💡「暮らしとNotionコミュニティ」がオープンしました!
サブスクで有料記事がすべて読めるほか、Notionの質問サポートや勉強会などの特典も。 沢山のNotionユーザーと繋がれるコミュニティはこちらから!
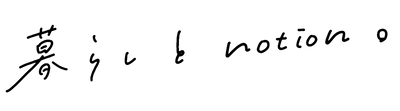
Notionでタスク管理をしていると、「〆切まで残り●日」と締め切りの表示があったら便利なのにな、と感じることがありますよね。
今回、そんな〆切の表示を数式(関数)を利用して作ってみました!

本記事では、コピペするだけで使える数式のコードや、カスタマイズの方法をご紹介します。
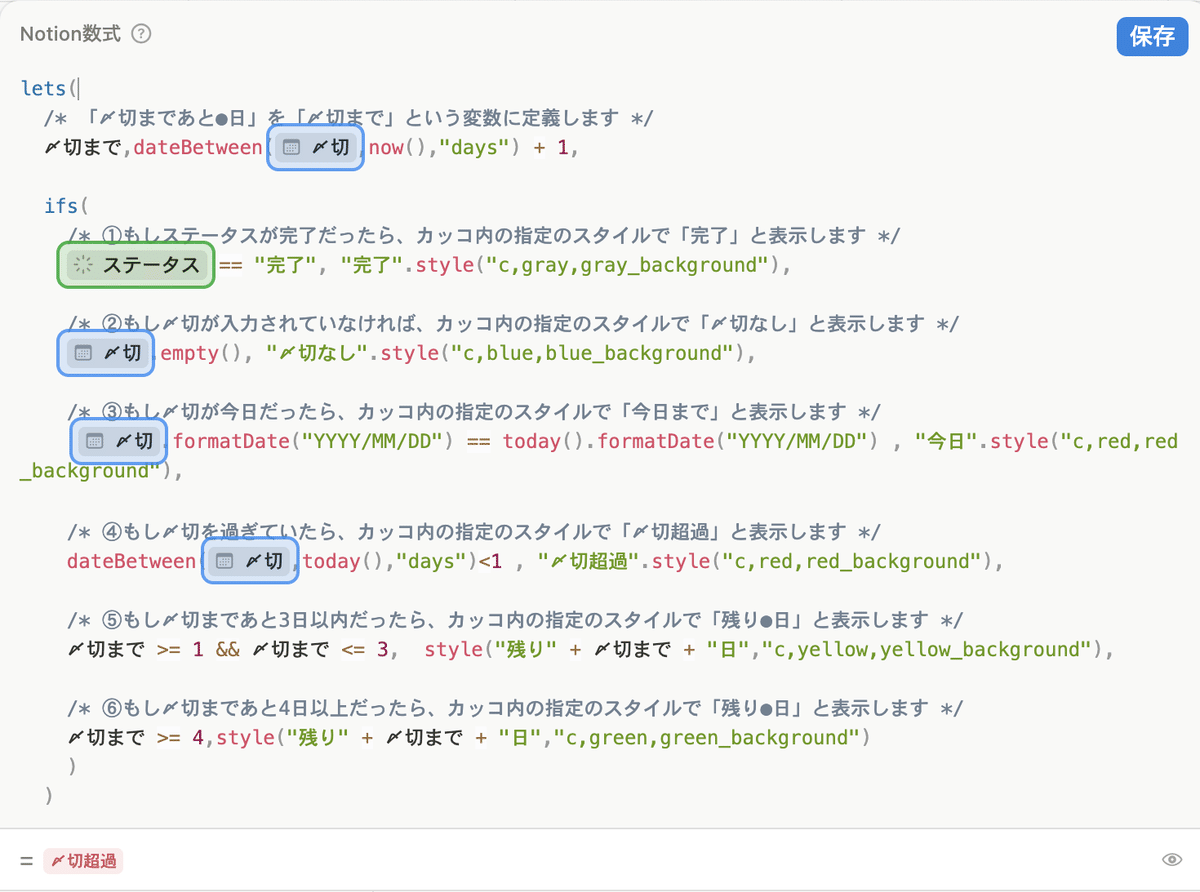
「数式が苦手」「Notionをまだ使いこなせていない」という方にも分かるように解説しているので、ぜひ最後まで読んでみてください!
🎬 Director:Rei
✍🏻 Writer:みのくるみ
1. 準備:データベースを用意する
まずは、数式を追加するタスクデータベースを用意し、下記のプロパティを揃えましょう。
既にNotionでタスク管理をしている方は、以下でご紹介するプロパティが揃っていたらそのまま流用できます。
名称は例に揃えていただいても、独自の名称でも構いません。
-
ステータスプロパティ
-
日付プロパティ(〆切用)
-
数式プロパティ

🔗データベースの作成方法が分からない方はこちらから!
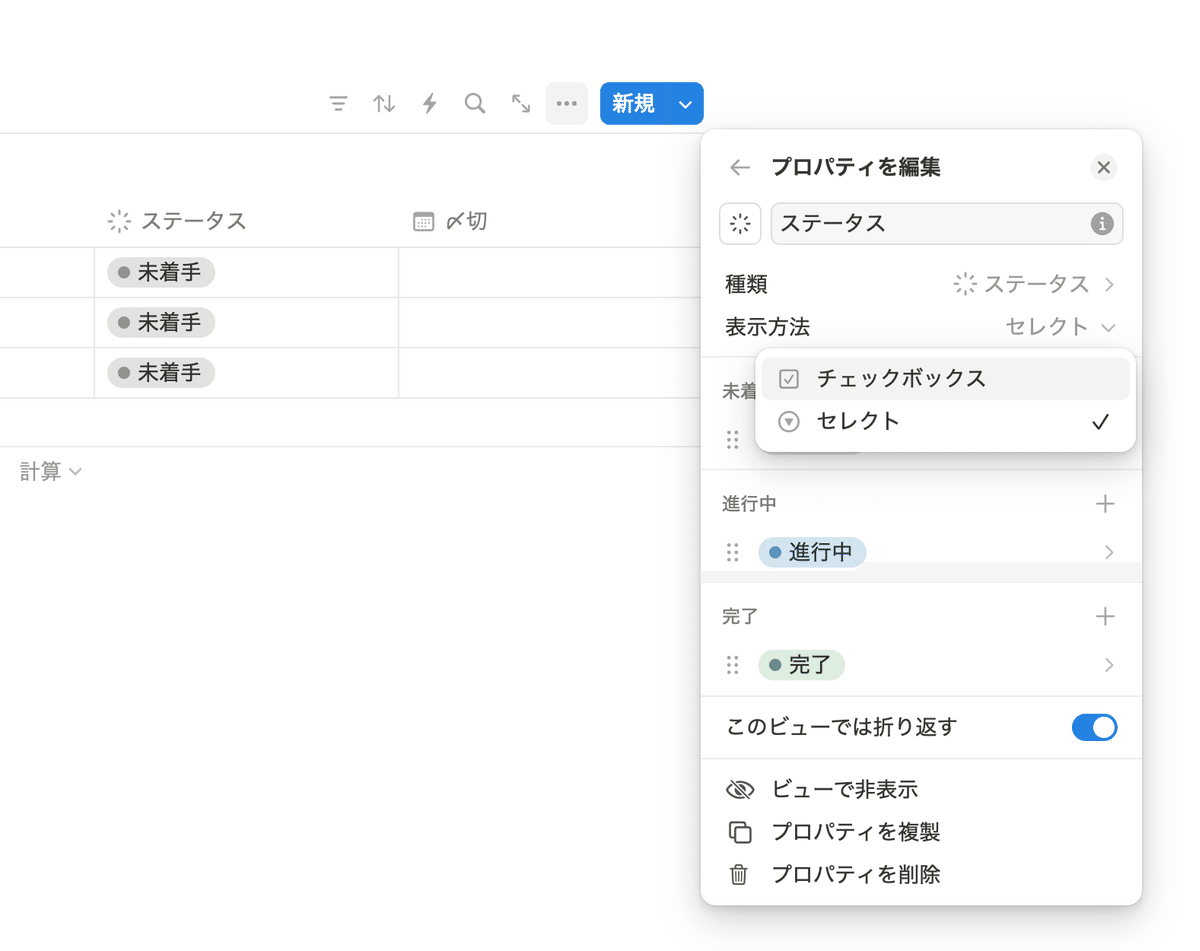
ステータスは表示方法をチェックボックスにしても機能するため、好きな形式を選んでいただいて大丈夫です。

🔧 ステータスの表示方法の変更の仕方
プロパティを編集→表示方法より、チェックボックス形式かセレクト形式かを選択できます。
2. 今回配布する数式(コード配布)
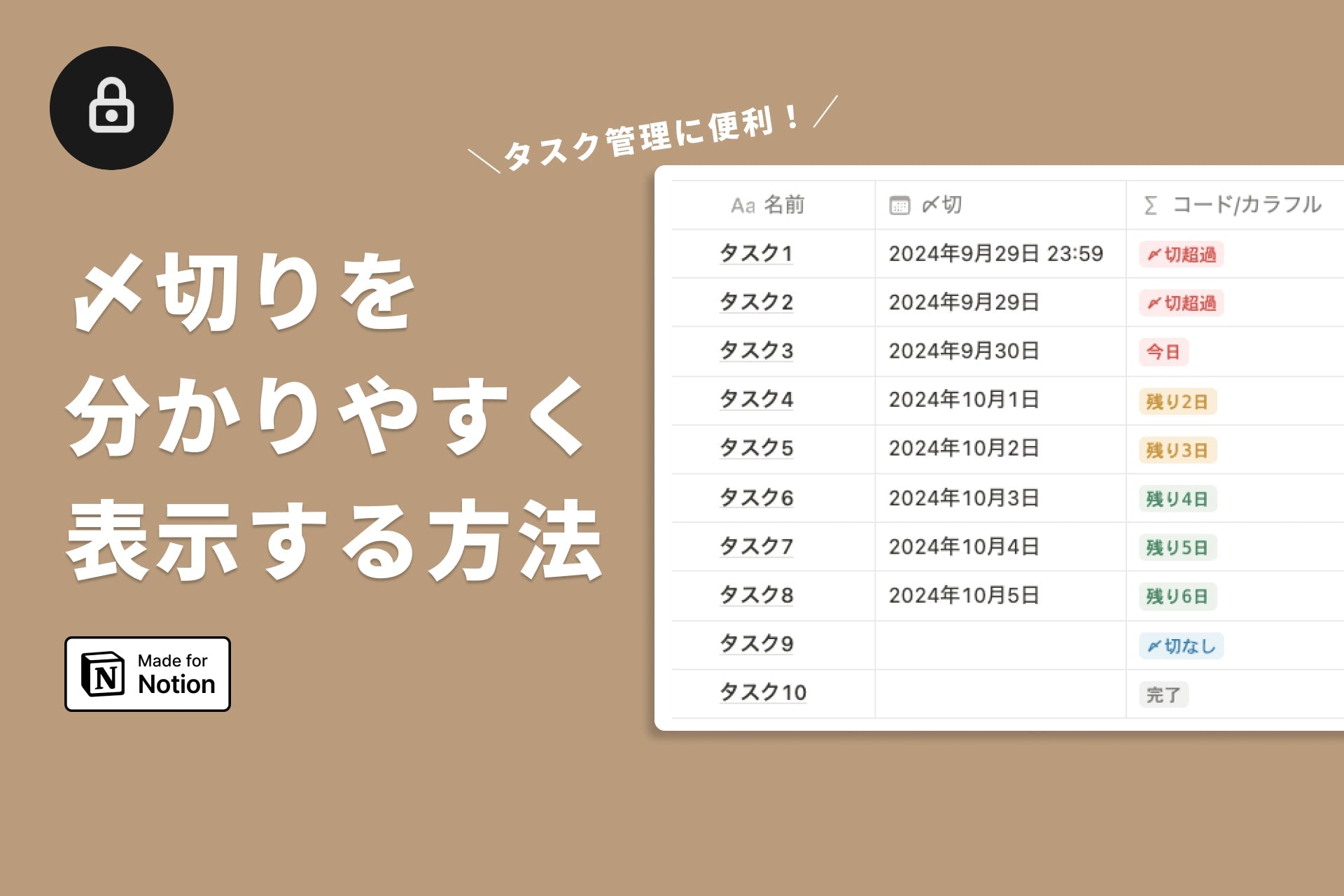
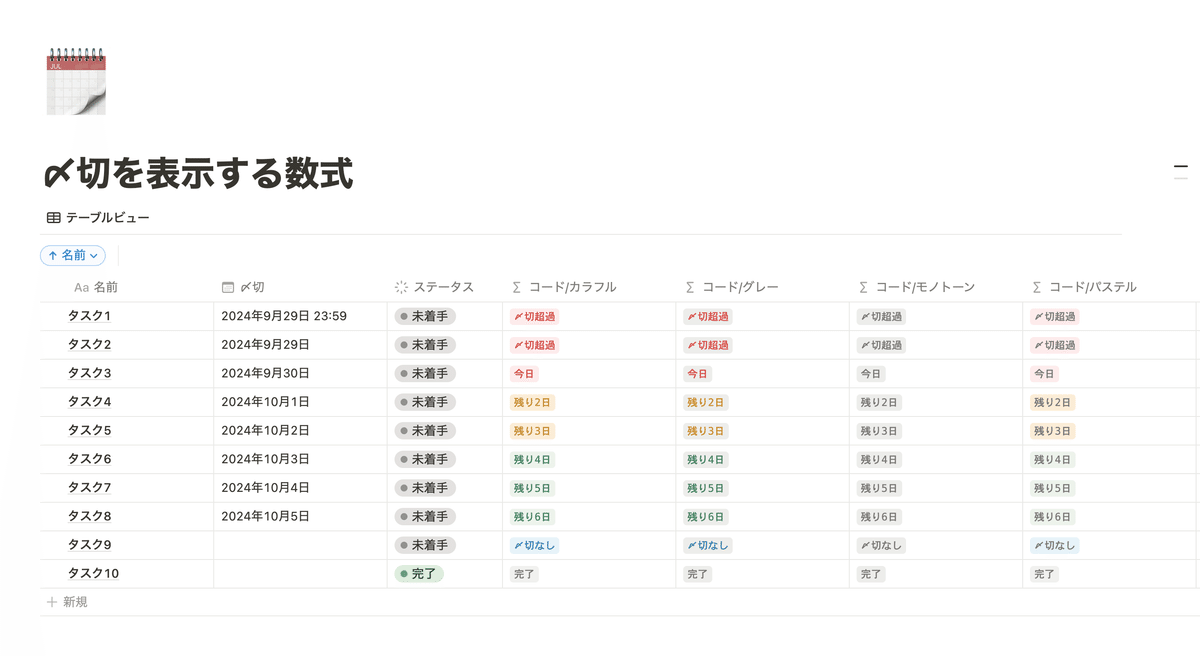
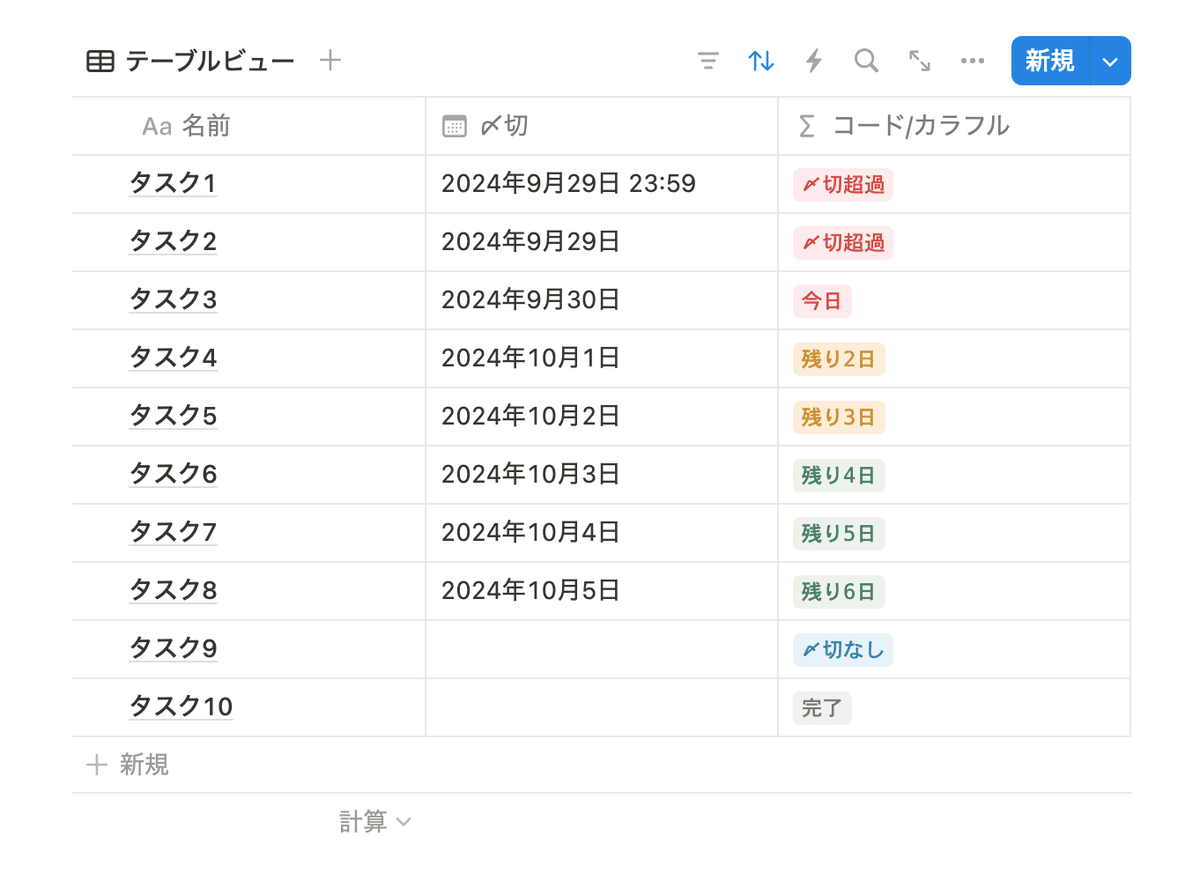
準備ができたら、数式を追加していきましょう。今回使用している数式の全体像は、このようになっています。
lets(
/* 「〆切まであと●日」を「〆切まで」という変数に定義します */
〆切まで,dateBetween(prop("〆切"),now(),"days") + 1,
ifs(
/* ①もしステータスが完了だったら、カッコ内の指定のスタイルで「完了」と表示します */
prop("ステータス") == "完了", "完了".style("c,gray,gray_background"),
/* ②もし〆切が入力されていなければ、カッコ内の指定のスタイルで「〆切なし」と表示します */
prop("〆切").empty(), "〆切なし".style("c,blue,blue_background"),
/* ③もし〆切が今日だったら、カッコ内の指定のスタイルで「今日まで」と表示します */
prop("〆切").formatDate("YYYY/MM/DD") == today().formatDate("YYYY/MM/DD") , "今日".style("c,red,red_background"),
/* ④もし〆切を過ぎていたら、カッコ内の指定のスタイルで「〆切超過」と表示します */
dateBetween(prop("〆切"),today(),"days")<1 , "〆切超過".style("c,red,red_background"),
/* ⑤もし〆切まであと3日以内だったら、カッコ内の指定のスタイルで「残り●日」と表示します */
〆切まで >= 1 && 〆切まで <= 3, style("残り" + 〆切まで + "日","c,yellow,yellow_background"),
/* ⑥もし〆切まであと4日以上だったら、カッコ内の指定のスタイルで「残り●日」と表示します */
〆切まで >= 4,style("残り" + 〆切まで + "日","c,green,green_background")
)
)
3. カスタマイズの仕方(コード配布あり)
このままでも十分使える数式ですが、ここからはさらに見た目をカスタマイズしたい方向けに、カスタマイズの方法とデザインアイデアをご紹介します。

紹介するデザインアイデアは最後にすべてコードを配布するため、もしそのまま使いたい場合はぜひ活用してみてください!
カスタマイズ①:文字の内容を変更する
表示する文字を変更したい場合は、「.style」という関数の直前の文字を変更します。文字には前後に””という記号が付いていますが、これは消さずにその中身だけを変更してください。
例:「完了」を「完了済み」に変更したい場合
①のコードを下記のように変更します。
/* ①もしステータスが完了だったら、カッコ内の指定のスタイルで「完了」と表示します */
prop("ステータス") == "完了", "完了済み".style("c,gray,gray_background"),
⑤と⑥については他と違う書き方になっていますが、”残り”と”日”の文字に関しては同じように変更ができます。どちらかを完全に削除したい場合は、前後の「+」も合わせて削除してください。
/* ⑥もし〆切まであと4日以上だったら、カッコ内の指定のスタイルで「残り●日」と表示します */
〆切まで >= 4,style("残り" + 〆切まで + "日","c,green,green_background")
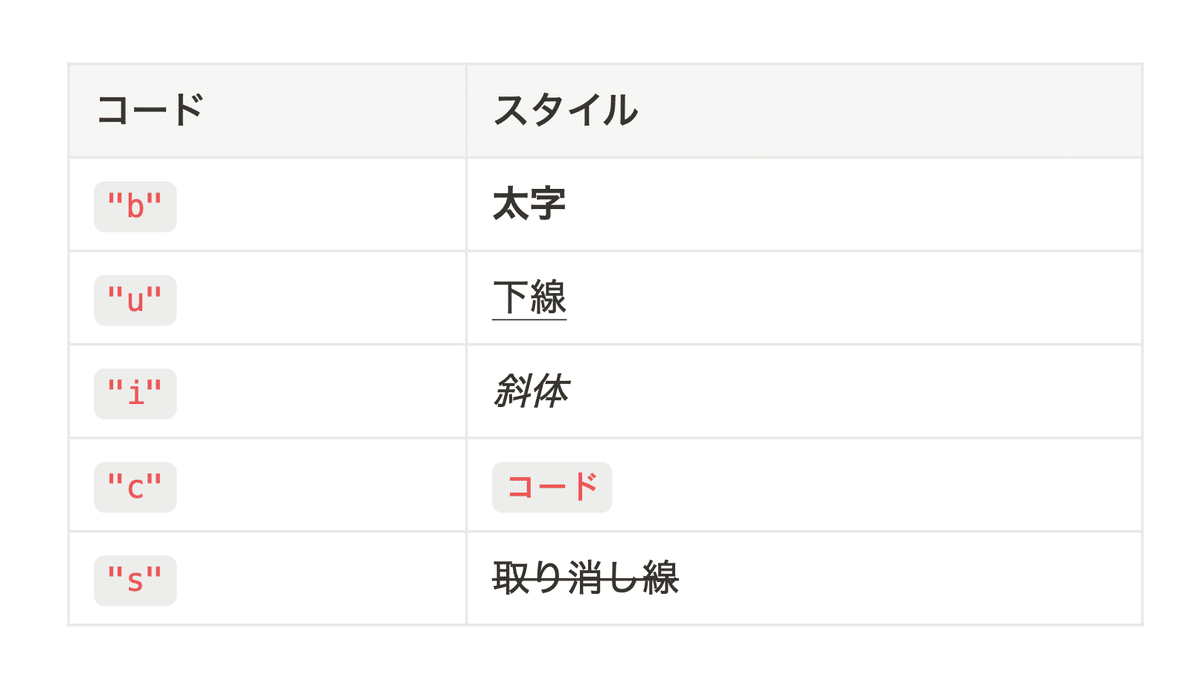
カスタマイズ②:文字のスタイルを変更する
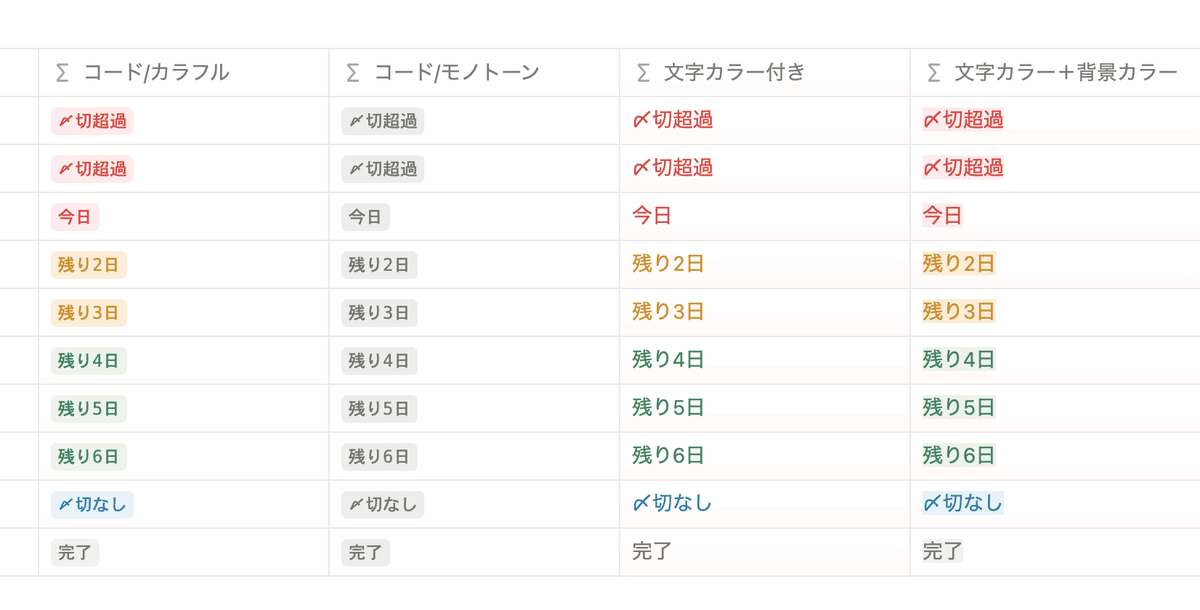
下の例では「コード」という文字のスタイルを使用しており、文字の下にラウンドした背景が敷かれていますが、この文字のスタイルも変更することができます。

こちらは①〜⑤のそれぞれの「.style」のカッコの中身で指定をします。例ではカッコ内の最初に「c」というコードが入っているため、これを変更したい下記のスタイルのコードに置き換えればOKです。

/* ①もしステータスが完了だったら、カッコ内の指定のスタイルで「完了」と表示します */
prop("ステータス") == "完了", "完了".style("c,gray,gray_background"),
ちなみに「c」を削除すると、通常のスタイルになります。この時は直後のカンマも合わせて削除してください。
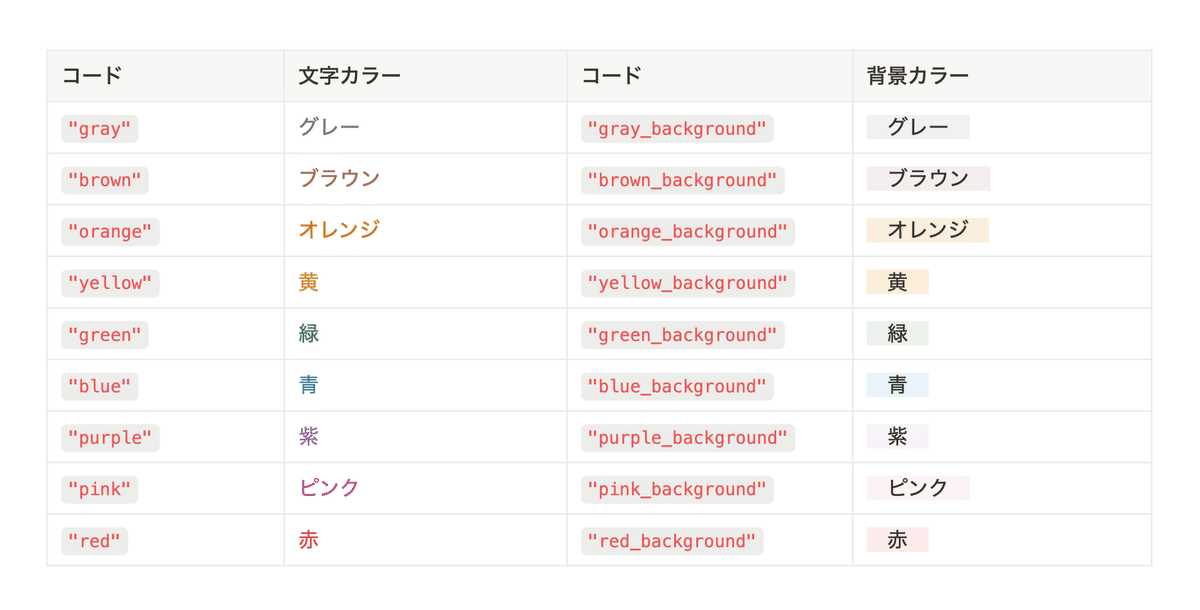
カスタマイズ③:文字の色を変更する
文字のスタイルと同じように、文字の色や背景色もカスタマイズすることができます。変更できるカラーは、それぞれ下記の通りです。

こちらは例だと、先程の「c」のスタイルのあとに書かれている部分です。今回は文字カラーと背景カラーを両方指定しています。
カラーを変更したい場合は、それぞれの色名を上記のいずれかに変更すればOKです。
/* ①もしステータスが完了だったら、カッコ内の指定のスタイルで「完了」と表示します */
prop("ステータス") == "完了", "完了".style("c,gray,gray_background"),
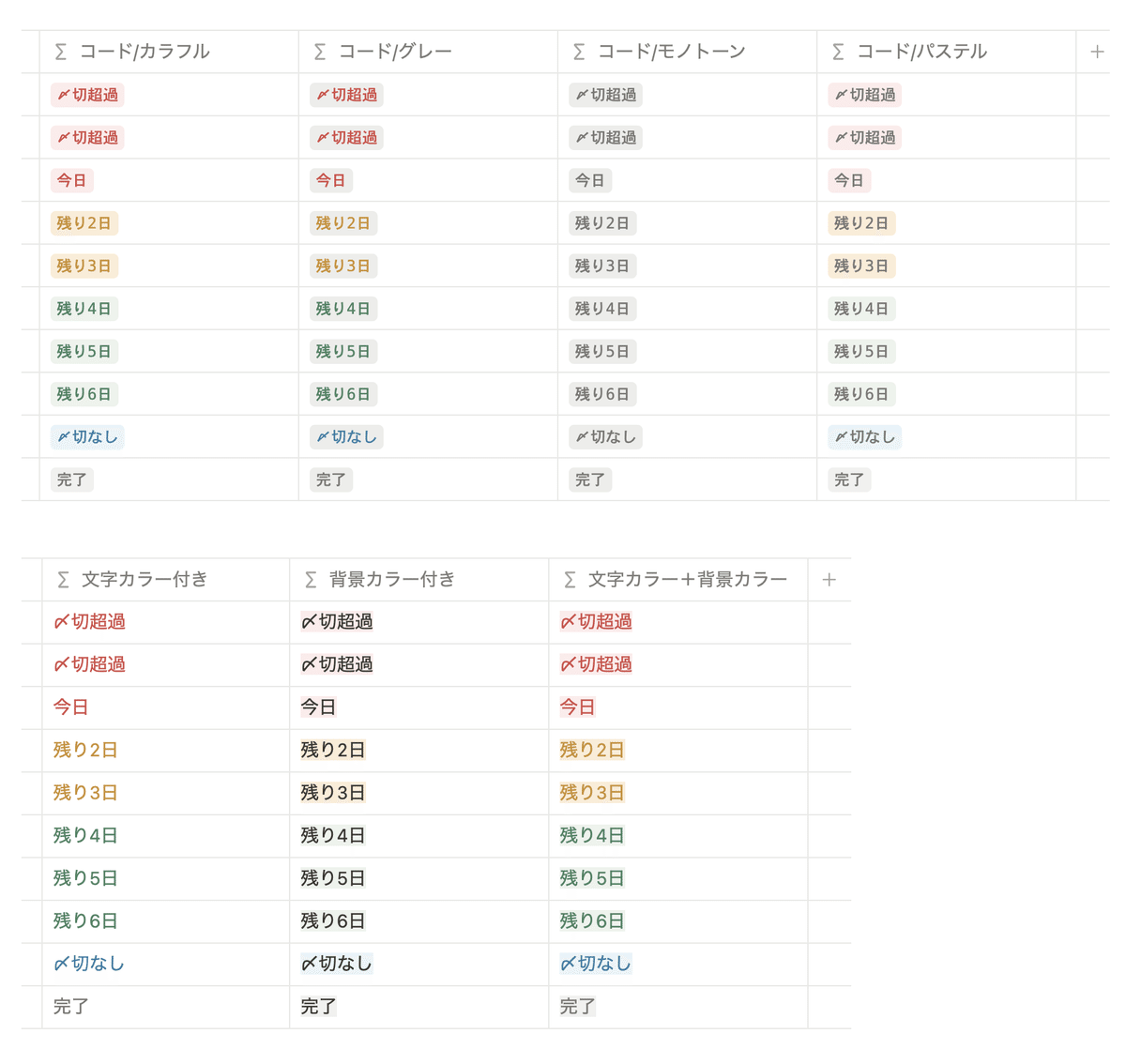
【デザインアイデア配布】
今回、表示デザインを7パターン作ってみました。下からすべてのコードがコピペできるため、お好きなものを選んでみてください!

おまけとして、先程のスタイルコード、カラーコードもコピペできるようにこちらに含んでいます。ぜひ活用してみてください!
まとめ
以上が、Notionで「〆切まで残り●日」と締め切りを表示する数式のご紹介でした!
難易度が高いと感じてしまいがちの数式ですが、使いこなせるとよりNotionでできることの幅が広がります。これを機に、ぜひ少しずつ触ってみてください。
「暮らしとNotion。」で販売しているNotionテンプレートの一覧はこちらから!
書籍「Notionライフハック」好評発売中です!36種類のテンプレート付きで、Notionの具体的な活用方法をたっぷりご紹介しています。
YouTubeでもNotionの使い方や具体的な活用例などをご紹介しているので、こちらもよかったら合わせてご覧ください。
引き続き、忙しい毎日が捗るような、暮らしとNotionに関する情報を発信していきます。
最後まで読んでいただき、ありがとうございました!
また次回の記事でお会いしましょう。