💡「暮らしとNotionコミュニティ」がオープンしました!
サブスクで有料記事がすべて読めるほか、Notionの質問サポートや勉強会などの特典も。 沢山のNotionユーザーと繋がれるコミュニティはこちらから!
以前YouTubeでご紹介した、クリエイターの皆さんのNotionの使い方。
今回はデジタルクリエイターYukaさんの、Notionを活用したYouTube管理術を、動画ではお伝えしきれなかった未公開シーンを含めてご紹介します!
👩🏻🦰 Yuka Ohishi
ブルックリン在住のデジタルクリエイター。 YouTubeでは、ガジェットレビュー、チュートリアル、Vlogを中心に、テクノロジーを使ってもっとクリエイティブな生活を送るための情報を発信する。 夫婦で開発しているNotionを拡張するテンプレートと、セットで使えるNotomoというウェブサービスを運営。
🎥 YouTube:https://www.youtube.com/@yuka
🎬 Director:Rei
✍🏻 Writer:みのくるみ
1. すべてのコンテンツをまとめるトップページ
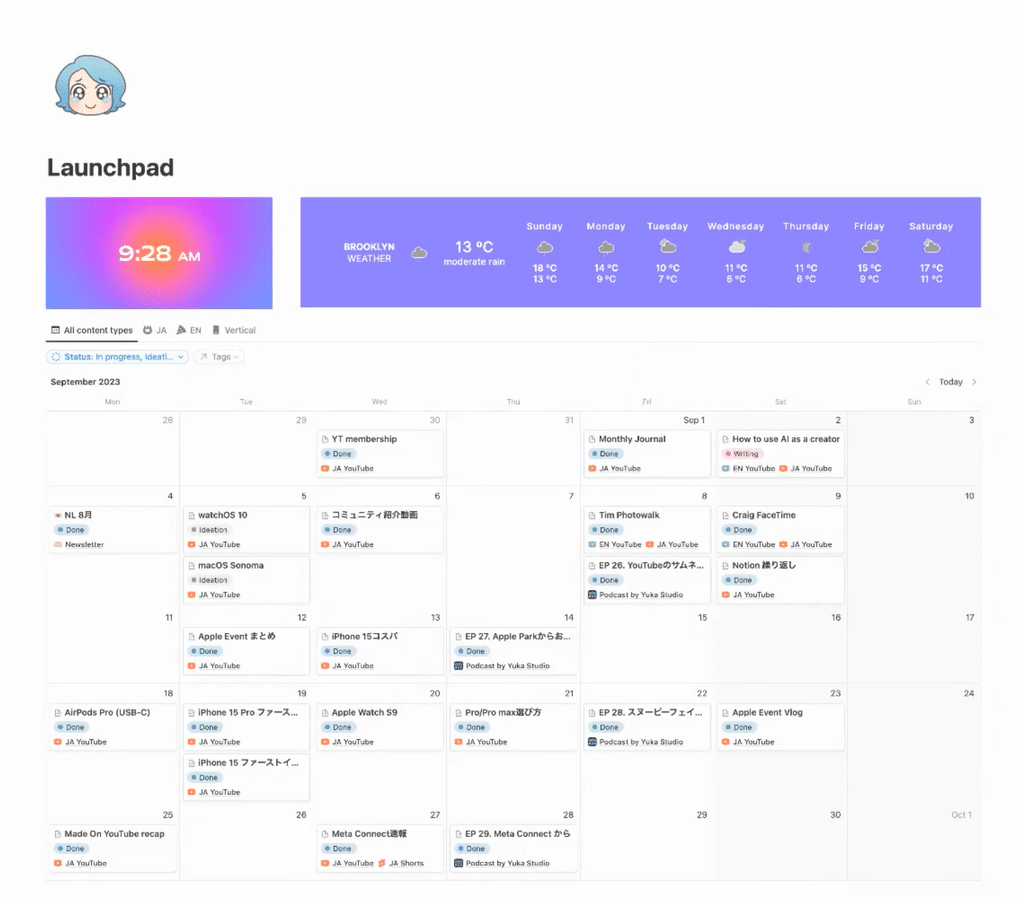
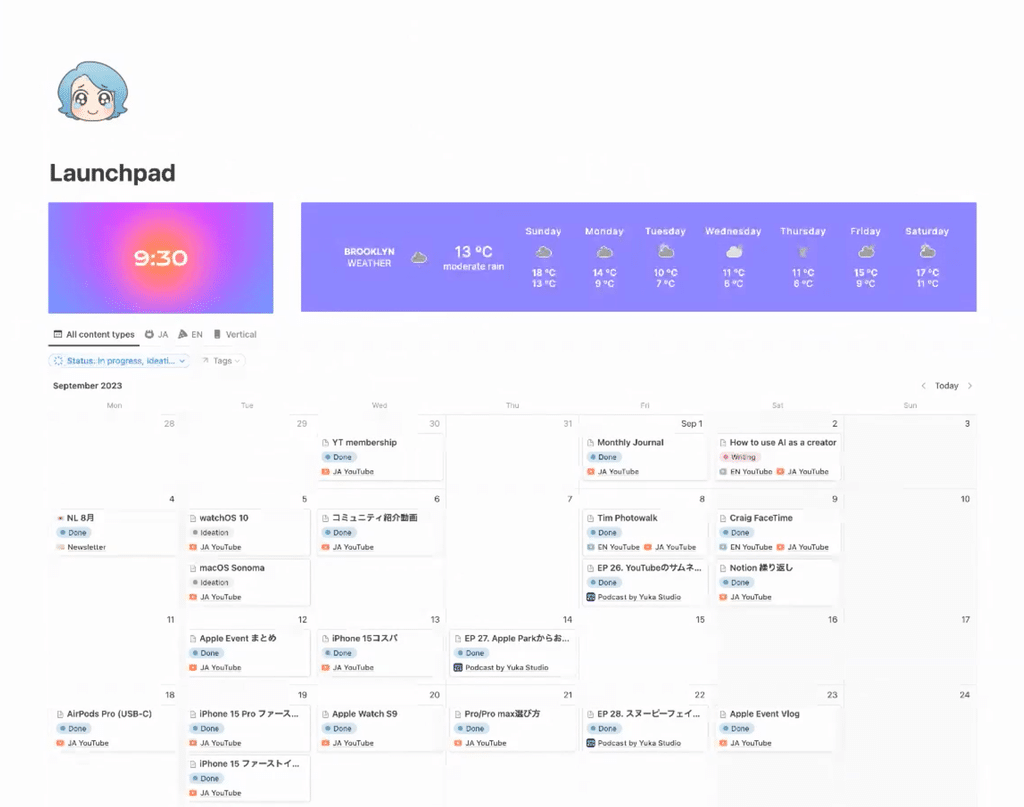
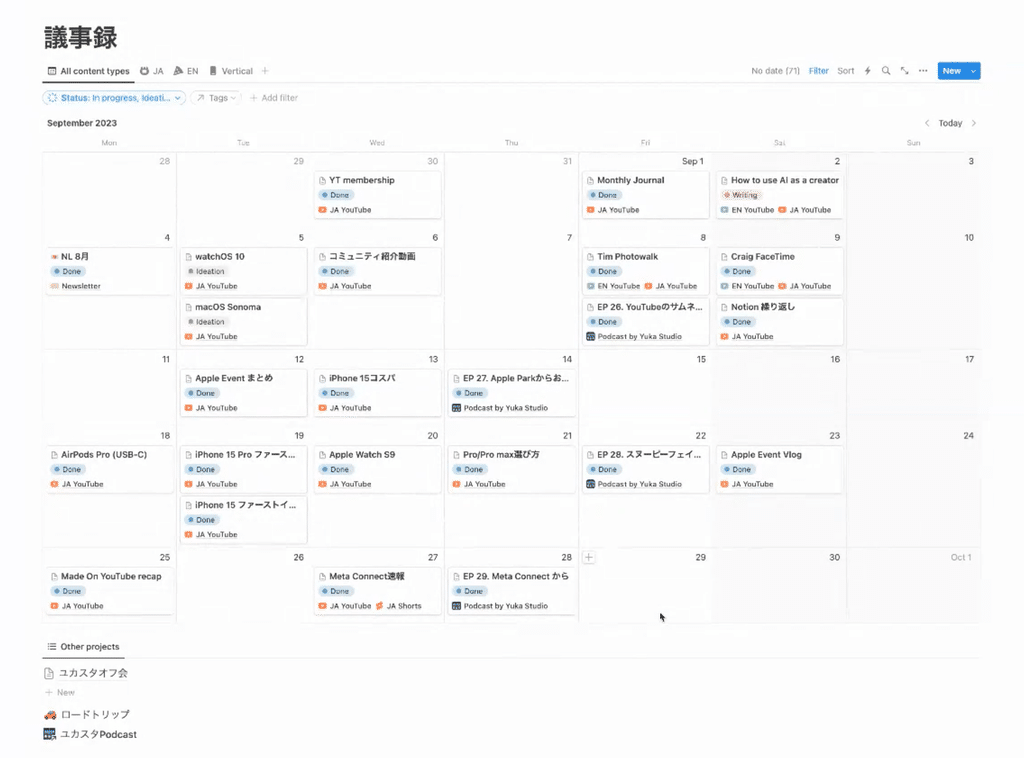
今回Yukaさんにご紹介いただいたのは、チームでコンテンツを管理している「Launchpad」というページです。
「ページの一番上には、私が今住んでいるブルックリンの時間と天気をウィジェットで表示しています。天気のウィジェットは『Indify』というサービス。背景色を好きな色に変えることができるので、時計のウィジェットと色を揃えてトップバーみたいに配置しています。」

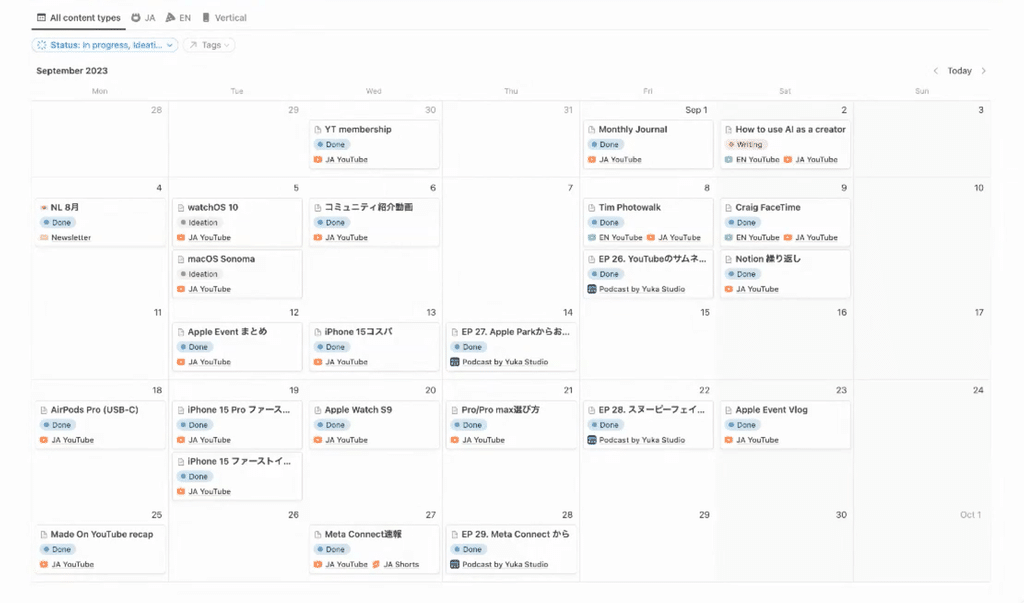
ウィジェットの下には、コンテンツの投稿予定が一覧できるカレンダーが。
「ここはプロジェクト一覧になっていて、YouTubeの動画やShortの動画、ポッドキャストなどのすべてのコンテンツの投稿予定がここに入ってます。」

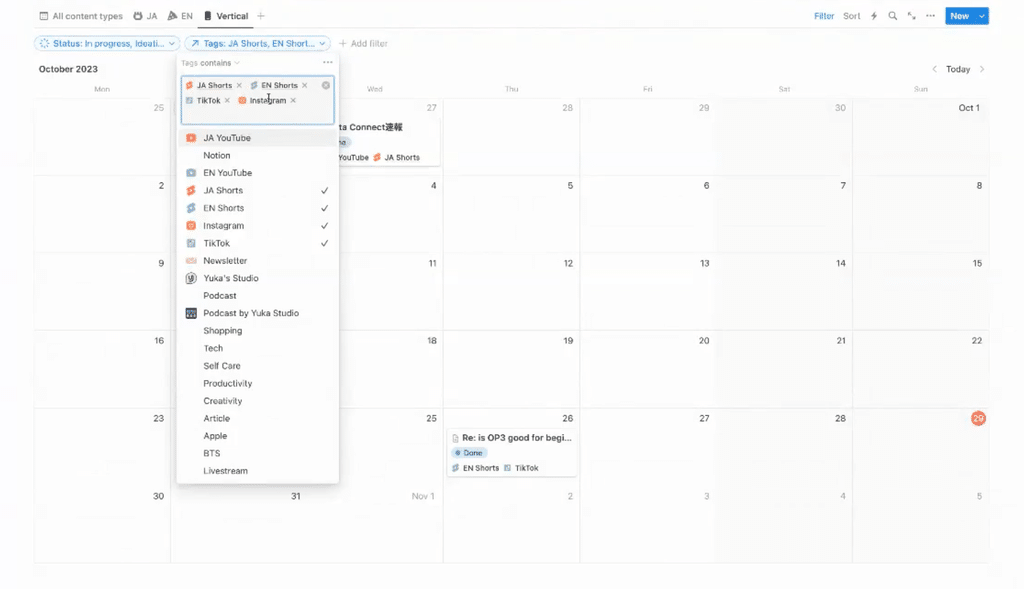
カレンダーはタブで切り替えられるようになっており、一覧の他には「日本語のコンテンツ」「英語のコンテンツ」「縦型のコンテンツ」で分かれていました。
「一覧のカレンダーがごちゃごちゃして分かりづらくなった時は、このタブで種類ごとに確認したりしています。」

さらに、このコンテンツの種類を仕分けているタグにも、Yukaさんならではのこだわりがありました。
「タグはタグ用のデータベースを一つ作って、プロジェクトとリレーションで紐づけています。Reiさんの弟さんが紹介されていた使い方に近いかも。タグのアイコンにもちょっとした工夫があって、「緑は英語」「オレンジは日本語」とジャンルごとに色を揃えることで、カレンダーでパッと見た時にも分かりやすいようにしてます。」

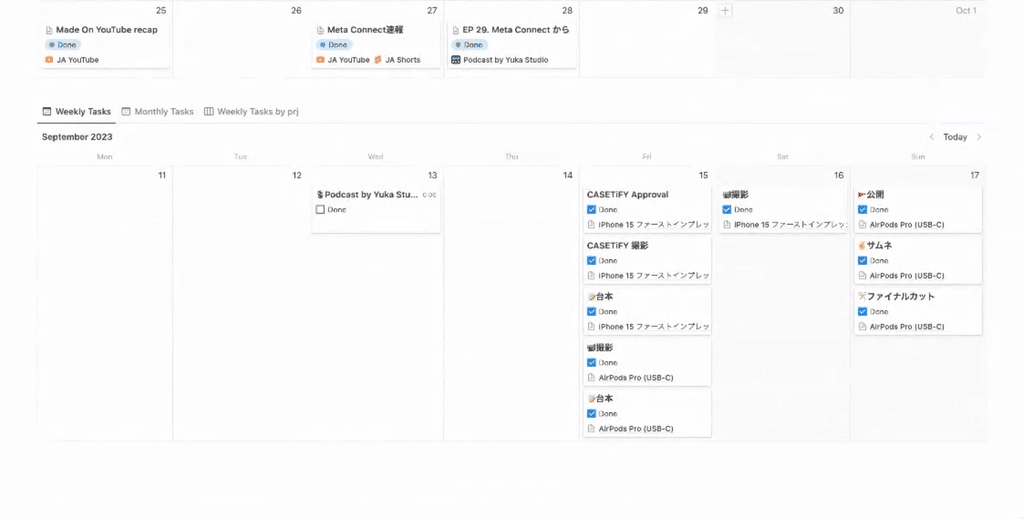
「コンテンツカレンダーの下は、ここにはプロジェクトに紐づいているタスクを週ごとに表示しています。今週やらないといけないものをここで確認している感じですね。」

🔗弟のNotionの使い方はこちら!
2. ページの中身と、チームでの活用法
この「Launchpad」をクリエイティブチームのメンバーと共有し、一緒に使っているというYukaさん。どのように使っているのか、YouTubeやポッドキャスト、議事録などのページを見せてもらいました。
2-1. YouTubeのページ
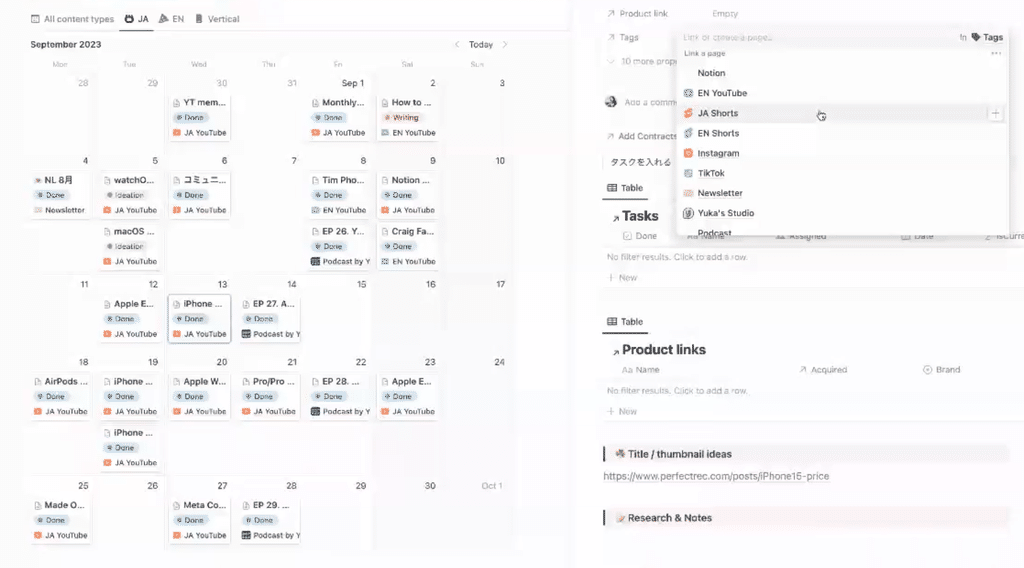
先程のカレンダーのひとつひとつのプロジェクトを開くと、中にはYouTubeのタスクや台本を書き込むページが。テンプレート機能を用いて、ページの型が自動で作られるようになっていました。
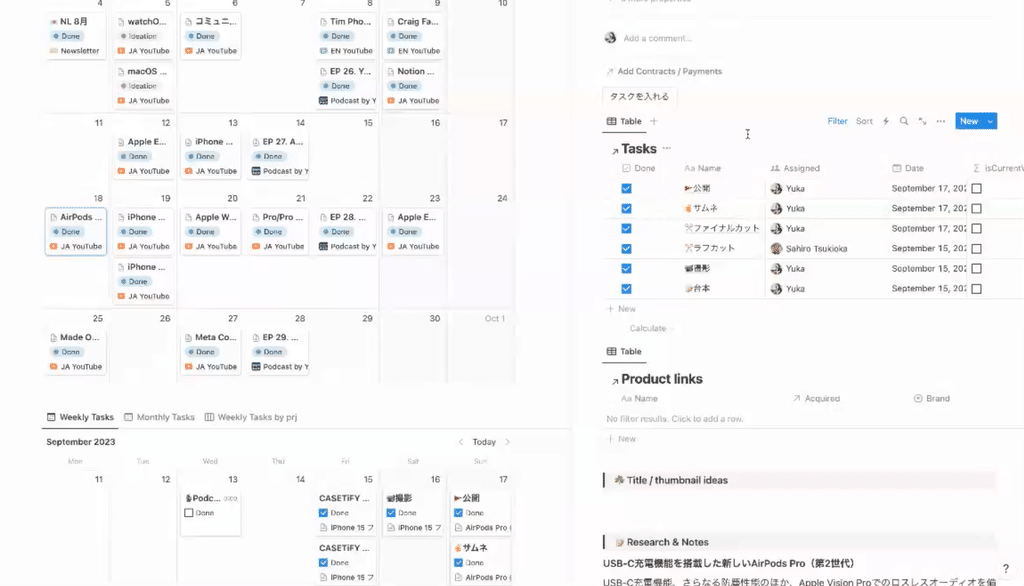
「『タスクを入れる』のボタンを押すと、YouTubeをアップするまでのタスクがパッと入るんです。これはボタン機能を活用していて、このタスクは別にある『タスクデータベース』と紐付いてます。誰にアサインするかもここで選択ができて、もちろんチームのメンバーも触ることができるので、進捗も確認できちゃいます。」

タスク管理の下には、リサーチノートと台本の欄もありました。
「リサーチノートは、商品のレビューをするときに情報を集めてメモしておく場所です。そのメモを読みながらいつも台本を書いています。」
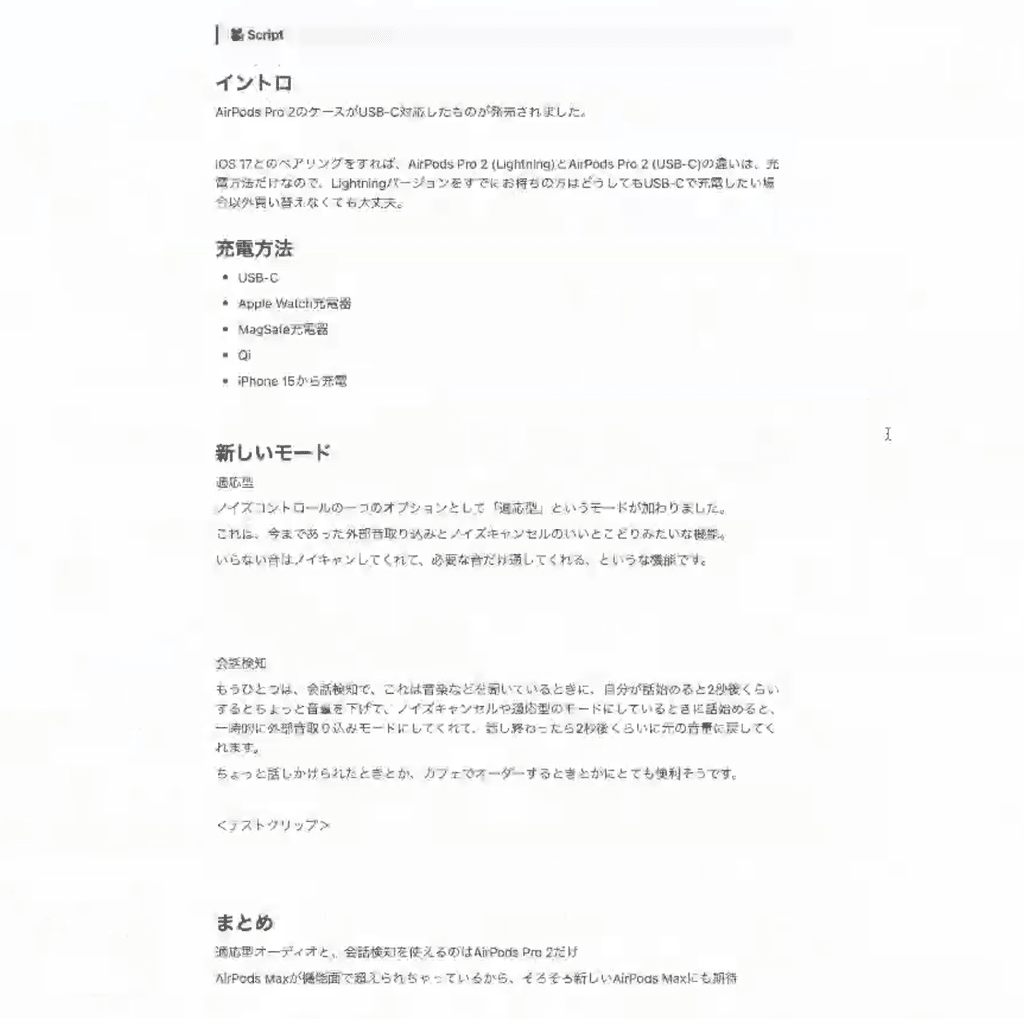
基本的にしっかり台本を書くことが多いというYukaさん。見せてもらったプロジェクトにも、細かく台本が書かれていました。
「編集者とのやりとりがスムーズにいくように、テストクリップが入る位置とか、編集の指示も書いておくことが多いですね。」

チームで編集をしている方は、とても参考になりそうですね!
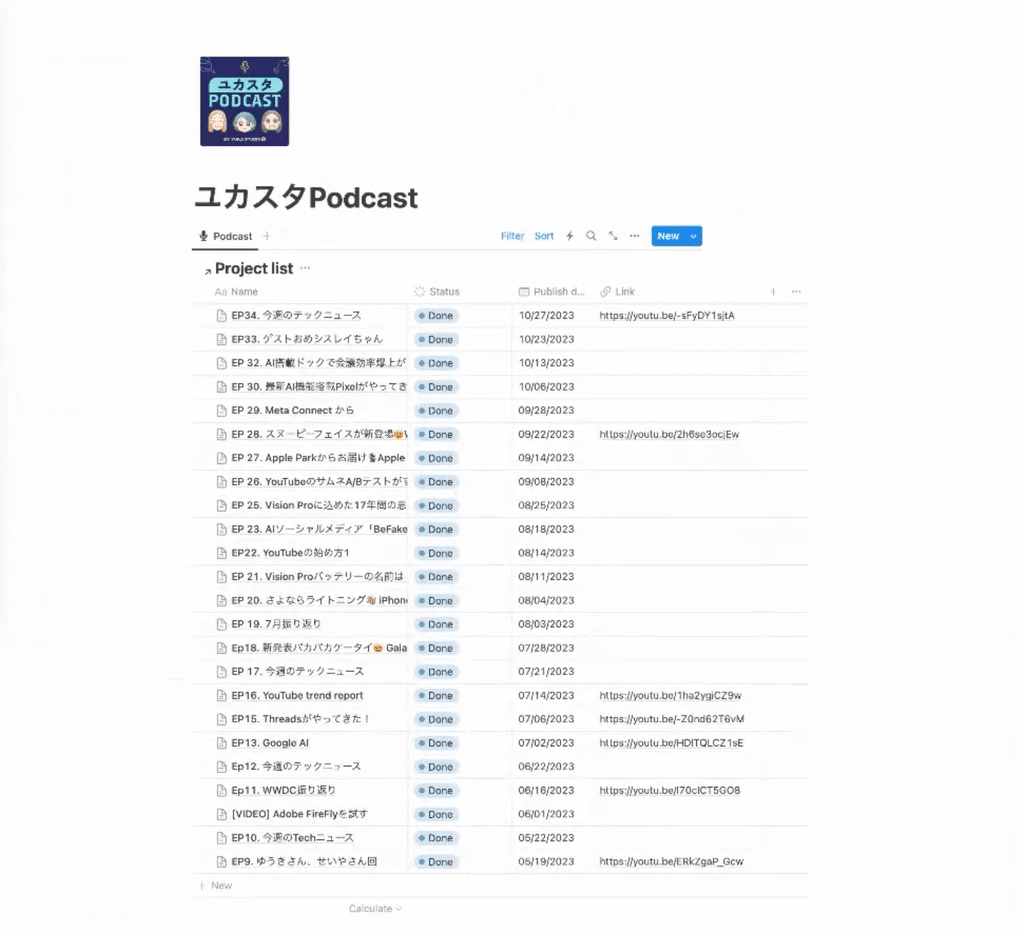
2-2. ポッドキャストのページ
「ここにはさっきのカレンダーの『ポッドキャスト』のタグが付いているものだけを表示しています。ポッドキャストは曜日が決まっているので、ここではシンプルなリスト表示にしてます。」

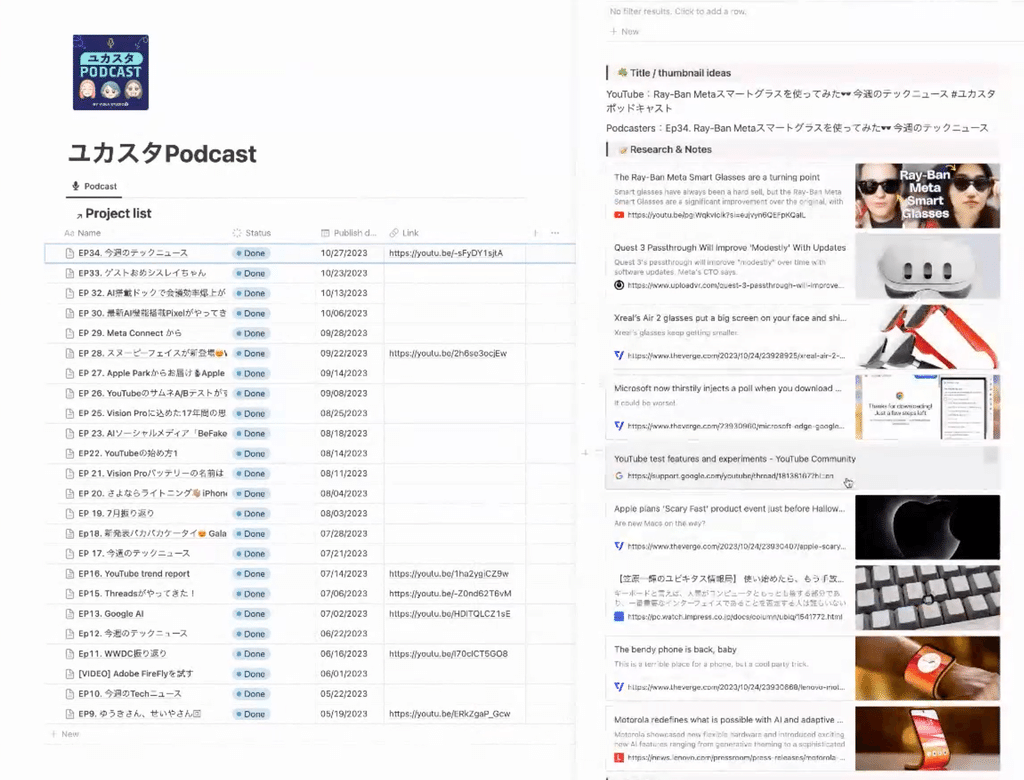
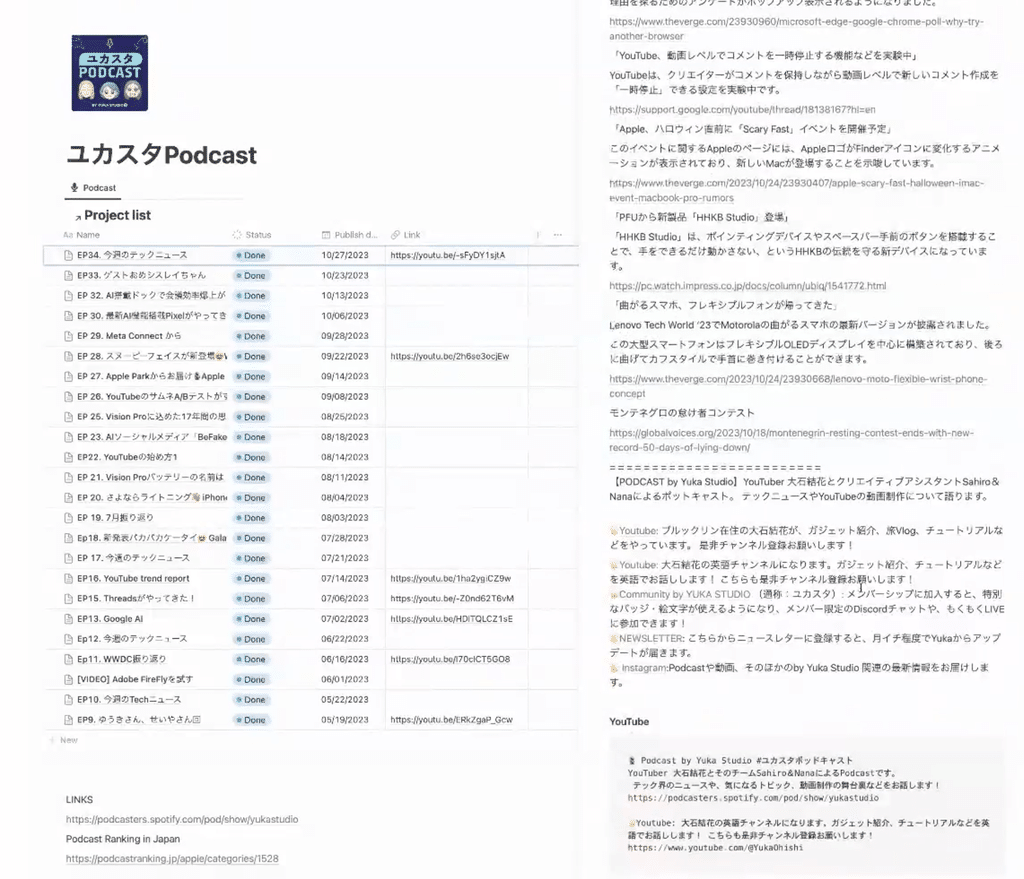
ページの中は、気になった記事をメモする欄や、台本、概要欄のテキストなどが入っていました。
「ポッドキャストの中でテックニュースを取り上げているので、ここを見ながらいつも話してますね。概要欄も基本的にはここに書いて、そのままコピペしています。」


2-3. ミーティングの議事録
週のはじめにチームミーティングをしているというYukaさん。その時に活用している議事録にも、真似したいポイントがたくさん詰まっていました。

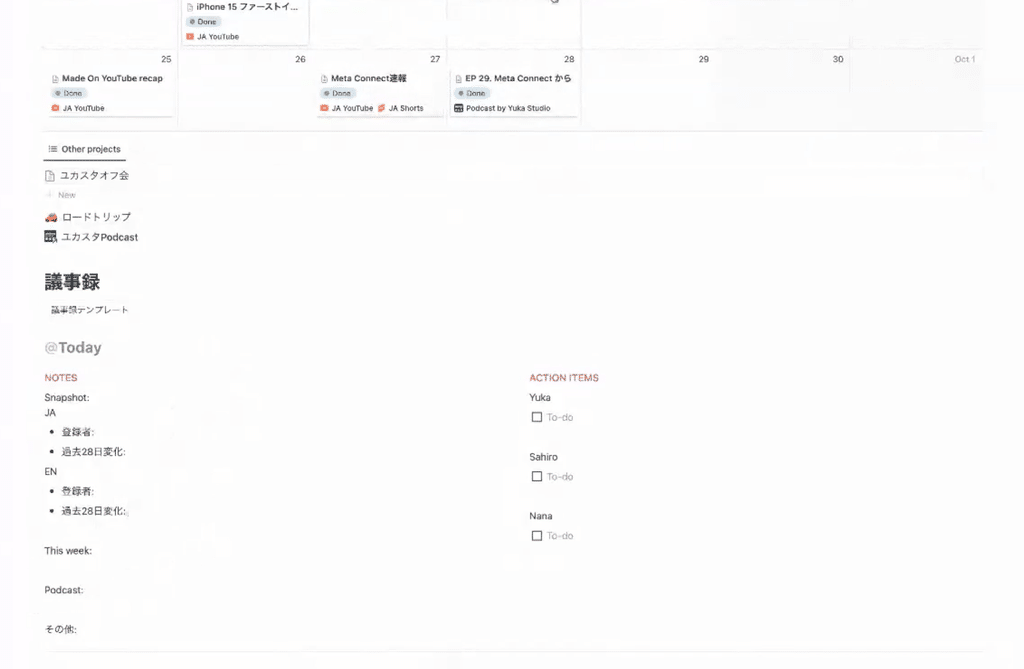
毎週書く議事録は、「議事録テンプレート」というボタンを押すだけでテンプレートが入るようになっていました。
「データベースにすることもできるんですが、ミーティングの時って先週の議事録を見たいじゃないですか。データベースだと行ったり来たりしなきゃいけないのが面倒で、シンプルに時系列順に下からどんどん積み上げていく形に行き着きました。」
確かにこの書き方なら、これまでの議事録を簡単に見返すことができますね!ぜひ真似したい使い方のひとつです。

テンプレートには分析を記入しておく欄や、その場で出てきたTodoを記入する欄などが入っています。
「ミーティングの中で必ず今週出すコンテンツを確認するので、上のカレンダーで今週の予定を確認しつつ、やることが出てきたらToDoに書き込む感じで使ってます。」
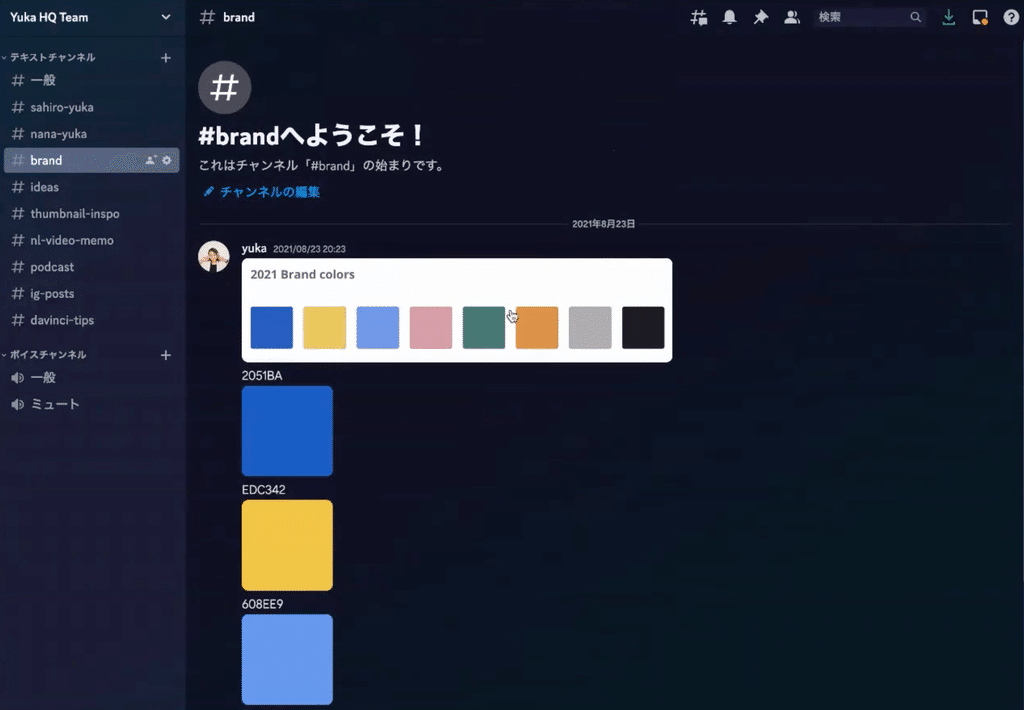
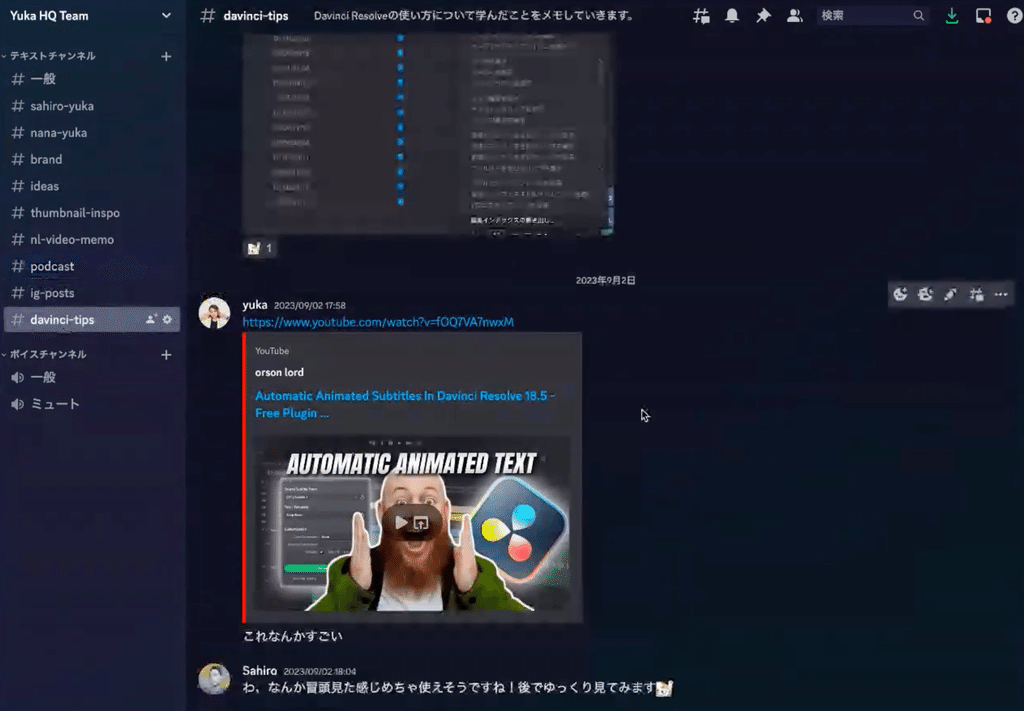
2-4. 【未公開】Dsicordの使い方
チームのメンバーとは、普段はチャット(Discord)で会話をしているのだそう。
「Discordではブランディングに関するカラーをまとめた場所とか、参考になるサムネやアイデアをシェアする場所、ポッドキャストや動画編集に関するやりとりをする場所があります。」


会話や参考事例などをシェアする場所はDiscord、プロジェクトの管理はNotionといった形で使い分けているそうです。
会話だけでなく、参考事例をシェアしたり、ブランディングに関する情報をまとめるDiscordの使い方もとても参考になりますね。
3. Yukaさんが思う、Notionの好きなところ
インタビューの最後に、YukaさんにNotionの好きなところを聞いてみました!
「Notionの好きなところは、エンジニアじゃない文系のオタクの私でも、アプリみたいな画面が作れること。自分の頭の中で「作りたいな」と思ったページが、クリックだけですぐに実現できるところがNotionの魅力だと思います。
あとは、シンプルな『データベース』っていう一箇所の場所に、頭の中のごちゃごちゃを全部吐き出せるところも。思考や情報が簡単に整理できて、その時に応じて見方を変えることができるのも、Notionの好きなところの一つです。」
Yukaさんのようにチームで使う場合も、情報が整理されていることによってコミュニケーションも円滑になり、スムーズにプロジェクトを進めることができそうですね。
4. さいごに
以上が、Yukaさんのチームでの活用法のご紹介でした!
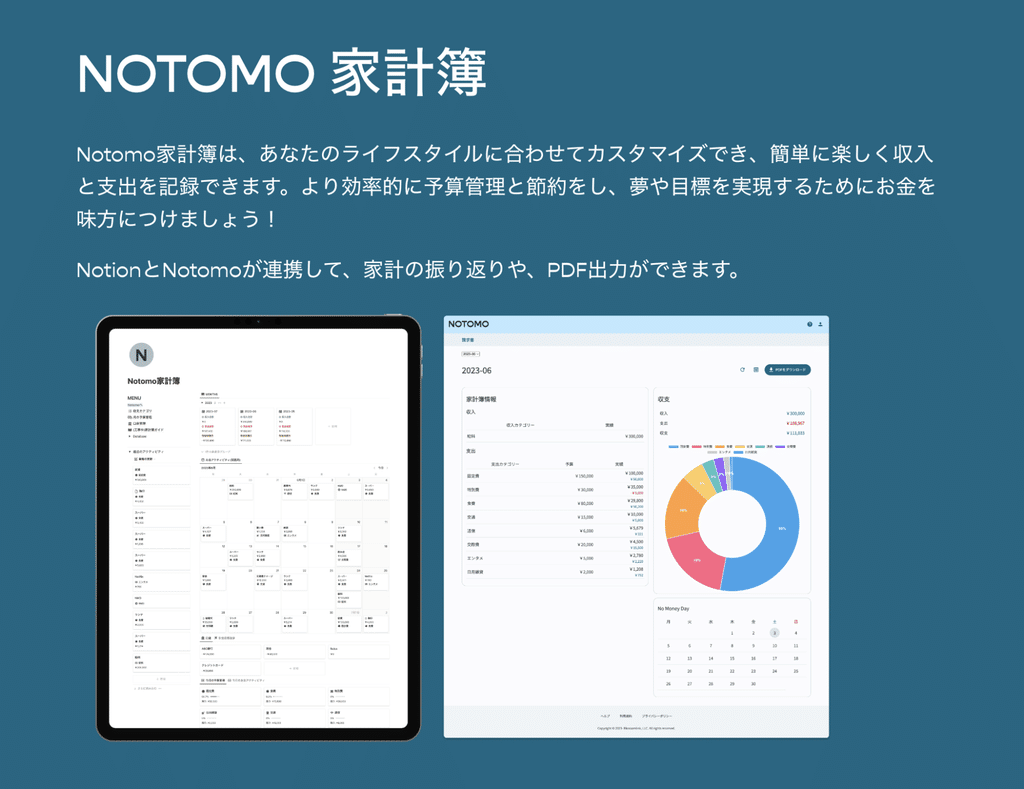
Yukaさんへのインタビューは、書籍「Notionライフハック」でもご紹介しています。書籍ではお金に関するNotionの使い方の中で、「Notomo」というサービスと連携したNotionの家計簿についてインタビューしています。

「NotionにはAPIという、裏側のデータを別の場所に引っ張ってこれるような仕組みがあって。それを活用して、エンジニアの夫と一緒にNotomoというサービスを開発しました。
データベースに使ったお金を入れていくだけで、Notomoで今月どんなものに、いくらぐらいお金を使ったのかをグラフを用いて見ることができます。」
Notionライフハックはこちらから!
今回のインタビューを動画でも見てみたい!という方は、ぜひYouTubeもチェックしてみてください!
「暮らしとNotion。」で販売しているNotionテンプレートの一覧はこちらから!
YouTubeでもNotionの使い方や具体的な活用例などをご紹介しているので、こちらもよかったら合わせてご覧ください。
引き続き、忙しい毎日が捗るような、暮らしとNotionに関する情報を発信していきます。
最後まで読んでいただき、ありがとうございました!
また次回の記事でお会いしましょう。