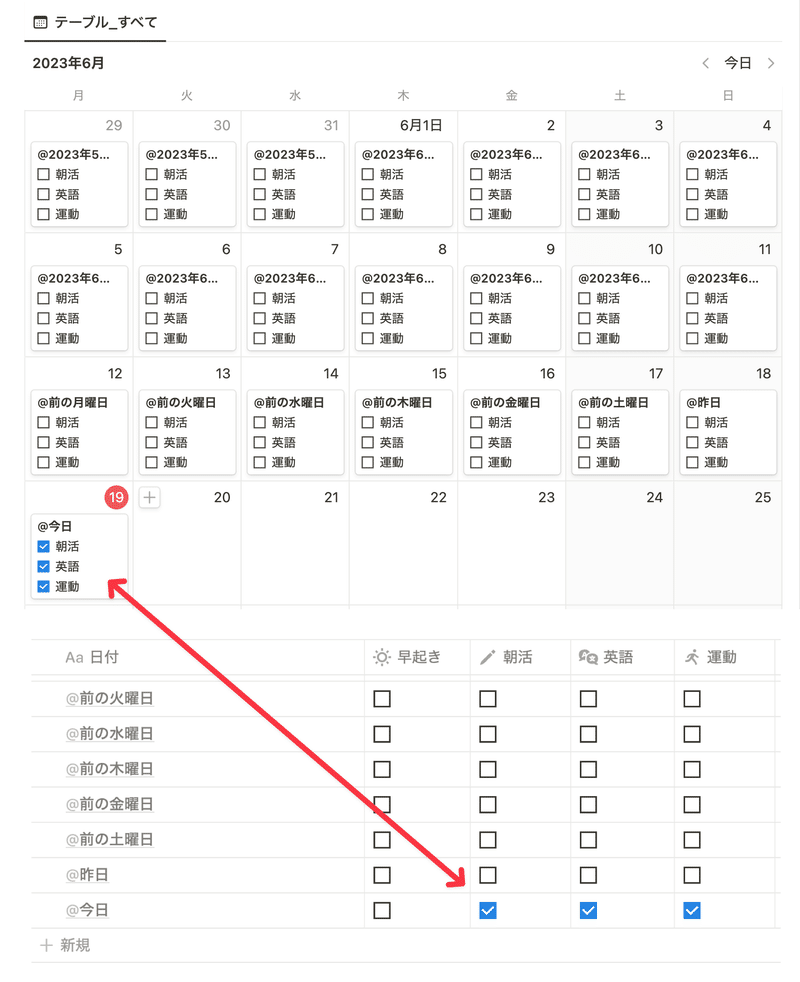
💡POINT:リンクドビューでデータベースを連動させる
「リンクドビュー」を使うことで、元のページ以外の場所にも同じようにデータベースを表示することができます。また、データベースは元のものと連動しているため、どちらからチェックを付けても双方に反映されます。
今回のホーム画面のような、複数のページをまとめるページを作る時にとても便利な機能です!
4. タスクは常に表示させるのが吉
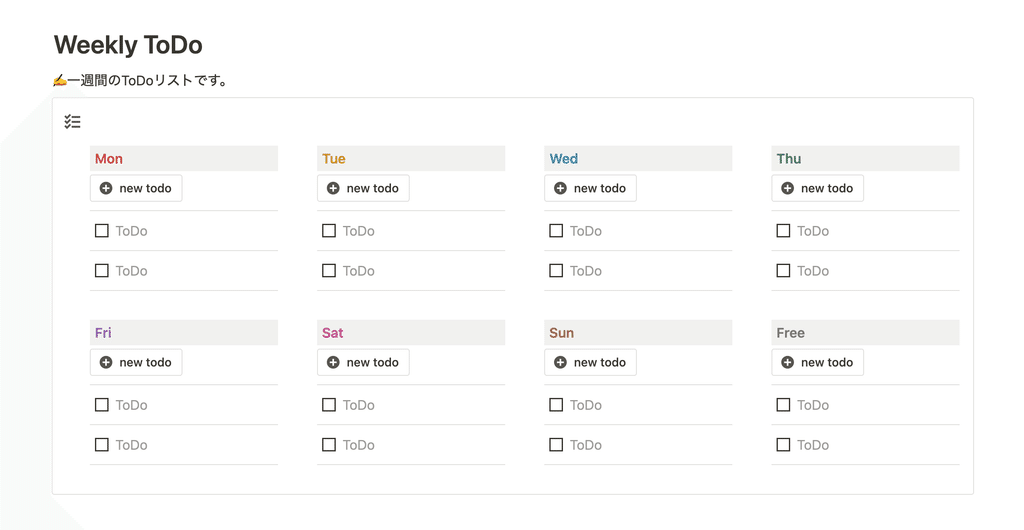
習慣トラッカーの下には、1週間のToDoを管理するToDoリストを配置してみました。ToDoリストもホーム画面に置くと、1週間のやることがわかりやすいですね。
このToDoリストは、「チェックボックス」と「ボタン機能」を組み合わせて作ってみました!曜日ごとにタスクを書き出し、チェックボックスを付けていくだけなので操作も簡単でオススメです。
💡POINT:よく行う動作は「ボタン機能」を活用する
ボタン機能を活用すると、よく行う動作をボタンひとつで発動させることができます!
例えば上のToDoリストの場合は、ボタンを押すと一番上に新しいToDoリストが追加されるようになっています。
NotionでToDoリストを作る方法は他にも沢山あるので、そちらはまた今度ご紹介しようと思います!
5. 難しい習慣こそ、ホームに配置してみる
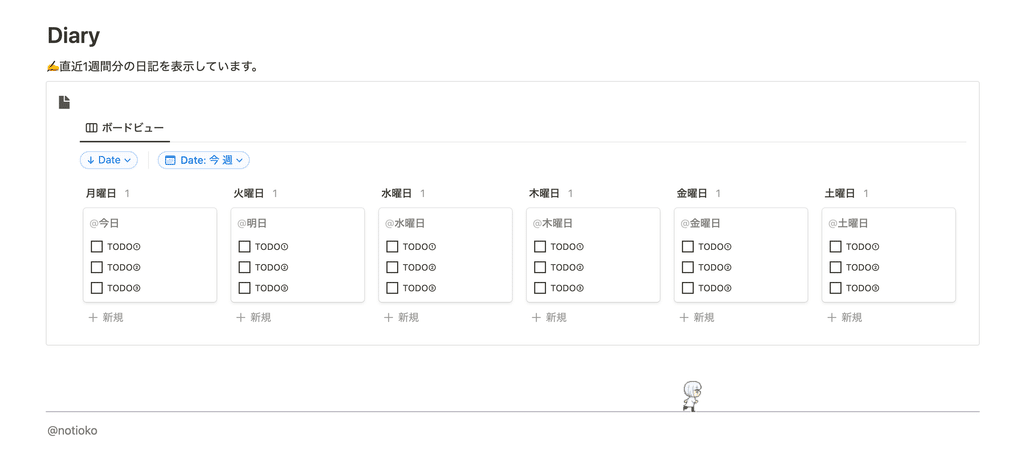
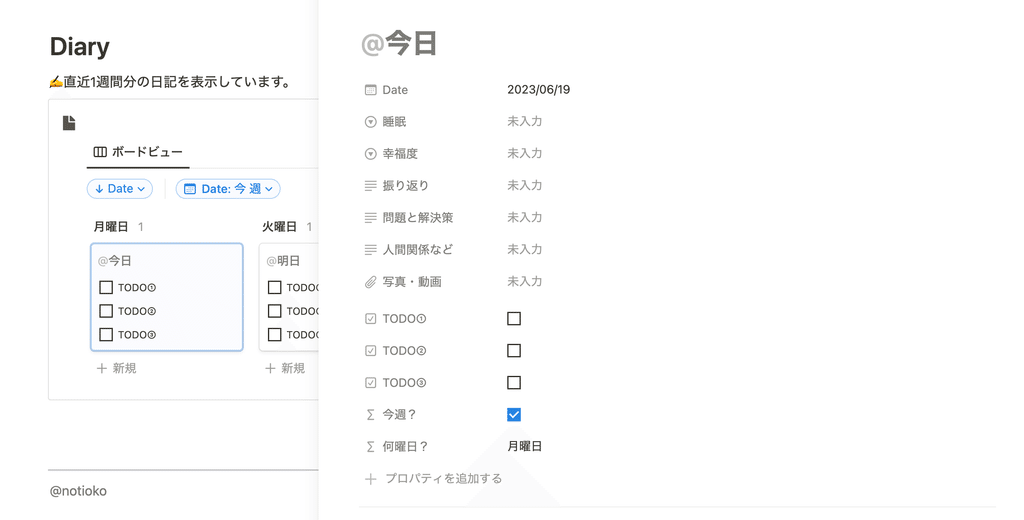
最後には、毎日書く日記を配置してみました。その週の月曜日から1週間分がここに表示されるようにフィルターをかけています。
ページをクリックすると、日記の内容をここから直接記入することができます。
日記って、なかなか続けるのが難しいですよね…。僕も書き始めた頃はなかなか続かず悩んでいましたが、ホーム画面に表示させることで目につきやすくなり、自然と書く習慣が身に付いたように思います。
日記のように身につけるのが難しい習慣こそ、ホーム画面に表示させるのはとてもオススメです!
まとめ
以上が、Notionのホーム画面の作り方のご紹介でした!いかがだったでしょうか?
ここでホーム画面に配置した内容はあくまで一例なので、ぜひ皆さんの使いやすいホーム画面を作ってみてください!
本をよく読む人はブックリスト、映画をよく見る人は映画リストなど、自分の好きなページを組み込んでみるのも面白いかもしれません。
レイアウトの幅も広いので、何を配置しよう?どんな風に配置しよう?と、ぜひ試行錯誤して楽しんでみてください!
「暮らしとNotion。」で販売しているNotionテンプレートの一覧はこちらから!
書籍「Notionライフハック」好評発売中です!36種類のテンプレート付きで、Notionの具体的な活用方法をたっぷりご紹介しています。
YouTubeでもNotionの使い方や具体的な活用例などをご紹介しているので、こちらもよかったら合わせてご覧ください。
引き続き、忙しい毎日が捗るような、暮らしとNotionに関する情報を発信していきます。
最後まで読んでいただき、ありがとうございました!
また次回の記事でお会いしましょう。