💡「暮らしとNotionコミュニティ」がオープンしました!
サブスクで有料記事がすべて読めるほか、Notionの質問サポートや勉強会などの特典も。 沢山のNotionユーザーと繋がれるコミュニティはこちらから!
次々と新機能がリリースされているNotion。今回はそんなNotionの新機能の中から、ページがもっとおしゃれになる新機能を集めました!
新たにカラーが変えられるようになった機能や、よりシンプルなページデザインが楽しめる機能など。
ぜひ気になる新機能を使ってみてください!
🎬 Director:Rei
✍🏻 Writer:みのくるみ
1.ボタンに色をつける方法
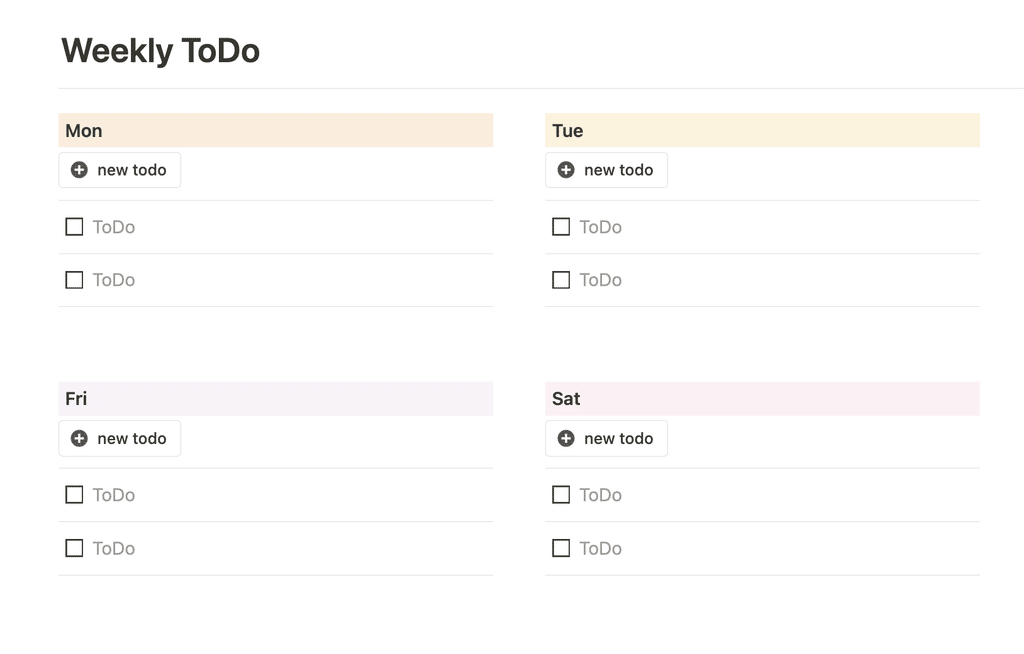
昨年リリースされた、Notionのボタン機能。
これまではカラーを変更することができませんでしたが、アップデートにより文字の色と背景の色が変更できるようになりました。
Before

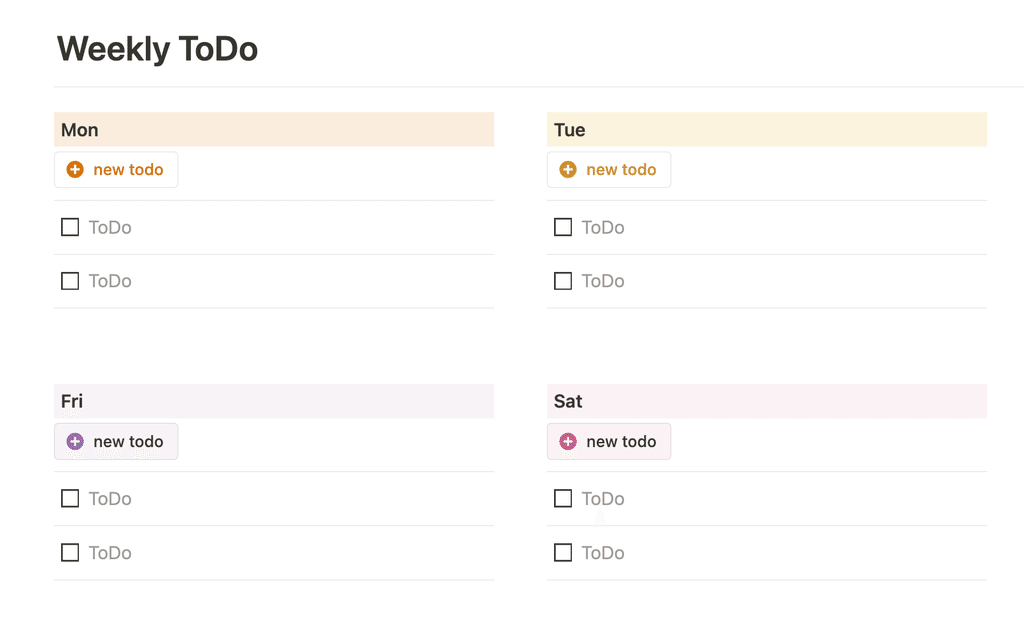
After

下段:背景の色を変更
変更できる色は、Notionデフォルトの文字色10種類と背景色10種類。好きな色を割り当てて、よりページのデザインが楽しめます。
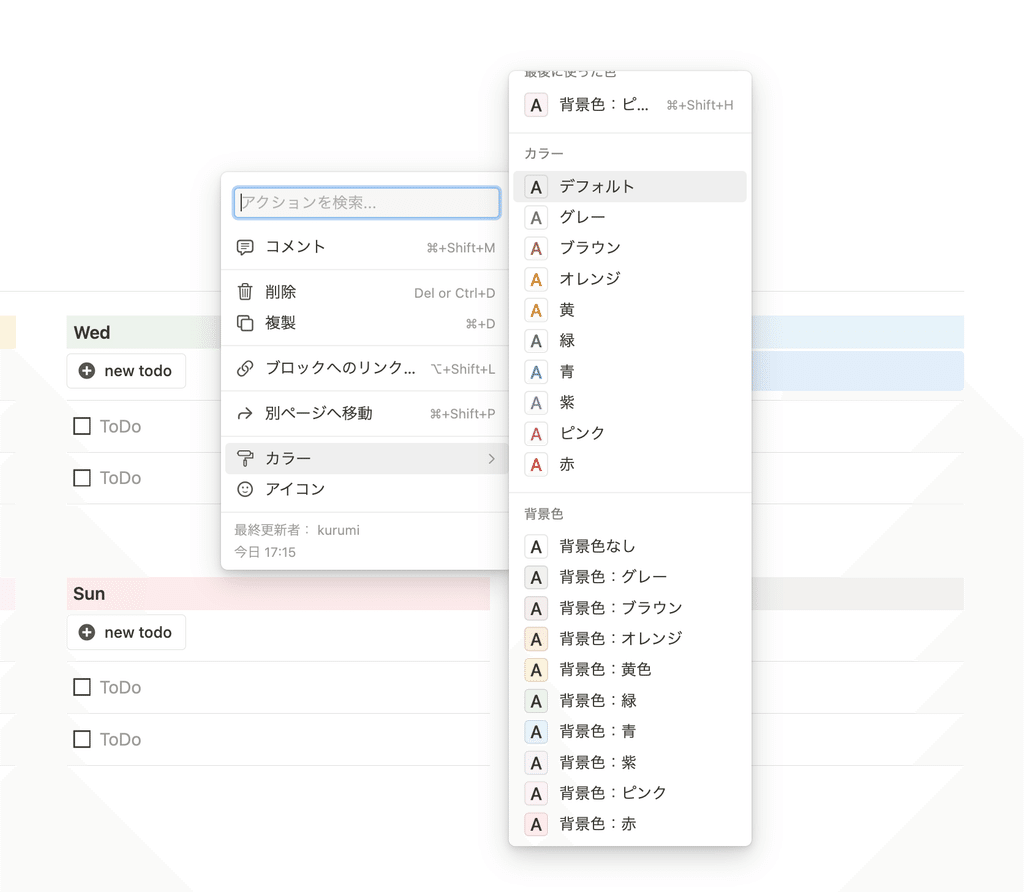
🔧 設定方法
ボタンにカーソルを合わせると出てくる「⋮⋮」マークをクリックし、「カラー」から好きなカラーを選択

ページのテーマカラーに変更してみたり、アイコンの色と揃えてみたりすると、統一感が出ておすすめです。

🔗ボタン機能についてはこちらで詳しく解説しています!
2.シンプルテーブルをカラフルに
続いてもカラー変更に関する新機能のご紹介です。
その名の通りシンプルな表が作れる、シンプルテーブル機能。これまでは見出しのみしか色の設定ができませんでしたが、アップデートで行や列ごとに細かく色を設定できるようになりました。
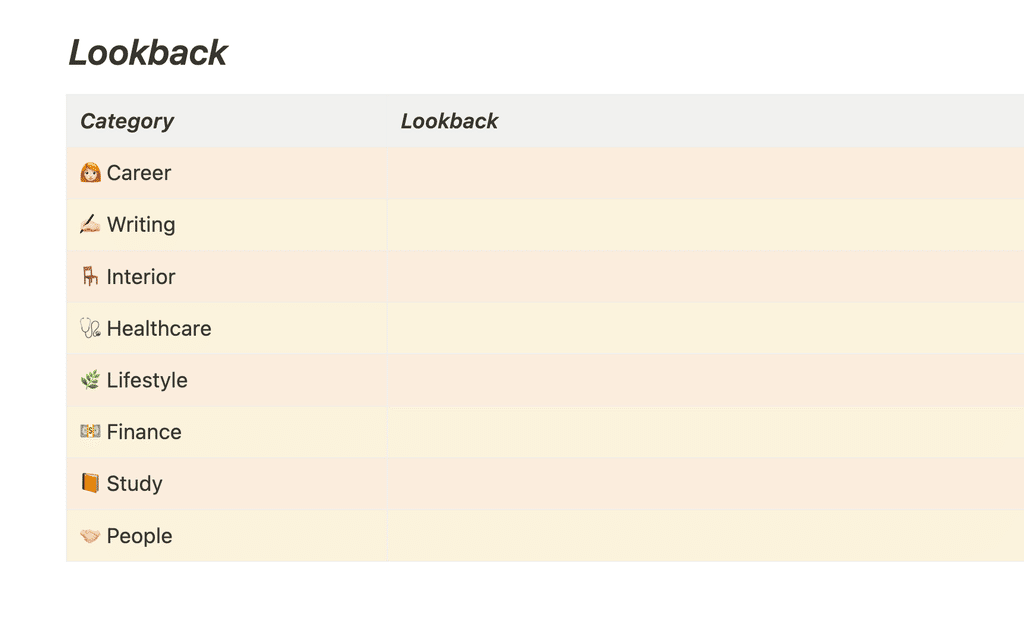
Before

After

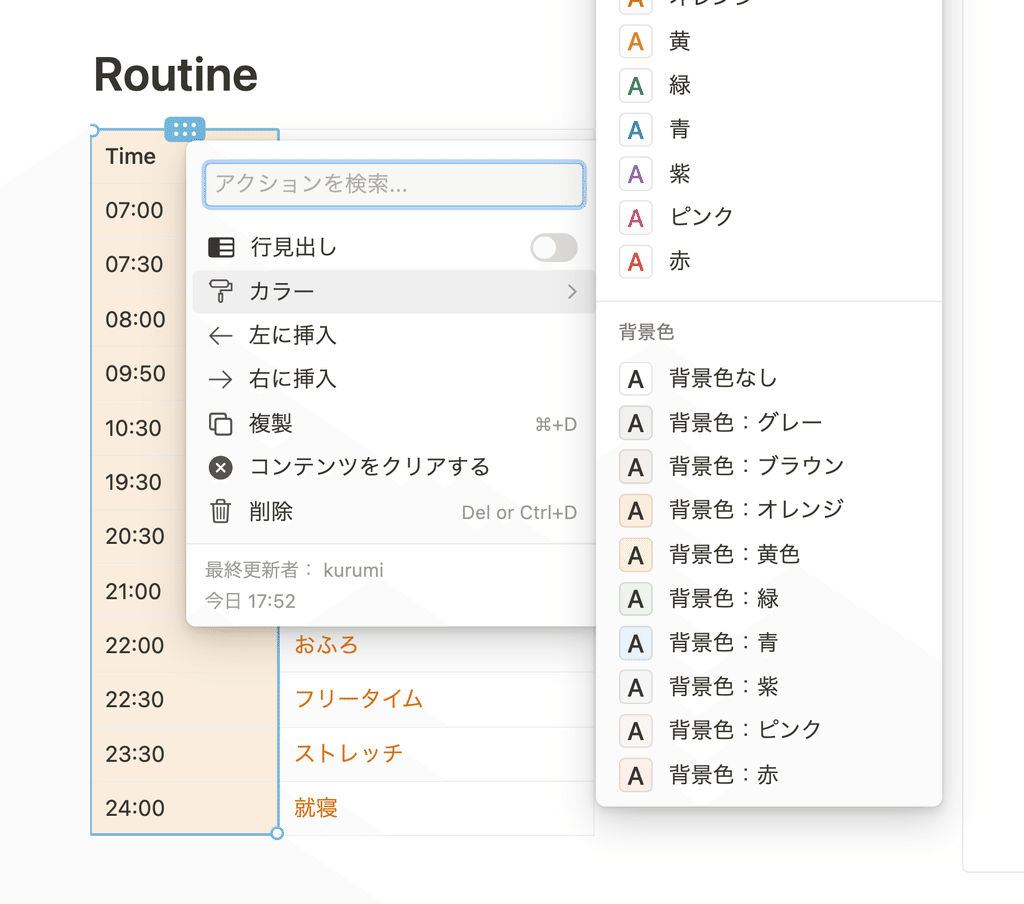
色の設定は以下のやり方で、文字色・背景色どちらも設定ができます。縦列だけでなく、もちろん横列も同じように色の変更が可能です。

🔧 設定方法
シンプルテーブルのにカーソルを合わせると出てくる「 ::: 」マークをクリックし、カラーを変更したい行や列を選択。「カラー」から好きなカラーを選ぶ。

「データベースを作るほどではないけれど、簡単な表が作りたい」というときに便利なシンプルテーブル。
カラーをアレンジしてみると、ページにもより馴染みやすくなりそうです。
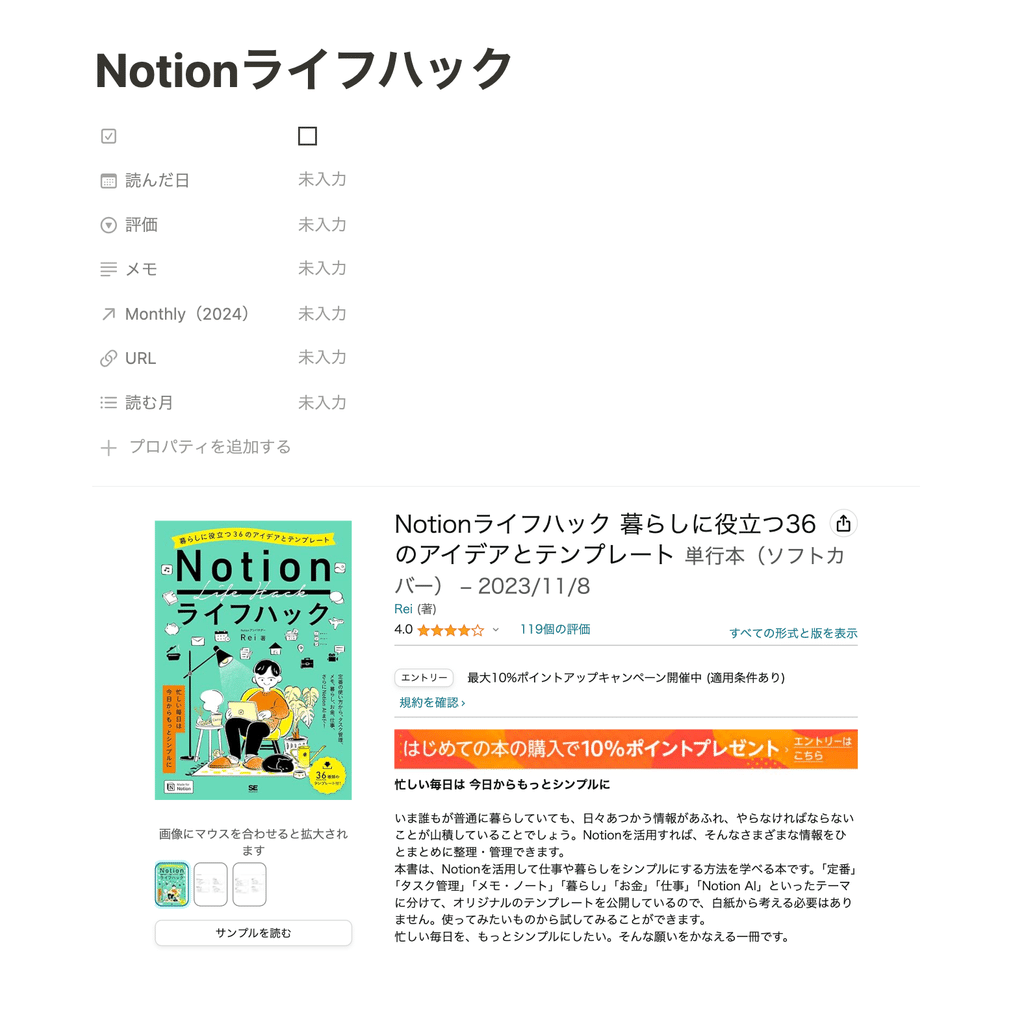
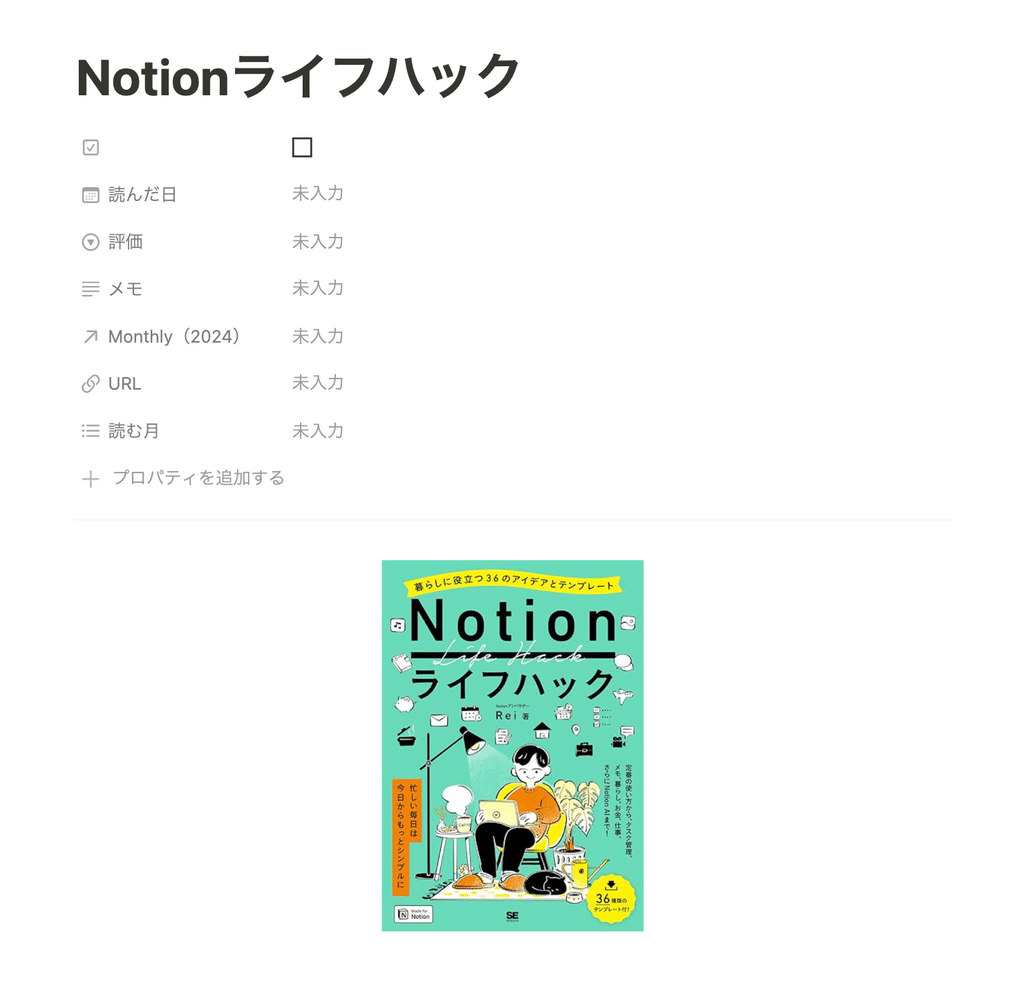
3.データベースのアイコンを非表示にする
続いては、データベースのひとつひとつのページに設定できる、ページアイコンのアップデートです。

ページを区別したいときにとても便利ですが、たくさんページがあると設定するのがちょっと手間なときもありますよね。
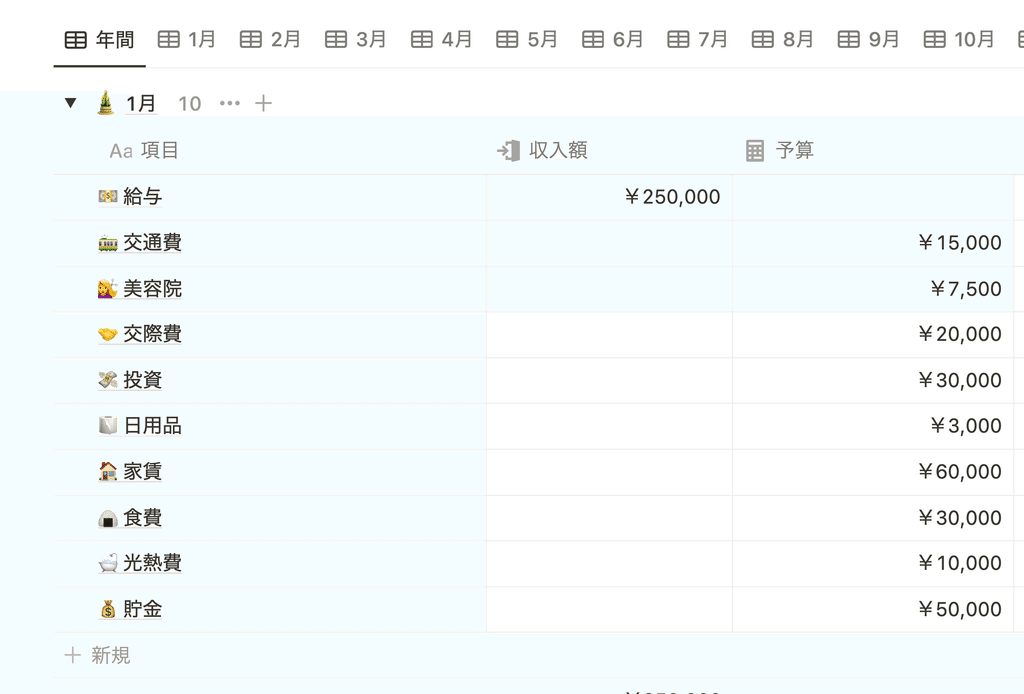
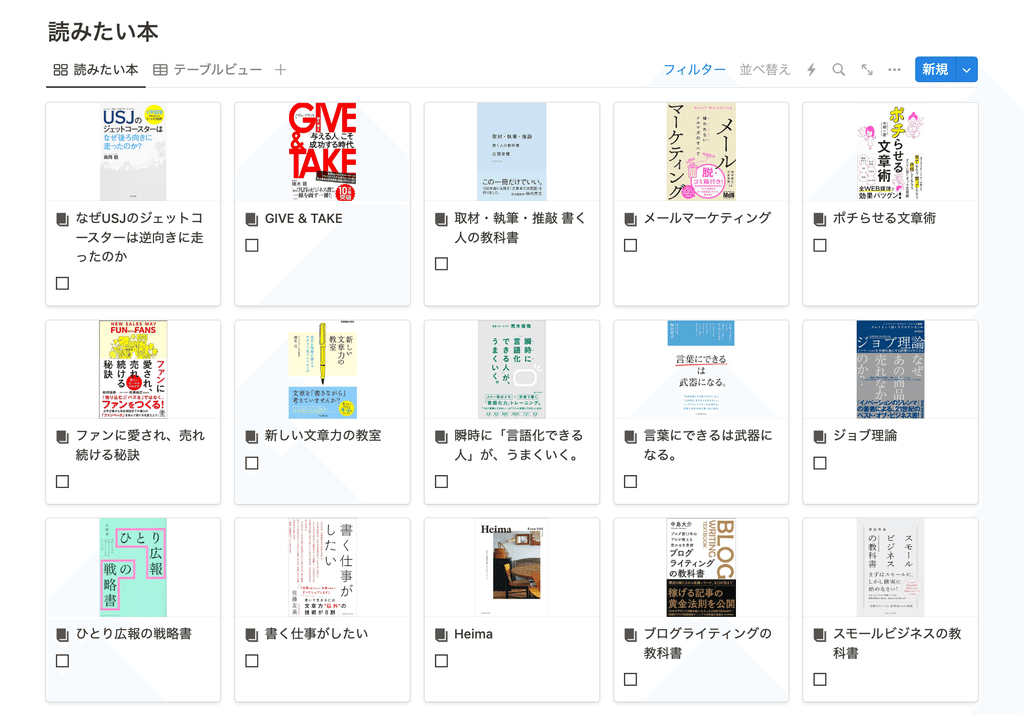
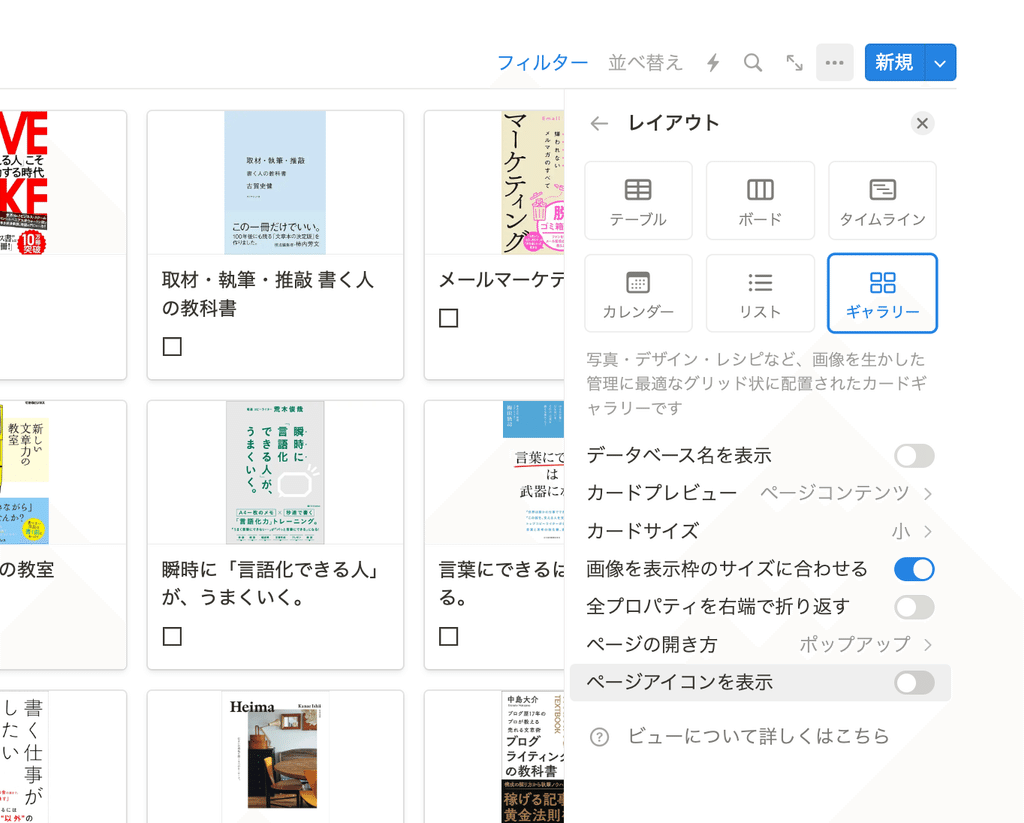
しかしアイコンを設定しないと、デフォルトでこのようにアイコンが入ってしまうので、見た目があまり良くないのが悩みでした。
そんなページアイコンの表示・非表示がついに選べるようになりました!
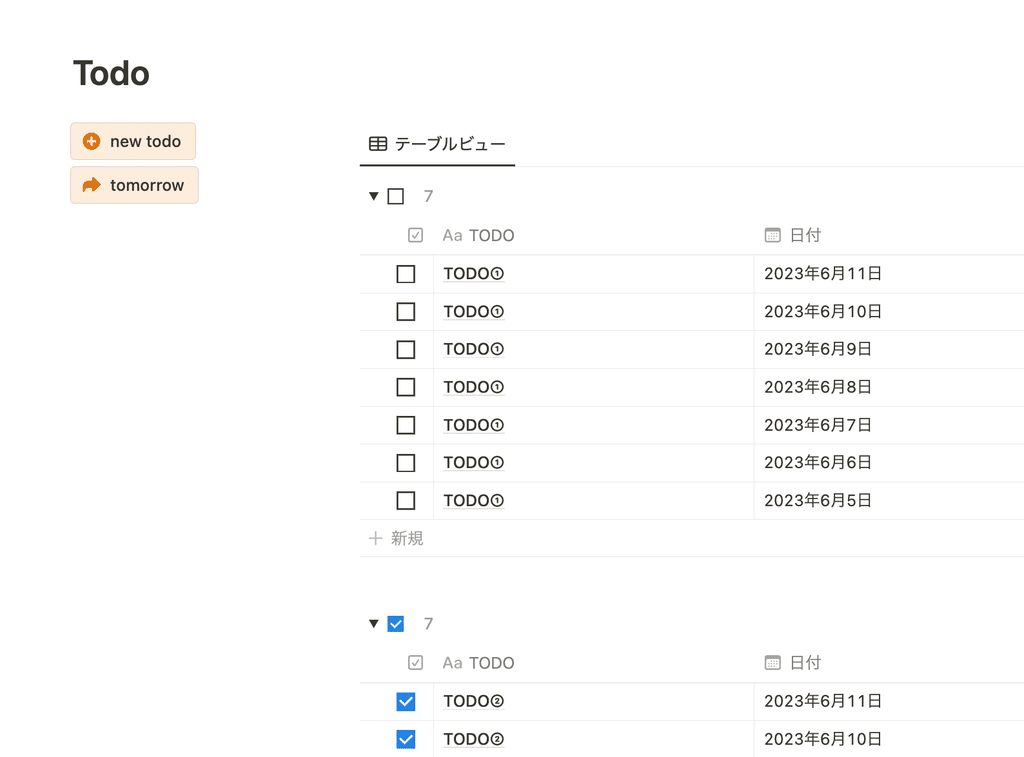
Before

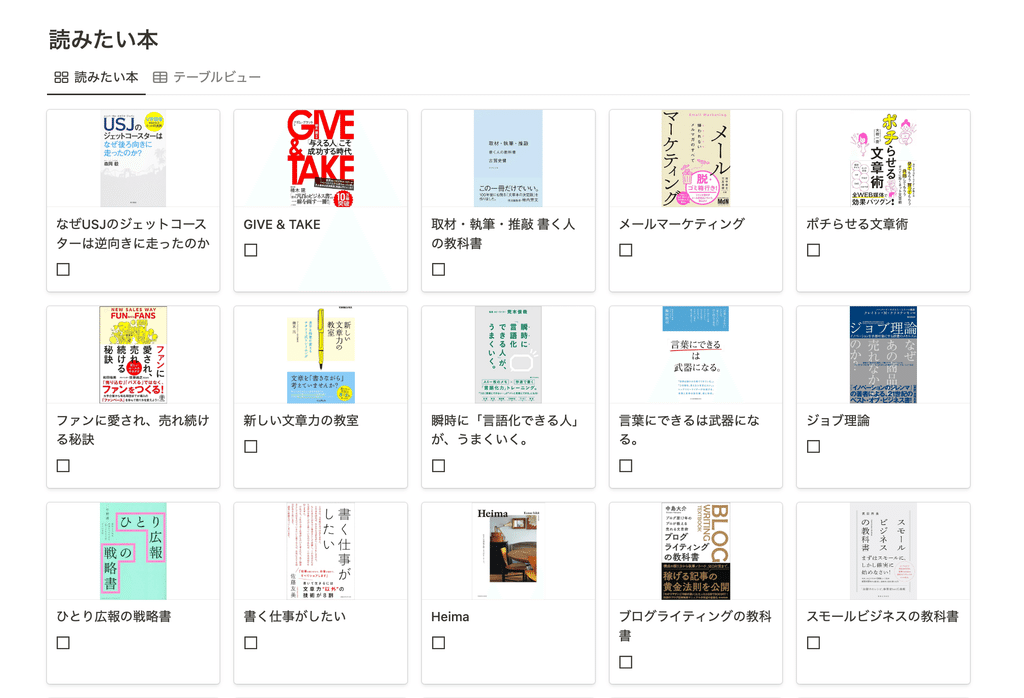
After

🔧 設定方法
データベースの右上「…」から「レイアウト」をクリック。「ページアイコンを表示」をオフにする。
(テーブルビュー以外でも同じように設定できます)

これでデータベースがよりシンプルな見た目で楽しめるようになりました。
ブックリストの他にも、暮らしとNotionで配布しているWebクリップ、レシピなどもアイコンを非表示にすることでよりすっきりした見た目になるはず。ぜひ試してみてください!
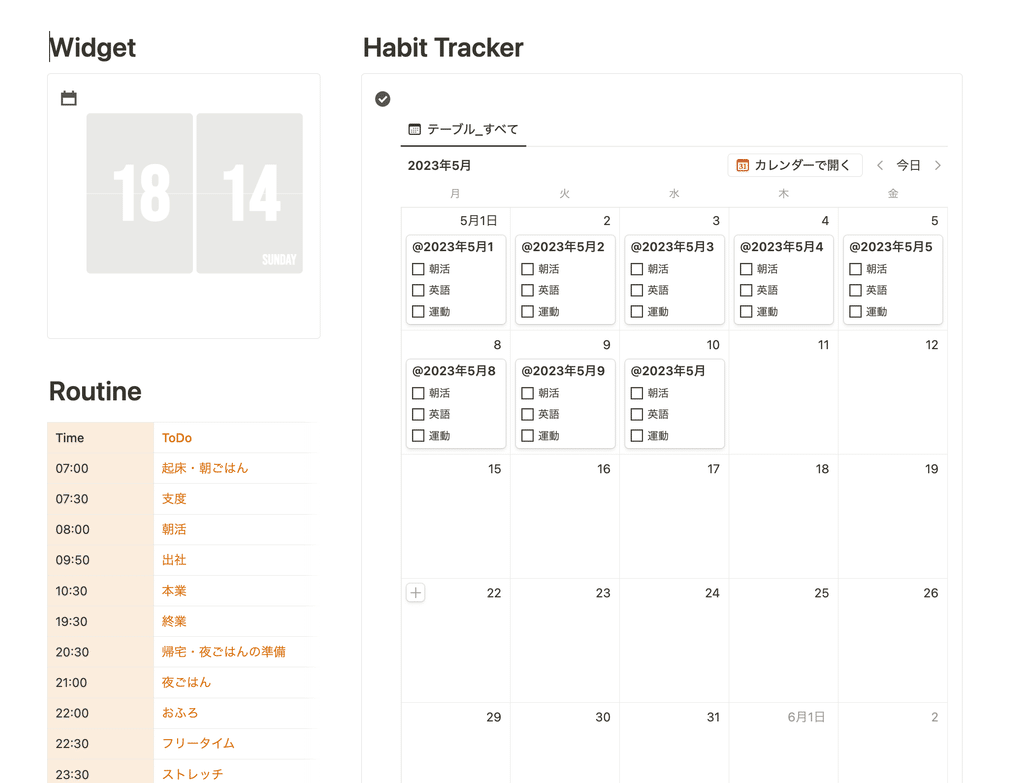
4.カレンダービューの土日を非表示にする
データベースを月や週ごとにカレンダー形式で表示できるカレンダービュー。
実はカレンダーを月曜日〜金曜日の平日のみの表示にすることができるのを、ご存知でしたか?
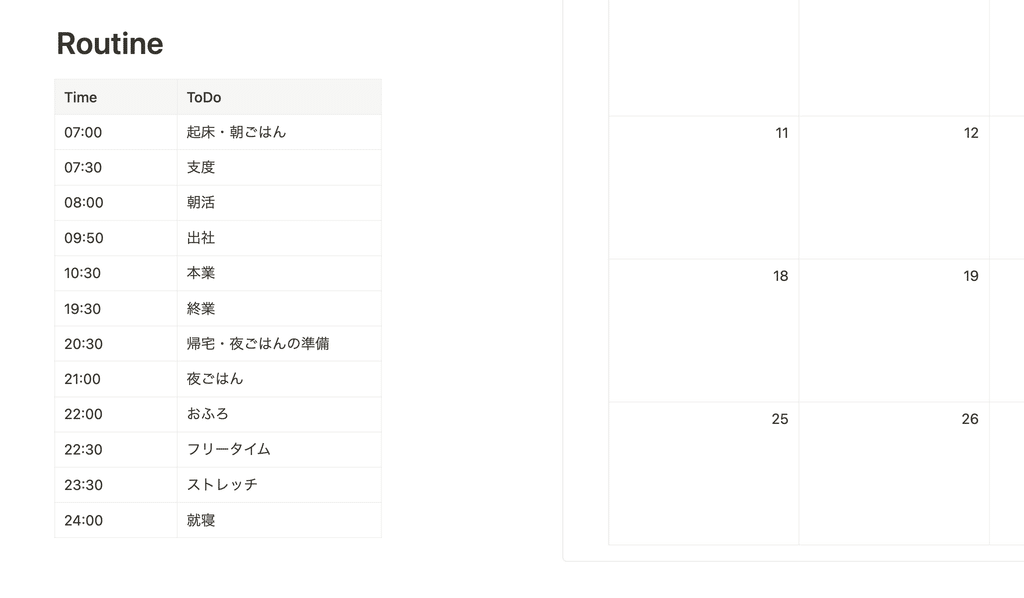
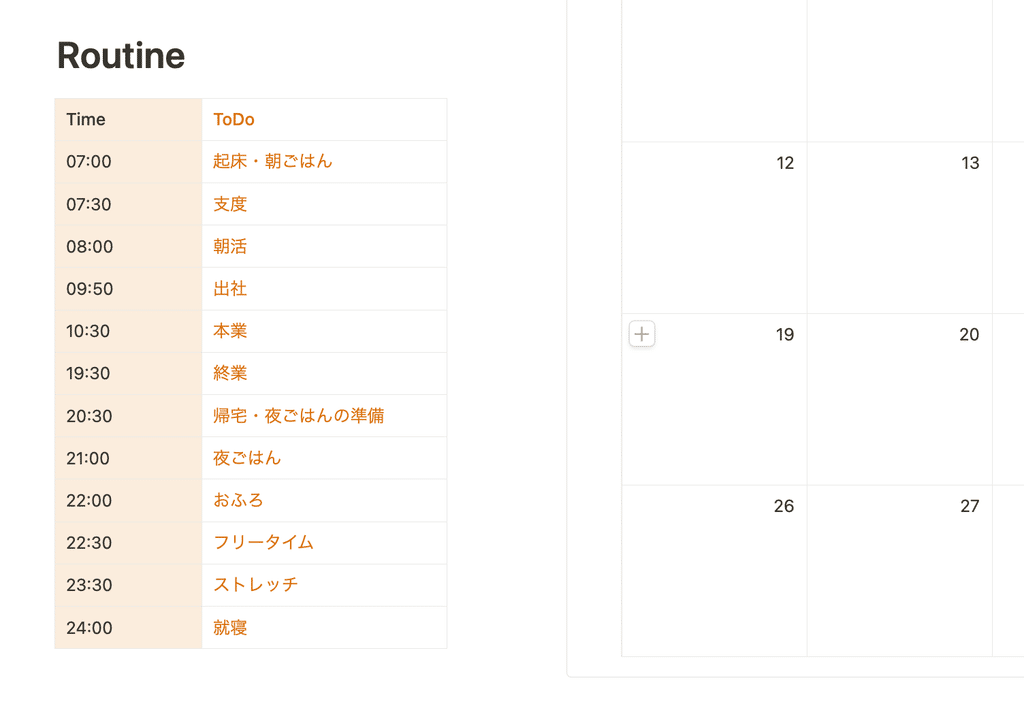
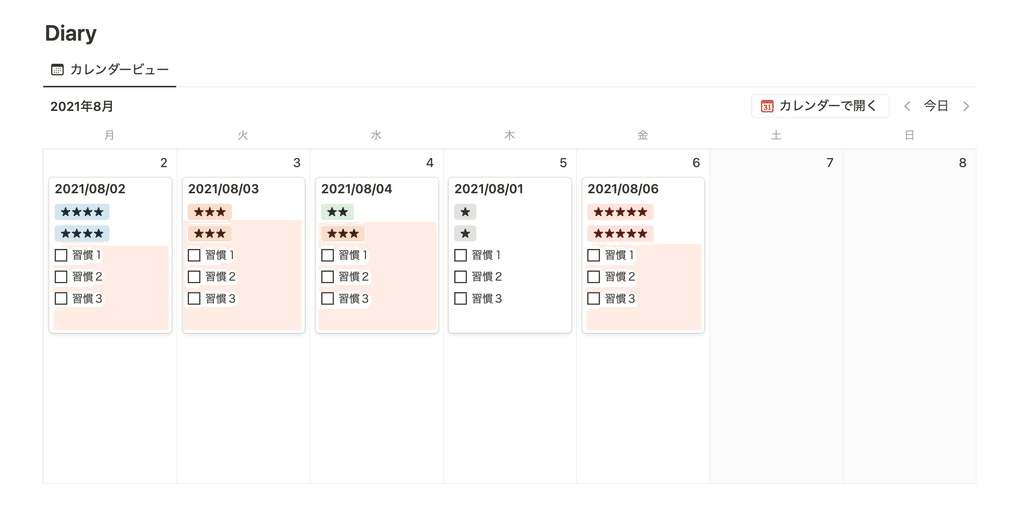
Before

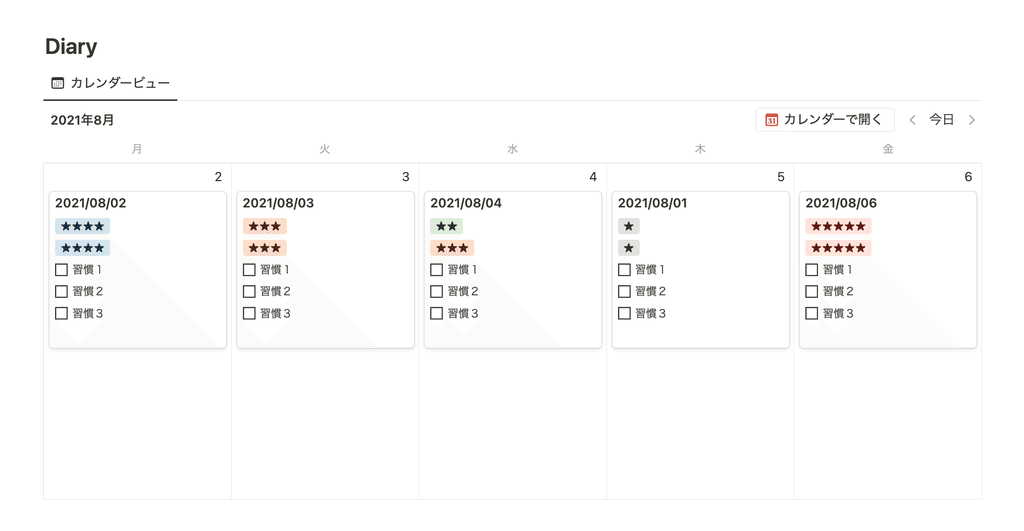
After

平日しか見ない仕事のページなど、土日の枠が要らない時に表示をオフにすると、カレンダーをもっと広く、すっきりと表示できます。
🔧 設定方法
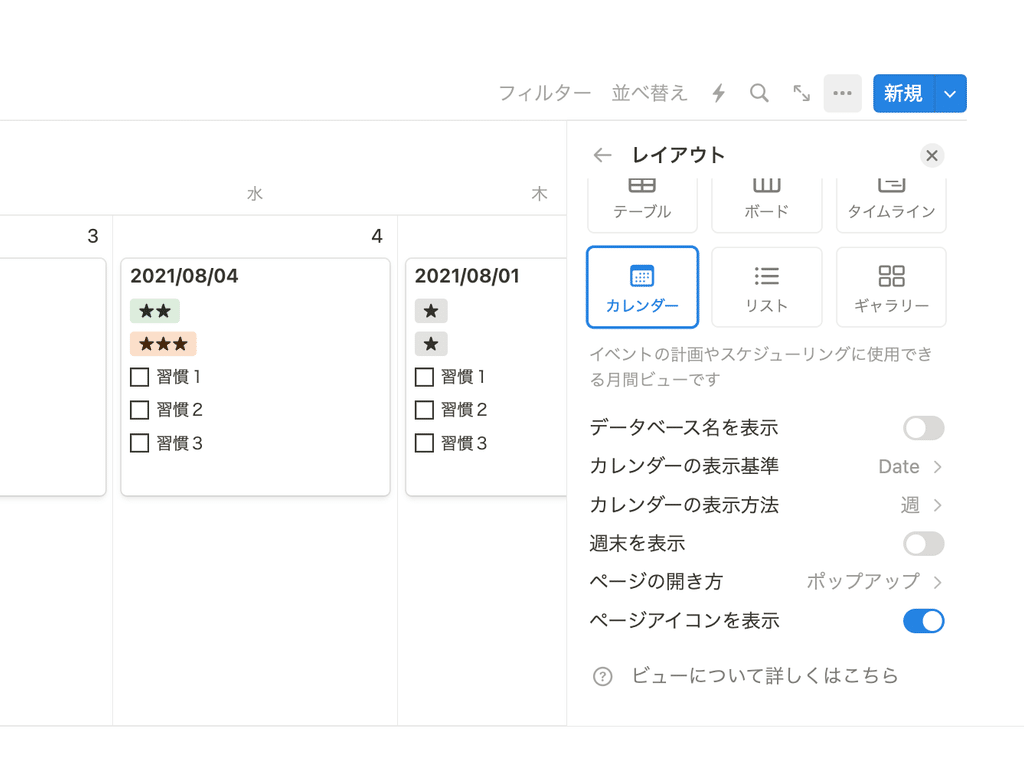
データベースの右上「…」から「レイアウト」をクリック。「週末を表示」をオフにする。
(カレンダービューを選択している時のみ設定できます。)

表示する幅を小さくした時も、カレンダーが見にくくならないのがうれしいポイント。2列でカレンダーを表示したいときも、すっきり見やすくなりますね。

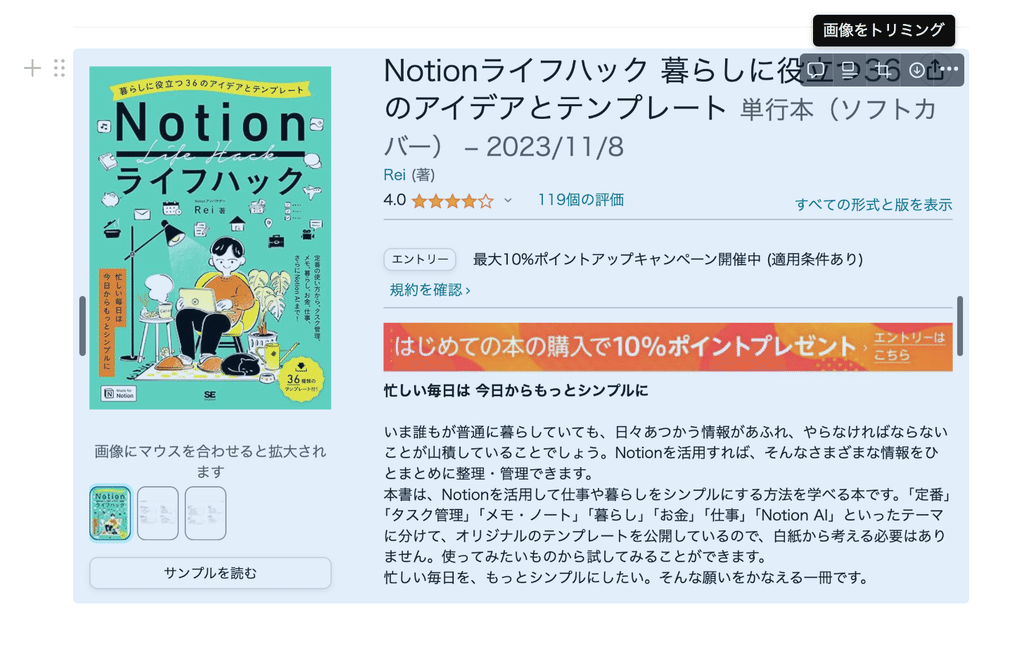
5.ページ上で画像をトリミングする
最後は、ページに画像をペーストするときに便利な機能のご紹介です。
Notionのページには好きな場所に画像を配置ペースト・アップロードすることができますが、画像のトリミングがページ上でできるようになりました!
Before

After

これまでは画像をアップし直す必要があったので、これはかなりうれしいアップデートです…!
🔧 設定方法
ペーストまたはアップデートした画像をクリックし、右上のトリミングマークをクリック。好きな大きさにトリミングの枠を変更し、「保存」をクリック。


トリミングをし直したい時は、同じ手順でトリミングを変更することもできます。これで画像の配置もさらに便利になりそうですね!
まとめ
以上が、Notionがもっとおしゃれになる新機能のご紹介でした!
みなさんのNotionも、ぜひ新機能でより良いページにアップデートしてみてください。
「暮らしとNotion。」で販売しているNotionテンプレートの一覧はこちらから!
書籍「Notionライフハック」も好評発売中です!36種類のテンプレート付きで、Notionの具体的な活用方法をたっぷりご紹介しています。
YouTubeでもNotionの使い方や具体的な活用例などをご紹介しているので、こちらもよかったら合わせてご覧ください。
引き続き、忙しい毎日が捗るような、暮らしとNotionに関する情報を発信していきます。
最後まで読んでいただき、ありがとうございました!
また次回の記事でお会いしましょう。